第10回 jQuery 1.4編:連載:jQuery逆引きリファレンス(15/17 ページ)
toArrayメソッドを利用することで、現在の要素セット(jQueryオブジェクト)の内容を標準的なDOM Elementオブジェクト配列に変換できます。
例えば、$()関数で取得した要素セットを外部ライブラリに引き渡す際には、jQueryオブジェクトのままでは渡せませんので、あらかじめtoArrayメソッドでDOM Elementオブジェクトに変換しておく必要があります。
getメソッドにも似ていますが、getメソッドが引数としてインデックス番号を受け取れるのに対して、toArrayメソッドでは引数を指定できません。
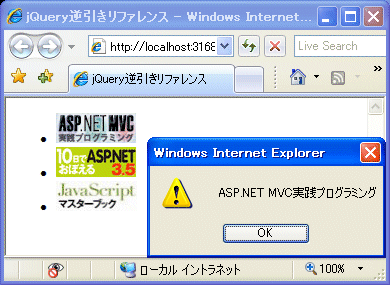
以下は、id="news"配下の<img>要素を取得し、そのalt属性の値を順にダイアログ表示する例です。
<script type="text/javascript">
$(function() {
// <img>要素を標準のDOM Elementオブジェクトとして取得
var imgs = $('#news img').toArray();
// <img>要素のalt属性を順にダイアログ表示
for (var i = 0; i < imgs.length; i++) {
window.alert(imgs[i].alt);
}
});
</script>
……中略……
<ul id="news">
<li><img src="http://www.wings.msn.to/books/978-4-7980-2401-1/978-4-7980-2401-1_logo.jpg" alt="ASP.NET MVC実践プログラミング" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="10日でおぼえるASP.NET入門教室" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScriptマスターブック" /></li>
</ul>
このHTMLを実際にブラウザで開く
toArrayメソッドは標準的な要素オブジェクトを返しますので、その内容を取得するにも「imgs[i].alt」のように記述している点に注目です。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト144の実行結果
リスト144の実行結果



