第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(6/19 ページ)
現在の要素セット(カレント要素)で指定された要素を置き換えるには、replaceAllメソッドを使います。引数expには、置き換え対象の要素を示すためのセレクタ式を指定します。
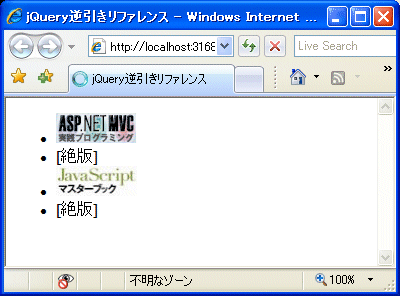
具体的な例も見てみましょう。以下は、class属性が「out」である<img>要素を「<span>[絶版]</span>」で置き換える例です。
<script type="text/javascript">
$(function() {
$('<span>[絶版]</span>').replaceAll('li > img.out');
});
</script>
……中略……
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7980-2401-1/978-4-7980-2401-1_logo.jpg" alt="ASP.NET MVC実践プログラミング" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="10日でおぼえるASP入門教室" class="out" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScriptマスターブック" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="Windows Script Host入門" class="out" /></li>
</ul>
このHTMLを実際にブラウザで開く
replaceAllメソッドは、ちょうどreplaceWithメソッドと逆の関係にあります。replaceWithメソッドでは現在の要素セットが「置き換えの対象」となるのに対して、replaceAllメソッドでは現在の要素セットは「置き換え後の要素」を表します。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト065の実行結果
リスト065の実行結果



