第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(9/19 ページ)
» 2010年02月12日 00時00分 公開
cloneメソッドは、現在の要素セットの複製を作成します。要素セットのコピーをドキュメント中の別のどこかに作成したい場合などに利用します。引数flagがtrueである場合、複製にはオリジナルが持つイベントリスナも引き継がれます。
具体的な例を見てみましょう。以下は、テーブルの各行をクリックすると、その行を複製して、直後に挿入するサンプルです。
<script type="text/javascript">
$(function() {
// <tr>要素をクリックしたときの挙動を定義
$('tr').click(
function() {
// <tr>要素をコピーし、元の行の直下に追加
$(this).clone(true).insertAfter(this);
}
);
});
</script>
……中略……
<table border="1">
<tr><th>書名</th><th>著者</th><th>価格</th></tr>
<tr><td>ASP.NET MVC実践プログラミング</td>
<td>山田祥寛</td><td>3360</td></tr>
<tr><td>文法からはじめるVisual Basic入門</td>
<td>高江賢</td><td>2940</td></tr>
<tr><td>ASP.NET辞典</td>
<td>青木淳夫</td><td>3129</td></tr>
</table>
リスト068 テーブル各行のクリック時に、行を複製&直後に挿入(Clone.htm)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR


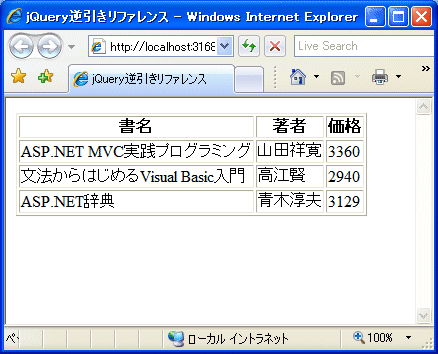
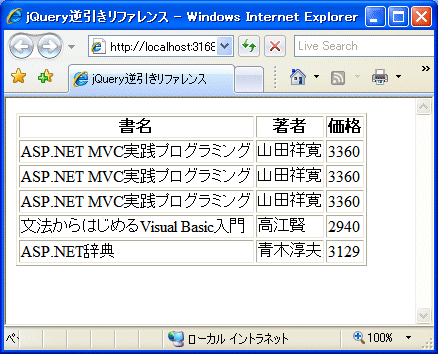
 リスト068の実行結果
リスト068の実行結果



