第10回 jQuery 1.4編:連載:jQuery逆引きリファレンス(9/17 ページ)
» 2010年08月27日 00時00分 公開
現在の要素セット(カレント要素)を囲んでいる(ラップしている)要素を取り除くには、unwrapメソッドを利用します。
以下は、ボタン・クリックのタイミングで、交互に<p>要素を<div>要素でラッピング、アンラッピングする例です。
<script type="text/javascript">
$(function() {
// ボタン・クリック時に交互に行うべき処理
$('#btn').toggle(function() {
// <p>要素を<div>要素でラッピング
$('p').wrap(
$('<div></div>').css('border', 'solid 1px Blue')
);
}, function() {
// <p>要素をラップしている要素をアンラップ
$('p').unwrap();
});
});
</script>
……中略……
<button id="btn">ラップ/アンラップ</button>
<p>ASP.NET MVC実践プログラミング</p>
<p>JavaScriptマスターブック</p>
<p>10日でおぼえるASP.NET 3.5入門教室</p>
リスト138 (Unwrap.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
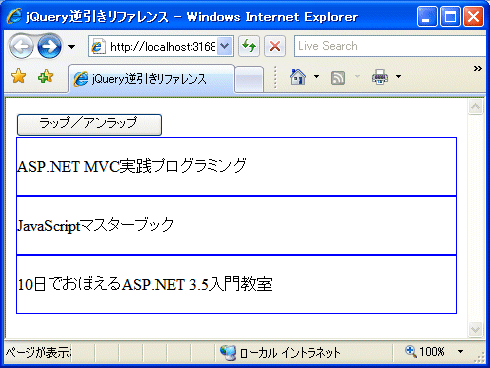
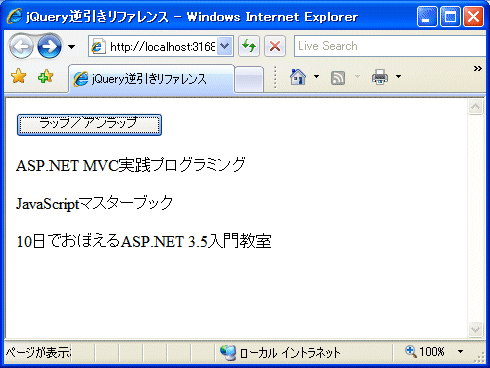
ボタンをクリックするたびに、<p>要素に青の枠線が付いたり(ラッピング)、外れたり(アンラッピング)することが確認できると思います。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR


 リスト138の実行結果
リスト138の実行結果



