WindowsフォームでChartコントロールを使用するには?[3.5、4以降、C#、VB]:.NET TIPS
本稿では、Windowsフォーム上でChartコントロールを使用するための基本的な手順を紹介する。
.NET Framework 4では、ASP.NETおよびWindowsフォーム向けのチャート・コントロール(以降、Chartコントロール)が追加され、下記のようなチャートやグラフが標準のクラス・ライブラリだけを用いて作成できるようになっている。
- 棒グラフ(Column/Bar)
- 折れ線グラフ(Line)
- 円グラフ(Pie)/ドーナツ・グラフ(Doughnut)
- レーダー・チャート(Radar)
- 散布図(Point)/バブル・チャート(Bubble)
- ローソク足チャート(Candlestick)
- 範囲グラフ(Range)
- じょうご(漏斗)グラフ(Funnel)/ピラミッド・グラフ(Pyramid)
上記の各項目のリンク先では、ASP.NETのWebフォーム上で各種Chartコントロールを利用する方法を解説している。
本稿では、Windowsフォーム上でChartコントロールを使用するための基本的な手順を紹介する。各Chartコントロールの個別具体的な使い方については、上記のリンク先のTIPSを参考にしてほしい。
なお.NET Framework 3.5 SP1でも、下記のリンク先からアセンブリをダウンロードしてプロジェクトへ追加することで、Chartコントロールを利用できる。その手順については「TIPS:[ASP.NET]チャート・コントロールを使うには?(環境設定)[3.5、C#、VB]」を参照されたい。
WindowsフォームでのChartコントロールの使用方法
WindowsフォームでChartコントロールを利用するには、Windowsフォーム・デザイナを開いた状態で[ツールボックス]の[データ]タブを開き、その中にある[Chart]コントロールをWindowsフォーム・デザイナ上にドラッグ&ドロップすればよい。次の画面は、その例。なお[Chart]コントロールが表示されない場合は、プロジェクト・プロパティを開いて、プロジェクトが対象とする.NET Frameworkが「4」になっているかを確かめてほしい。
後は、配置したChartコントロールの各種プロパティを設定すればよい。最低限、下記の2つのプロパティを設定する。
(1)ChartコントロールのDataSourceプロパティ(データソースの設定)
(2)ChartコントロールのSeriesプロパティ(チャート/グラフの設定)
例えば棒グラフを作成するには、DataSourceプロパティにデータソースを設定した後、[プロパティ]ウィンドウの[Series]プロパティ欄の[...]ボタンをクリックして[Series コレクション エディター]ダイアログを開き、次の画面のようにそのダイアログの[ChartType]プロパティ(=グラフの種類)に「Column」を設定すればよい。[ChartType]プロパティに設定できる値は、「MSDN:SeriesChartType列挙体(System.Windows.Forms.DataVisualization.Charting名前空間)」を参照してほしい。
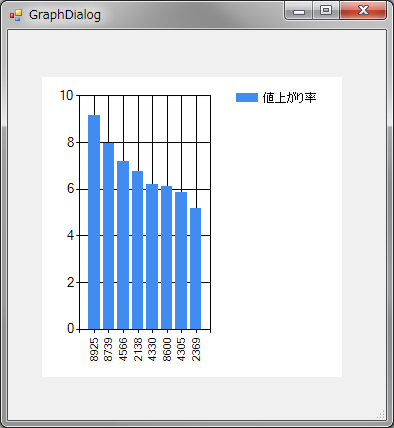
さらに[Series コレクション エディター]ダイアログで、[Name]プロパティ(=データの名前)や、[XValueMember]プロパティ(=X軸にバインドするメンバ)、[YValueMembers]プロパティ(=Y軸にバインドするメンバ)なども設定して、Windowsフォーム・アプリケーションを実行すると、次の画面のようになる。
本TIPSでは、Windowsフォームでも簡単にChartコントロールが利用できることを示した。今回示した棒グラフの作成方法の、より詳細な手順は「TIPS:[ASP.NET]チャート・コントロールで棒グラフを作るには?」を参照してほしい。
利用可能バージョン:.NET Framework 3.5
利用可能バージョン:.NET Framework 4
カテゴリ:Windowsフォーム 処理対象:Chartコントロール
使用ライブラリ:Chartコントロール
使用ライブラリ:SeriesChartType列挙体(System.Windows.Forms.DataVisualization.Charting名前空間)
関連TIPS:[ASP.NET]チャート・コントロールを使うには?(環境設定)[3.5、C#、VB]
関連TIPS:[ASP.NET]チャート・コントロールで棒グラフを作るには?
関連TIPS:[ASP.NET]チャート・コントロールで折れ線グラフを作るには?
関連TIPS:[ASP.NET]チャート・コントロールで円グラフ/ドーナツ・グラフを作成するには?
関連TIPS:[ASP.NET]チャート・コントロールでレーダー・チャートを作るには?
関連TIPS:[ASP.NET]チャート・コントロールで散布図やバブル・チャートを作成するには?
関連TIPS:[ASP.NET]チャート・コントロールで株価グラフを作るには?
関連TIPS:[ASP.NET]チャート・コントロールでレンジ・チャートを作成するには?
■この記事と関連性の高い別の.NET TIPS
Copyright© Digital Advantage Corp. All Rights Reserved.

![[ツールボックス]の[データ]タブの[Chart]コントロール](https://image.itmedia.co.jp/ait/articles/1007/22/dt-winchartgraph_01.gif)
![[Series コレクション エディター]ダイアログにおける縦棒グラフの設定](https://image.itmedia.co.jp/ait/articles/1007/22/dt-winchartgraph_02.gif)
 Windowsフォーム上のChartコントロールの実行例
Windowsフォーム上のChartコントロールの実行例



