第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(16/19 ページ)
$.uniqueメソッドは、配列aryから重複している要素を除去して、ユニークな要素のみを残した配列を返します。
例えば、以下は配列lisを$.uniqueメソッドで処理した結果、要素数がどのように変化するかを確認するサンプルです。
<script type="text/javascript">
$(function() {
// すべての<li>要素を取得
var lis1 = $('li').get();
// "ASP.NET"という文字列を含む<li>要素を取得
var lis2 = $('li:contains("ASP.NET")').get();
// 配列lis1とlis2とを結合
var lis = lis1.concat(lis2);
$('#result').append(
'要素数(処理前):' + lis.length + '<br />'); // 要素数を表示
// 配列lisから重複を除去
lis = $.unique(lis);
$('#result').append(
'要素数(処理後):' + lis.length + '<br />'); // 要素数を表示
});
</script>
……中略……
<ul>
<li>ASP.NET MVC実践プログラミング</li>
<li>JavaScriptマスターブック</li>
<li>ASP.NET AJAXプログラミング</li>
</ul>
<div id="result"></div>
このHTMLを実際にブラウザで開く
初期状態で、配列lis1にはすべての<li>要素が、配列lis2には「ASP.NET」という文字列を含んだ<li>要素が、そして、配列lisにはlis1、lis2を結合したものが含まれています。従って、この時点では配列lisの要素数は「5」です。
この状態で、配列lisの中には重複している要素が2つ存在するはずです(リスト075の太字部分がそれです)。そのため、これを$.uniqueメソッドで処理すると、重複が除去されて、要素数は「3」になるというわけです。
ここで注意していただきたいのは、$.uniqueメソッドは、あくまで要素オブジェクトそのものの重複を除去するためのメソッドであるということです(つまり、オブジェクトが指している要素が同じである場合のみ、重複と見なします)。文字列や数値などの値を比較して、その重複を判断するわけではありませんので、誤解しないようにしてください。
Copyright© Digital Advantage Corp. All Rights Reserved.

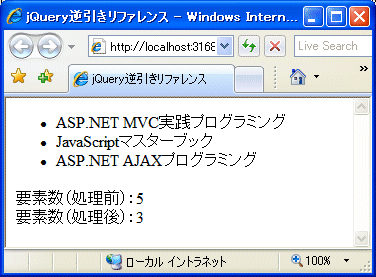
 リスト075の実行結果
リスト075の実行結果



