第10回 jQuery 1.4編:連載:jQuery逆引きリファレンス(13/17 ページ)
parentsUntilメソッドは、現在の要素を基点として、引数expに指定されたセレクタ式に合致する祖先要素が見つかるまでの要素をすべて取得します。
例えば以下は、id="start"である要素を基点に、id="end"である要素を親要素へ向けて検索し、合致する要素セットに枠線を適用するサンプルです。
<script type="text/javascript">
$(function() {
$('#start') // 基点
.parentsUntil('#end') // 親要素に向けて検索
.css('border', 'solid 2px Red'); // 抽出された要素に枠線を適用
});
</script>
……中略……
<ul>
<li>Item1</li>
<li id="end"> <!--検索の終了点-->
Item2
<ul>
<li>Item2-1</li>
<li>
Item2-2
<ul>
<li>Item2-2-1</li>
<li id="start">Item2-2-2</li> <!--検索の基点-->
<li>Item2-2-3</li>
</ul>
</li>
<li>Item2-3</li>
</ul>
</li>
<li>Item3</li>
</ul>
このHTMLを実際にブラウザで開く
parentsUntilメソッドの結果には、セレクタ式(引数exp)に合致した要素そのものは含まれ“ない”点にも注目してください。
セレクタ式が省略された場合、もしくは合致する要素がなかった場合、parentsUntilメソッドは最上位要素までをすべて抽出します。
Copyright© Digital Advantage Corp. All Rights Reserved.

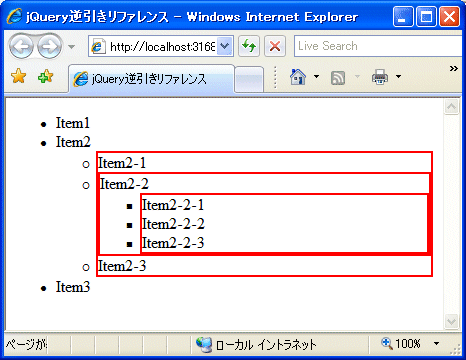
 リスト142の実行結果
リスト142の実行結果



