第10回 jQuery 1.4編:連載:jQuery逆引きリファレンス(2/17 ページ)
» 2010年08月27日 00時00分 公開
$.containsメソッドは、ある要素containerが別の要素containerに含まれるかを判定します。以下はそのサンプル・プログラムです。
<script type="text/javascript">
$(function() {
// 要素mainが要素listに含まれるかをチェック
window.alert(
$.contains(
document.getElementById('list'),
document.getElementById('main')
)
);
});
</script>
……中略……
<div id="main">
<ul id="list">
<li>ASP.NET MVC実践プログラミング</li>
<li>10日でおぼえるASP.NET 3.5入門教室</li>
<li>JavaScriptマスターブック</li>
</ul>
</div>
リスト131 要素mainが要素listに含まれるかをチェック(Contains.html)
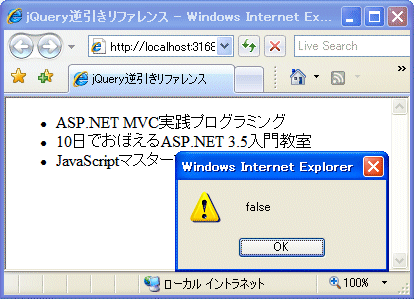
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
要素listは要素mainの子要素なので(mainはlistに含まれないので)、結果はfalseとなっていることが確認できます。以下のように引数を入れ替えると、結果がtrueに変わることも確認してみましょう。
$.contains(
document.getElementById('main')
document.getElementById('list'),
)
リスト131の$.containsメソッドの引数を入れ替え
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 リスト131の実行結果
リスト131の実行結果



