第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(18/19 ページ)
» 2010年02月12日 00時00分 公開
与えられた変数が関数であるかどうかを判定するには「$.isFunction」メソッドを使います。
以下は、変数data1、data2の内容をそれぞれ$.isFunctionメソッドで判定する例です。
<script type="text/javascript">
$(function() {
// 関数と文字列を用意
var data1 = function() { };
var data2 = 'function';
$('#result').
append('変数data1は関数'
+ ($.isFunction(data1) ? 'です' : 'ではありません')
+ '<br />'). // data1を判定
append('変数data2は関数'
+ ($.isFunction(data2) ? 'です' : 'ではありません'))
// data2を判定
});
</script>
……中略……
<div id="result"></div>
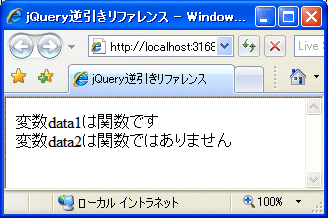
リスト077 変数data1、2の内容を判定(IsFunction.htm)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
この場合、変数data1は関数ですが、data2は(functionと書かれているものの)単なる文字列ですので、$.isFunctionメソッドはfalseを返していることが確認できます。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 リスト077の実行結果
リスト077の実行結果



