第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(8/19 ページ)
要素セット(jQueryオブジェクト)に含まれる内容をドキュメントから削除するには、removeメソッドを使います。removeメソッドはデフォルトで要素セットの内容をすべて破棄しますが、もしも要素セット中の一部の要素だけを破棄したいという場合には、引数expにセレクタ式を指定することもできます。
具体的な例も見てみましょう。以下は、<div>要素をクリックされたタイミングで削除する例です。
<style type="text/css">
.self {
background-color : Yellow;
height: auto;
width : 400px;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
// <div>要素をクリックしたときの挙動を定義
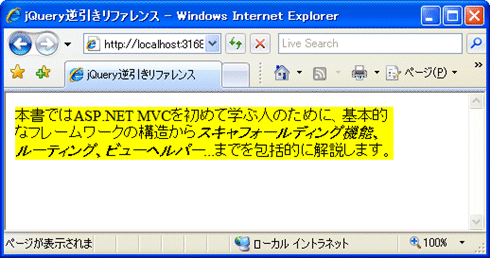
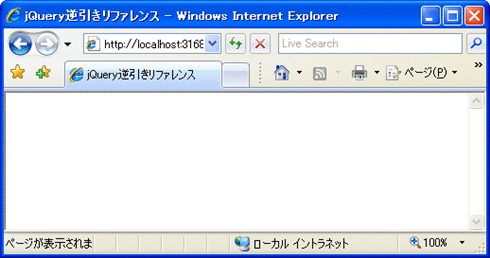
$('div').click(function() {
// クリックされた要素を破棄
$(this).remove();
});
});
</script>
……中略……
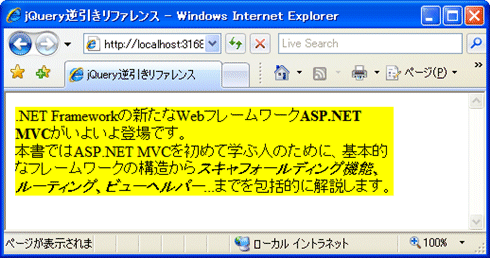
<div class="self">.NET Frameworkの新たなWebフレームワーク<strong>ASP.NET MVC</strong>がいよいよ登場です。</div>
<div class="self">本書ではASP.NET MVCを初めて学ぶ人のために、基本的なフレームワークの構造から<i>スキャフォールディング機能、ルーティング、ビューヘルパー</i>……までを包括的に解説します。</div>
このHTMLを実際にブラウザで開く
removeメソッドはemptyメソッドとも似ていますが、emptyメソッドが要素セット「配下」の子要素を破棄するのに対して、removeメソッドは要素セットに含まれる要素「そのもの」を破棄します。両者のサンプルを比べて、挙動の違いを理解してください。
Copyright© Digital Advantage Corp. All Rights Reserved.