第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(14/19 ページ)
「$.grep」メソッドは、配列aryの内容をコールバック関数fncで判定し、その中でtrueと判定された要素だけを取得します。配列の内容を特定の条件でフィルタリングしたい場合に便利なメソッドです。
コールバック関数fncは、以下のような性質を持ちます。
- 第1引数は、配列の個々の値を受け取る
- 第2引数は、配列のインデックス番号を受け取る
- 結果配列にその要素を残したい場合はtrue、除去する場合はfalseを戻り値として返す
具体的な例も見てみましょう。以下は、配列booksから値に「ASP.NET」という文字列を含むものだけを取り出し、リスト表示するサンプルです。
<script type="text/javascript">
$(function() {
// 配列booksを定義
var books = [
'ASP.NET MVC実践プログラミング',
'10日でおぼえるASP.NET 3.5入門教室',
'基礎Perl',
'ASP.NET AJAXプログラミング',
'JavaScriptマスターブック'
];
// 配列booksから"ASP.NET"を含む要素だけを取得
var asp = $.grep(
books,
function(value, index) {
// 値に「ASP.NET」を含むか
return (value.indexOf('ASP.NET') >= 0); (1)
},
false);
// フィルタ済みの配列aspを基にリストを生成
$.each(
asp,
function(key, value) {
$('<li>' + value + '</li>').appendTo('ul#target');
});
});
</script>
……中略……
<ul id="target">
</ul>
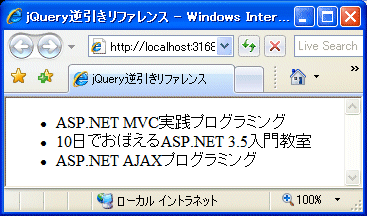
このHTMLを実際にブラウザで開く
コールバック関数内の条件式((1))に合致する要素だけがリスト表示されているのを確認できます。
$.grepメソッドは、デフォルトでコールバック関数がtrueを返した要素だけを残しますが、第3引数にtrueを設定することで、その挙動を反転させることもできます(引数の省略時はfalse)。
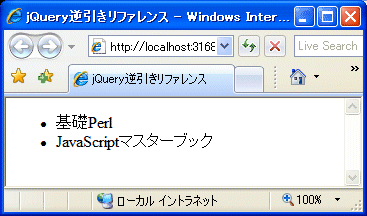
リスト073の太字部分をtrueに変更したうえで、サンプルを実行してみるとどうでしょう。今度は、以下のように条件式((1))に合致しない要素だけが、リスト表示されるのを確認できます。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト073の実行結果
リスト073の実行結果 値に「ASP.NET」を含むもの以外をリスト表示
値に「ASP.NET」を含むもの以外をリスト表示



