第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(10/19 ページ)
「$.support」プロパティは、ブラウザの互換性にかかわる情報をハッシュ形式(キー名:値の形式)で返します。ブラウザの対応状況によって処理を分けたいケースで利用するとよいでしょう。
$.supportプロパティは、具体的に以下のような情報を返します。
| キー名 | 概要 |
|---|---|
| boxModel | W3CのCSS Box Modelをサポートするか |
| cssFloat | style.cssFloatプロパティを利用できるか |
| hrefNormalized | hrefプロパティがそのままの値を返すか(正規化処理される場合にはfalse) |
| htmlSerialize | innerHTMLプロパティがシリアライズされた文字列を返すか |
| leadingWhitespace | innerHTMLプロパティが先頭の空白をそのまま返すか |
| noCloneEvent | 要素の複製時に、複製元要素が持つイベントリスナをコピーしないか |
| objectAll | getElementsByTagName('*')メソッドがすべての要素を返すか |
| opacity | opacityプロパティを利用できるか |
| scriptEval | appendChild/createTextNodeメソッドによる要素の追加時に、含まれるスクリプトを実行するか |
| style | getAttribute('style')でstyle属性の値を取得できるか |
| tbody | <table>要素配下の<tbody>要素の省略を許可するか |
| $.supportプロパティの戻り値 | |
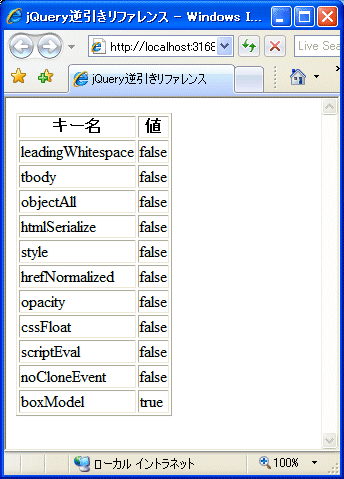
具体的な例も見てみましょう。以下は、$.supportプロパティの戻り値をテーブル形式に整形して表示する例です。
<script type="text/javascript">
$(function() {
// supportプロパティで返す情報を順に処理
$.each($.support,
function(key, value) {
// キー|値の形式でテーブル行(<tr>)を生成し、テーブルに追加
$('<tr></tr>').
append('<td>' + key + '</td>').
append('<td>' + value + '</td>').
appendTo('table#target');
});
});
……中略……
<table border="1" id="target">
<tr><th>キー名</th><th>値</th></tr>
</table>
このHTMLを実際にブラウザで開く
$.supportプロパティはjQuery 1.3で追加されたプロパティです。1.2以前では、ブラウザの状態を示すためのプロパティとしては、以下のようなプロパティが用意されていました。
| プロパティ | 概要 |
|---|---|
| $.browser | ブラウザを識別するための情報(ハッシュ形式)。ハッシュには、ブラウザを表すsafari、opera、msie、mozillaといったキーが含まれ、値としてブール値がセットされている |
| $.browser.version | ブラウザのバージョン番号 |
| $.boxModel | W3CのCSS Box Modelをサポートするか |
| jQuery 1.2以前で利用できるブラウザ情報関連のプロパティ | |
これらのプロパティは、jQuery 1.3以降では非推奨となっていますので、今後は$.supportプロパティを優先して利用するべきです。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト069の実行結果
リスト069の実行結果



