第10回 jQuery 1.4編:連載:jQuery逆引きリファレンス(11/17 ページ)
» 2010年08月27日 00時00分 公開
要素セット(jQueryオブジェクト)から特定の子要素を持つ要素だけを抽出するには、hasメソッドを使います。hasメソッドの引数には、子要素を表すセレクタ式、もしくは要素オブジェクト(DOM)を指定できます。
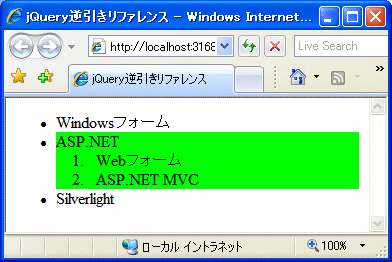
具体的な例も見てみましょう。以下は、<li>要素の中でも、その配下に<ol>要素を持つ要素のみを抽出し、その背景色をライムに変化させるサンプルです。
<script type="text/javascript">
$(function() {
// <li>要素の中でも配下に<ol>要素を持つものを抽出
$('li').has('ol').css('backgroundColor', 'Lime'); (1)
});
</script>
……中略……
<ul>
<li>Windowsフォーム</li>
<li>ASP.NET
<ol>
<li>Webフォーム</li>
<li>ASP.NET MVC</li>
</ol>
</li>
<li>Silverlight</li>
</ul>
リスト140 <li>要素の中でも配下に<ol>要素を持つ要素のみを抽出(Has.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
最初から特定の要素だけを操作したい場合には、hasメソッドではなく、:hasフィルタで目的の要素を絞り込んでしまうべきです。例えば、リスト140の(1)部分は、以下のように書き換えても同じ意味です。
$('li:has(ol)').css('backgroundColor', 'Lime');
リスト140の(1)を:hasフィルタで書き換え
hasメソッドは、最初に要素セット全体に対して操作を施し、その後、その配下の特定の要素セットのみを操作したいというケースで利用するとよいでしょう。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 リスト140の実行結果
リスト140の実行結果



