ぼくらの七ボタン戦争 - Social Buttons War -:安藤幸央のランダウン(58)
「Java News.jp(Javaに関する最新ニュース)」の安藤幸央氏が、CoolなプログラミングのためのノウハウやTIPS、筆者の経験などを「Rundown」(駆け足の要点説明)でお届けします(編集部)
「ボタン」という形でWebに侵食する「ソーシャル」
最近、あちこちのWebページを見て回る「Webサーフィン」(死語?)をしていると、そこら中にソーシャルネットワーク/SNSと連動する「いいね!」ボタン「+1」ボタンを見かけるようになりました。実世界でも、友達の話を聞いて「いいね!」と思うときは、そういったり、反応したりするでしょう。それと同じような反応や評価がWebの世界にも広くもたらされてきました。
旧来のWeb上のレビューであれば、星5つなどの「5段階評価」、アンケート調査などでは「10段階評価」で示すことが多いものでした。しかし段階評価は人によって基準が異なりますし、お国柄によっても意味合いが違うかもしれません。5段階評価の場合、普通に良いと思った場合は真ん中の3を選択しますか? それとも最高評価の5の1つ下の4を選択しますか? 「減点法」で考える人と、「加算法」で評価する人とで評価のブレが出てきます。
一方「いいね!」ボタンによる評価は、押すか押さないかの判断だけです。ボタンを押すだけ、「+1」するだけと、悩む要素が極端に減ります。そのうえ、「いいね」ボタンという概念は言語を超えて、世界共通の認識です。物事には必ずしも「いいね」という評価だけではなく「だめ」とか「よくない」という評価もありますが、「いいね」ボタン、「+1」ボタンしかなく、「だめ」「-(マイナス)1」ボタンがないのはポジティブな評価のみを広げていくという効果もあるでしょう。
最近では、インターネット上のソーシャル要素だけでなく、街頭広告にリアルな「いいね!」ボタンが設置されるなど、物事を評価する一般的な要素として浸透してきています。
ぼくらが押せるソーシャルボタン、7選
ここでは、よく使われるソーシャルボタンサービスをいくつか紹介します。以下は画像のみですが、@ITにも記事の上部に実際に押せるボタンがいくつか設置してありますので、試してみてください。
□【第1ボタン】はてなブックマーク
はてなブックマークは主にIT系技術者に人気のソーシャルブックマークサービスです。人気のブックマークがランキング上位になったり、ブックマーク数が多いことが称賛されます。
ソーシャルブックマーク登録のマークやWebクリップ登録はFacebookの「いいね!」ボタンが流行する前から一般的に利用され、ブログエントリーの上部/下部にたくさんのソーシャルブックマークが並んでいました。
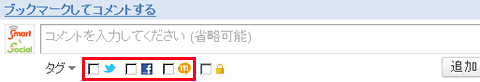
最近は、ブックマークすると同時にTwitterやFacebook、mixiで共有する機能が追加されています。
基本的な使い方として、ソーシャルブックマークの「登録」は自分の記録として使うものですが、その「登録」の動作が、元の記事の執筆者に対して記事への賛同や称賛を示す役割も担っていました。
はてなブックマークの他にも「ニフティクリップ」「Yahoo!ブックマーク」「livedoorクリップ」など数多くのブックマークサービスが存在し、それぞれ固有の登録ボタンを持っています。
また、世界的には「del.cio.us」というソーシャルブックマークサービスが広く使われています。最近ではTwitterにリンク付きでつぶやいた情報を立ちどころにdel.cio.usに登録する「Packrati.us」などの連携サービスも活用されています。
また最近では、ユーザーが利用するブックマークサービスがさまざまなものに広がってきているため、それらの登録ボタンを一覧できるようにする「AddClips」などのサービスも台頭してきています。
□【第2ボタン】Twitter
旧来のツイート(つぶやき)ボタンに加えて、簡単にフォローできるFollowボタンもできました。FollowボタンはWebサイトに設置し、すぐにアカウントをフォローできるようにするボタンです。
旧来は、一度Twitterの公式ページに移動して、該当のアカウントをフォローしなければいけませんでしたが、「Twitter Follow Button」の設置によって、その場でページから移動せずにフォロー完了できます。あるページやアカウントが気になった際に、スムーズにフォロワーを増やす良い手立てです。
□【第3ボタン】Facebook 「いいね!」「Like」
いち早く評価ボタンの広がりを進めたのはFacebookの「Like」ボタンです。日本では「いいね!」ボタンに翻訳されています。フランス語では「J'aime」ドイツ語では「Gefallt mir」中国語(簡体)では称賛を意味する「?」と利用する国々の言語によってボタンの表示が変化するのが特徴です。
Facebookの「Like」ボタンはOpen Graph Protocolに準拠しています。設置の仕方も交えて後述します。
【第4ボタン】mixi「mixiチェック」
mixiチェックは、mixi上の知人同士で、興味のある話題をシェアするための仕組みです。「mixiチェック」ボタンの設置には、mixiプラットフォームへのデベロッパ登録が必要です。「mixiチェック」ボタンもOpen Graph Protocolに準拠しています。
法人でなくとも個人パートナーとしてでも登録できます。デベロッパ登録後、「mixi Partner Dashborad」にてコードを生成できます。
「mixi Plugin 実装のポイント」には「シェアしたいと思う瞬間をとらえる」「見せ方にこだわる」など、さまざまなポイントが紹介されており役立ちます。
□【第5ボタン】GREE「Social Feedback(いいね!)」
GREEのソーシャルボタンは「いいね!」「気になる」「おすすめ」「シェア」のボタンが設定される仕組みです。「Social Feedback」で生成されるコードを利用してボタンを設置できます。
GREE Social FeedbakもOpen Graph Protocolに準拠したメタ要素を記述することで実現できます。ロゴ表示の決まりなど、細かなガイドラインが設定されています(参考:Social Feedback 利用ガイドライン)。
□【第6ボタン】Google 「+1」
グーグルがFacebookの「いいね!」ボタンに対抗し、鳴りもの入りで始めたのが「+1」ボタンです。Google検索の検索結果に表示されるので、知人が「+1」したのも把握でき、世間一般の検索結果ではなく、知人の評価を加味した検索結果が得られます。
知人や友人の評価は大抵の場合、自分の好みや行動と近しいものがあり、より精度の高い検索結果が素早く手に入るようになるのです。また、検索結果の右横に表示されるAdWords広告やYouTube動画にも「+1」が表示されるようになりました。
この「+1」のボタン操作は、自分の「Googleプロフィール」のページで、結果を一覧したり、削除したりできます。また、この「+1」の履歴は検索結果のパーソナライズに利用されますが、検索結果に反映したくない場合、その仕組みを無効に設定することもできます。
「+1」ボタンの設置は容易で、専用のページで生成した短いJavaScriptをコピーペーストするだけです(下記コード例)。
<!-- Place this tag where you want the +1 button to render -->
<g:plusone annotation="inline"></g:plusone>
<!-- Place this render call where appropriate -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
このコードの生成の際に、「+1」ボタンのレンダリングを非同期で行う「非同期スニペット」も選択できます。非同期スニペットを用いると、JavaScriptの読み込み中にもWebページの表示が行われ、高速に表示されているように感じられます(参考:Google I/O 2011でのTimothy Jorda氏による「+1」ボタンのセッション)。
さらに最近、グーグルが始めたソーシャルネットワーク/SNSの「Google+」にも結果を反映するようになりました。「+1」の様子を「Google+」のサークルの人たちと共有できるようになりました。
共有の際のメッセージやタイトルなど細かな情報はOpen Graph Protocol(後述)かSchema.org形式の属性データやメタタグで指定できます。このGoogle+との共有の仕組みは2011年8月25日現在試験運用中の「Platform Preview」に参加することで利用できるようになります。
□【第7ボタン】LinkedIn
世界中で1億人以上といわれるユーザーを抱え、主に経歴紹介/求人/求職などのビジネス用途に活用されるソーシャルネットワーク「LinkedIn」でもボタンが設置できるようになりました。
旧来から運用されている情報の共有のための「Share」ボタンの他に、新たに「Apply with LinkedIn」が登場しました。この「Apply with LinkedIn」ボタンは、企業が求人ページなどにボタンを埋め込むと、求職者がLinkedInに登録した履歴書情報(プロフィール)を求人企業に平易に提出できます。
もし応募先の企業にLinkedInでつながっている知り合いがいれば、推薦のお願いもできるそうです。LinkedInの日本展開も期待されます(参考:デジタルガレージ、ビジネスSNSのLinkedIn社と提携)。
ソーシャル化のための基礎技術「OGP」とは
OGP(Open Graph Protocol)は、「セマンティックWeb」と呼ばれている、「Webページに機械が読み取ることのできるデータを埋め込んで活用しよう」という仕組みを、ソーシャルメディアにまで広げたものです。Facebook、mixi、GREEなどで採用されています。
一般的なメタタグの中に「og:データ種別」といった記述方式で、コンテンツに関するメタ情報を埋め込んでおく方法です。
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:og="http://ogp.me/ns#"
xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock"/>
<meta property="og:type" content="movie"/>
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/"/>
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:site_name" content="IMDb"/>
<meta property="og:description"
content="A group of U.S. Marines, under command of
a renegade general, take over Alcatraz and
threaten San Francisco Bay with biological
weapons."/>
……
</head>
……
</html>
- og:title
このページに記述してあるコンテンツのタイトル「"The Rock"」 - og:type
このページに記述してあるコンテンツの種別、この例の場合は映画 - og:url
このページそのもののURL - og:image
このページに記述してあるコンテンツの代表的な画像ファイルのURL - og:site_name
このページのあるサイトの名前、この例の場合は「IMDb」という映画データベースサイトの名前 - og:description
このページに記述してあるコンテンツの概要。短めの紹介文
これらの記述の他にも、「op:xxxx」の仕様に従い、場所の情報、連絡先の情報、動画ファイルの情報、音楽/音情報などを埋め込めます。
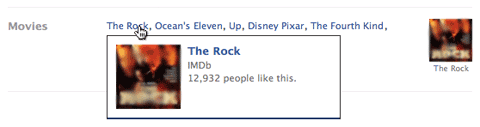
このOGPがどうやって使われるかというと、例えばFacebookの「いいね!」ボタンを押すと、そのボタンに設定されたURLそのものではなく、その設定されたURL内に記述されているOpen Graph Protocol情報を抽出して、OGP情報がいったんFacebookのデータベースに保存されます。
その後、ボタンが押されるたびに該当するデータベースでの数がカウントアップしていきます。そして「いいね!」ボタンの情報が引用された際、押された数だけでなく該当のページのOGPの情報に応じて適切なタイトル表示や概要表示、画像が表示されたりするわけです。
こういったページにあるOGP情報を活用することによって、勝手な自動判別で間違った画像や概要を紹介することなく、コンテンツ提供者側が意図した適切なタイトル、画像、概要を機械的にも正しく、人が読んだ際にも正しく紹介できるようになります。
多くのソーシャルネットワーク/SNSや、各種WebサービスがこのOpen Graph Protocolに従って情報を記述することにより、今後面白いコンテンツや作品、ニュースなどが伝聞で広がる際の正確性や、伝搬のスピードが期待されます。
ボタンは、どこにあるべきなのか
ソーシャルボタンは、上記で紹介したOGPのような仕組みを用いたりするうえに、<iframe>タグやJavaScriptファイルを読み込んで実装する場合が多いので、いくつも設置するとWebサイトのパフォーマンスにかかわってきます。設置する際には、その数や設置の仕方などを注意する必要があります。
また、これらの共有ボタンは設置も簡単で、利用も簡単なため、数多く利用されるようになってきていますが、コンテンツの上部、または下部に大量のボタンが並ぶのを見ると、自分が登録しているサービスがどれで、いったいどれを押したらいいのか戸惑う場合も少なくありません。
実際、ソーシャルボタンの表示をWebブラウザ側で制御するという動きもあります。Firefoxのアドオン「Wallflower」が、その一例です。ユーザーによっては、ソーシャルボタンは必要ないという方もいることでしょう。
逆に、Webブラウザにソーシャルボタンの機能を追加するアドオンも多くあります。これらを使うことによって、ソーシャルボタンが設置されていないWebサイトでも、手軽に「いいね!」ができます。
ソーシャル戦線異状なし?
今後は、本稿で紹介したボタン以外でも、さまざまなボタンサービスが増え、ユーザーのクリックを奪い合うことになりそうです。それぞれのサービスが自分のサービスの強みを生かして、より手軽さを求めボタン化し、ボタンによって得られた情報を基に、よりソーシャル的なサービスになっていくことでしょう
ソーシャルボタンの浸透で、実際に情報を利用する人々が評価に加担するようになります。検索エンジンの検索結果を評価する要素として、機械的に分かる相互リンク数だけではなく、ソーシャル要素が検索に生かされてくるのです。
ボタン評価の蓄積情報を活用することによって、「調べものは詳しい友達に聞くのが一番速くて正確」という事象がインターネットの世界でも実現していくのです。
今後は各種ボタンの扱いによって、Webページへの流入、SEO(検索エンジン最適化)のテクニック、ソーシャルメディアの広告活用など、ますますボタンを扱うノウハウと、その周辺のビジネスが台頭してくることと思われます。
次回記事は、2011年11月初めごろに公開の予定です。内容は未定ですが、読者の皆さんの興味を引き、役立つ記事にする予定です。何か取り上げてほしい内容などリクエストがありましたら、編集部や@ITの掲示板までお知らせください。次回もどうぞよろしく。
プロフィール
安藤幸央(あんどう ゆきお)
1970年北海道生まれ。現在、株式会社エクサ マルチメディアソリューションセンター所属。フォトリアリスティック3次元コンピュータグラフィックス、リアルタイムグラフィックスやネットワークを利用した各種開発業務に携わる。コンピュータ自動彩色システムや3次元イメージ検索システム大規模データ可視化システム、リアルタイムCG投影システム、建築業界、エンターテインメント向け3次元 CG ソフトの開発、インターネットベースのコンピュータグラフィックスシステムなどを手掛ける。また、Java、Web3D、OpenGL、3DCG の情報源となるWebページをまとめている。
ホームページ
Java News.jp(Javaに関する最新ニュース)
所属団体
OpenGL_Japan (Member)、SIGGRAPH TOKYO (Vice Chairman)
主な著書
「VRML 60分ガイド」(監訳、ソフトバンク)
「これがJava だ! インターネットの新たな主役」(共著、日本経済新聞社)
「The Java3D API仕様」(監修、アスキー)
関連記事
 はてブやTwitterへのコメントをブログに表示させてみるとこうなる
はてブやTwitterへのコメントをブログに表示させてみるとこうなる
日々生み出されるネットサービスやテクノロジーに詳しい著者による、こんなふうにサービスに取り込んだら面白いのではないか、という提案。技術的な応用面にフォーカスしていく(編集部) 話題の「ライフストリーム」、ここが面白い
話題の「ライフストリーム」、ここが面白い
日々生み出されるネットサービスやテクノロジーに詳しい著者による、こんなふうにサービスに取り込んだら面白いのではないか、という提案。技術的な応用面にフォーカスしていく(編集部)- 知らないと損するFacebookファンページの作り方
Facebookのプロモーション活用術“超”入門 プロモーション活用で注目を集めるFacebookのファンページ。簡単に作れるので、この機会にファンページを開設してみよう!  WordPressを使ったFacebookページ作成と更新:基礎編
WordPressを使ったFacebookページ作成と更新:基礎編
企業が活用したいソーシャルサービス、Facebook。WordPressを使ってFacebookページを作る方法を紹介します- ここが大変だよ「Facebookアプリで世界進出!」
PicoWorldに見るソーシャルアプリ多国籍対応の14カ条 アプリをFacebookに対応して多国籍ユーザーに使ってもらうコツとは? 実体験に基づいたノウハウを紹介します - OAuth 2.0でWebサービスの利用方法はどう変わるか
ソーシャルAPI活用に必須の“OAuth”の基礎知識 OAuthの現状と1.0の問題点、2.0での特徴などを解説し、2.0の例としてFacebookのAPIの利用例を紹介します - アプリが豊富な「Ning」で「自分SNS」を作ってみよう
SNS構築プラットフォームNing 100万ものSNSネットワークを構築し、開発者コミュニティによるアプリ開発が活発な、SNS構築プラットフォームの「Ning」で「自分SNS」を作ろう - 技術者なら知っておきたい「ソーシャルゲーム」とは
安藤幸央のランダウン(54) 盛り上がり続けるソーシャルメディア/SNS市場。その引き金となっている「ソーシャルゲーム」について、概要と主なトピックを紹介しよう
Copyright © ITmedia, Inc. All Rights Reserved.