第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(19/19 ページ)
» 2010年02月12日 00時00分 公開
文字列の前後から空白文字を除去するには「$.trim」メソッドを使います。ここで空白といっている文字には、いわゆるスペースだけではなく、タブ文字、改行などの文字も含まれます。
以下は、文字列strから空白文字を除去するサンプルです。
<script type="text/javascript">
$(function() {
var str = ' \n \t 今日はよい天気 \n\n ';
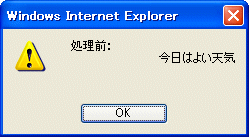
window.alert('処理前:' + str);
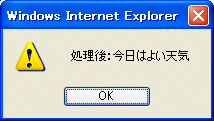
window.alert('処理後:' + $.trim(str));
});
</script>
リスト078 文字列strから空白文字を除去(Trim.htm)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR


 リスト078の実行結果
リスト078の実行結果



