第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(4/19 ページ)
現在の要素セット(カレント要素)を指定された要素で囲むには、、wrap/wrapAll/wrapInnerメソッドを利用します。引数htmlには、HTML文字列のほか、DOM Elementオブジェクトを指定することもできます。
それぞれの違いについては、実際の動作を確認した方が早いと思いますので、まずは具体的な例を見てみましょう。以下は、既存の<p>要素に対して、枠線付きの<div>要素を追加する例です。
<script type="text/javascript">
$(function() {
$('#wrap > p').wrap(
$('<div></div>').css('border', 'solid 1px Blue')
); // 個別の要素にラップ
$('#wrapAll > p').wrapAll(
$('<div></div>').css('border', 'solid 1px Blue')
); // 要素セット全体をラップ
$('#wrapInner > p').wrapInner(
$('<div></div>').css('border', 'solid 1px Blue')
); // 個別要素の子要素をラップ
});
</script>
……中略……
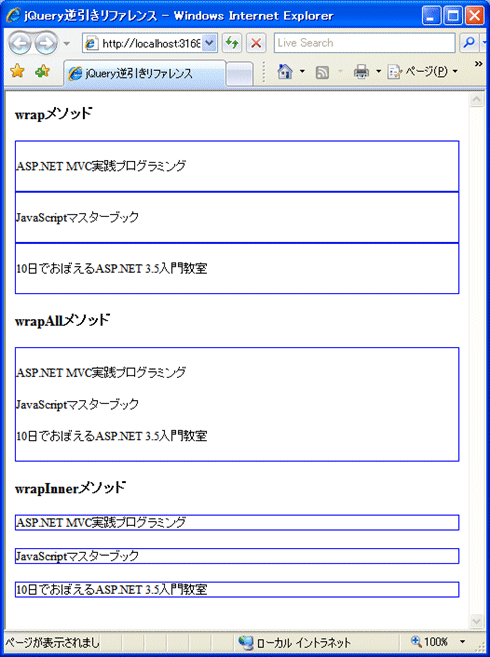
<h3>wrapメソッド</h3>
<div id="wrap">
<p>ASP.NET MVC実践プログラミング</p>
<p>JavaScriptマスターブック</p>
<p>10日でおぼえるASP.NET 3.5入門教室</p>
</div>
<h3>wrapAllメソッド</h3>
<div id="wrapAll">
<p>ASP.NET MVC実践プログラミング</p>
<p>JavaScriptマスターブック</p>
<p>10日でおぼえるASP.NET 3.5入門教室</p>
</div>
<h3>wrapInnerメソッド</h3>
<div id="wrapInner">
<p>ASP.NET MVC実践プログラミング</p>
<p>JavaScriptマスターブック</p>
<p>10日でおぼえるASP.NET 3.5入門教室</p>
</div>
このHTMLを実際にブラウザで開く
まず、wrap/wrapInnerメソッドとwrapAllメソッドとの違いは、要素セットに含まれる個々の要素(ここでは<p>要素)をそれぞれに囲むか、それとも、要素セット全体をまとめて囲むかの違いです。
wrapメソッドとwrapInnerメソッドとの違いは、見掛けだけでは分かりにくいかもしれませんが、要は、カレント要素そのものを囲むのか、それともカレント要素配下の子要素を囲むかの違いです。
Copyright© Digital Advantage Corp. All Rights Reserved.