第10回 jQuery 1.4編:連載:jQuery逆引きリファレンス(17/17 ページ)
serializeArrayメソッドは、フォームからの入力値をまとめてシリアライズします。serializeメソッドにも似ていますが、serializeメソッドが戻り値として文字列を返すのに対して、serializeArrayメソッドはオブジェクト・リテラルの形式で返す点が異なります。serializeArrayメソッドの戻り値は、そのまま$.ajaxメソッドの引数として渡すこともできます。
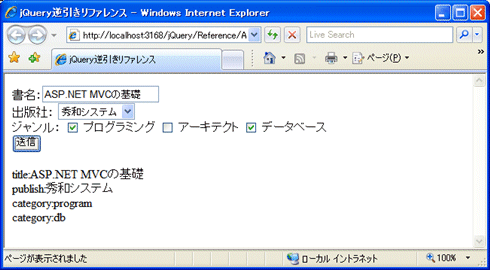
具体的な例も見てみましょう。以下は、フォームの入力値をオブジェクトに変換したものを、$.eachメソッドを使ってページ下部にリスト表示する例です。
<script type="text/javascript">
$(function() {
$('#btn').click(function() {
var obj = $('form').serializeArray();
$.each(obj, function(index, item) {
$('body').append(item.name + ":" + item.value + "<br />");
});
});
});
</script>
……中略……
<form>
書名:<input type="text" name="title" /><br />
出版社:
<select name="publish">
<option value="技術評論社">技術評論社</option>
<option value="翔泳社">翔泳社</option>
<option value="秀和システム">秀和システム</option>
</select><br />
ジャンル:
<input type="checkbox" name="category" value="program" />
プログラミング
<input type="checkbox" name="category" value="arch" />
アーキテクト
<input type="checkbox" name="category" value="db" />
データベース
<br />
<input type="button" id="btn" value="送信" />
<div id="result"></div>
</form>
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.