モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法:一撃デザインの種明かし(3)(2/2 ページ)
3Dデータを探す
クォータービューグラフィックでは建物の雰囲気が全体のテイストを左右します。欧米の建物を使えばメルヘンや中世風RPGのような感じに、ビルの建物を多く使うとサイバーや現代風なグラフィックになります。
今回は欧米の建物を利用して中世風RPGなグラフィックを作っていきましょう。
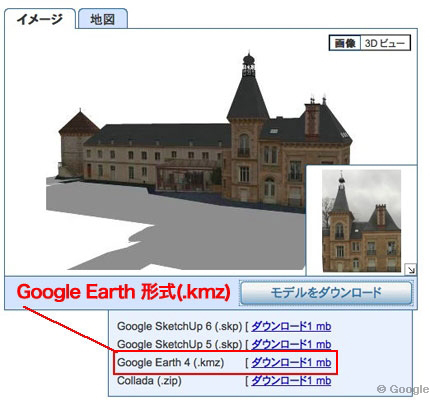
Googleの3Dギャラリーにアクセスしたら、使用したい建物を探して.kmz形式のものをダウンロードしてください。Photoshopで読み込めるのは.kmz形式だけです。
欧米の国の名前で検索をするとそれっぽい建物が出てくると思います。フランス、ロンドン、ベルギーといったところがお薦めです。使用したい建物の3Dデータをいくつかダウンロードしておきましょう。
3Dデータが.skp形式しかない場合は、Googleが無料で提供しているGoogle SketchUpを使用すればkmz形式に変換できます。
3Dデータをパースに合わせて変形
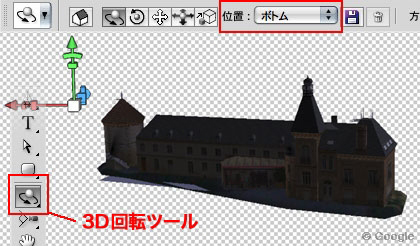
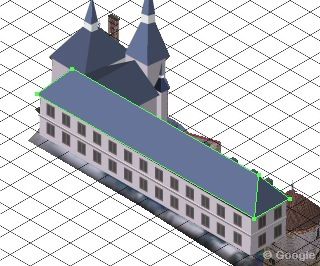
ダウンロードした.kmzファイルをPhotoshopで開きます。読み込んだファイルが見えないことがあるので、そういった場合は3D回転ツールを押して上部に出てくるメニューから「位置」を選択し調整すると見えるようになります。
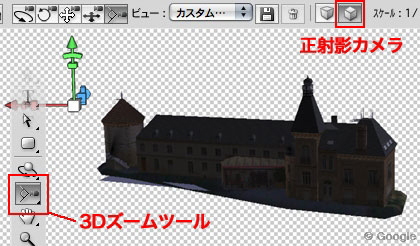
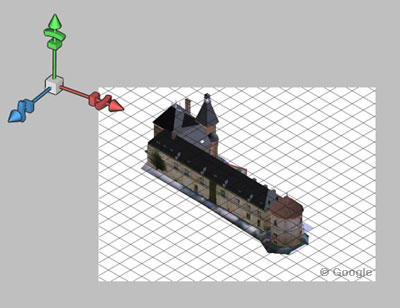
この際に気を付けることは、3Dズームツールで「正射影カメラ」を使用することです。隣にあるパースカメラを使用すると遠近法が掛かったパースになるので、今回の均一に整ったクォータービューグラフィックには向きません。
色が暗い場合は調整レイヤのトーンカーブで調整しましょう。これで、3Dデータの準備ができました。次に3D回転ツールでパースに合わせて変形していきましょう。
Illustratorで建物をトレース
3Dデータをパースに合わせて複製するだけでもクオータービューの街並みは作れますが、ここはもうワンステップ上を目指して作業していきましょう。
Illustratorでトレースする理由は自分好みのテイストにコントロールできることです。またパスでデータを残しておけば、後々調整も利きます。マシンスペックによっては3Dデータを複数扱えないので、パスデータにした方が扱いやすいでしょう。
トレースする際に注意することは『光源の位置を統一すること』。
光源の位置を意識して色を載せていくとイメージしやすいと思います。3Dデータを配置したPSDファイルをIllustratorにリンクさせてトレースしていきましょう。
トレースするときに自分の好きな形やパーツを追加してもいいと思います。とはいっても、あまり神経質になり過ぎないように。
このときにある程度色彩設計をしておくと後々楽です。色味はPhotoshopで後からでも調整できるのでなんとなくイメージしている色彩で色を載せていきます。
トレースした建物にテクスチャを付ける
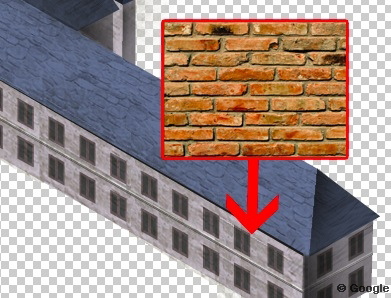
トレースした建物をPhotoshopに読み込ませテクスチャを付けていきます。レンガなどを使用するとそれっぽくなります。テクスチャを付ける際は建物の角度に合わせて変形させましょう。このときにシャドウを付けていくとより立体感が出ます。
地面づくりは、変幻自在
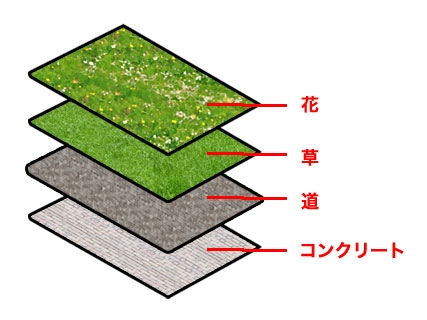
地面は、花、草、道、コンクリートというレイヤを重ねています。
こうやってレイヤごとに重ねてマスクで処理することで調整が楽になります。コンクリートや道もレンガのテクスチャを使用しているので角度に合わせて変形させましょう。
建物を配置
地面を作って構成を固めたら、次にトレースした建物を配置していきます。木や花畑などの植物を入れると色味にメリハリができボリュームが出ます。バランスを見て追加していきましょう。
最後に、色味や細かい部分を調整すれば完成です。
クォータービューグラフィックの可能性
クォータービューグラフィックは今後のWebの世界において多くの可能性を秘めています。
その1つとしてはニコッとタウンやアメーバピグのようなアバターサイトのグラフィックなどもありますが、今後は、単なるゲームコンテンツというだけでなく、ユーザーを引き込むデザインテクニックとなると思います。また、既存キャラクターの新しいコンテンツとしても展開も可能ですね。
皆さんもクォータービューグラフィックを使用して、インパクトを与えるグラフィックに挑戦してはいかがでしょうか?
@IT関連記事
3Dモデリング建築内を歩けるCurl 3D Galleryとは?
3Dモデルの中をCurlで歩いてみよう(2) Google SketchUpで作成した3Dモデリング建築内を歩くことができたらいいな…。Curl 3D Galleryは、そんな夢をかなえます
「リッチクライアント & 帳票」フォーラム 2009/1/26
絵心がなくても簡単に絵が描けるProcessing
アートやデザインのためのプログラミングを実現するオープンソース環境Processing。とにかく簡単にグラフィックを作れるので、ビジュアル表現に興味があるけど二の足を踏んでいた方にお勧めです
デザインハック < リッチクライアント
デザインツールで始めるSilverlightアニメ/グラフィック
Silverlight 2で.NET技術をカッコよく使おう(3) 「Silverlightってプログラマのものでしょ」と思っていませんか? アニメやグラフィックを制作できるツールもあるんです
「リッチクライアント & 帳票」フォーラム 2009/2/27
- いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
- クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント
- スマートフォンアプリデザインに役立つ 基礎のまとめ!
- デザイナは要注目! 明日から語れるHTML5&CSS3
- 誰でも作れる! “崩れない”HTMLメルマガ作成術
- 新人Webデザイナに贈る! 美人/タレント素材の創り方
- 売れるiPad/iPhoneアプリのためのデザイン必須知識
- 師走を乗り切れ! 超速イケてる年賀状素材作り
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
- アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ
- いまからでも遅くない! ケータイデザインの基礎固め
- 最旬!世界の制作会社コーポレートサイト徹底比較!
- 常識破りの携帯Flashアニメーション術
- モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法
- ケータイFlashでさくさく動く Illustratorデータの作り方
- 一撃必笑! 名物『漫画名刺』の作り方!
Copyright © ITmedia, Inc. All Rights Reserved.


 ダウンロードした.kmzファイルをPhotoshopで開く 参照元
ダウンロードした.kmzファイルをPhotoshopで開く 参照元  「正射影カメラ」を使用する参照元
「正射影カメラ」を使用する参照元 3D回転ツールでパースに合わせて変形していく 参照元
3D回転ツールでパースに合わせて変形していく 参照元  光源の位置を意識して色を載せていく
光源の位置を意識して色を載せていく トレースした建物をPhotoshopに読み込ませテクスチャを付けていく
トレースした建物をPhotoshopに読み込ませテクスチャを付けていく 花、草、道、コンクリートというレイヤを重ねて地面を作る
花、草、道、コンクリートというレイヤを重ねて地面を作る 地面の構成を作る
地面の構成を作る トレースした建物を配置していく
トレースした建物を配置していく 木や花畑などの植物をバランスを見て追加していきましょう
木や花畑などの植物をバランスを見て追加していきましょう




