第10回 jQuery 1.4編:連載:jQuery逆引きリファレンス(16/17 ページ)
serializeメソッドを利用することで、フォームからの入力値をまとめてシリアライズ(「キー名=値&……」の形式に変換)することができます。実際にはAjax関連メソッドで、リクエストURLを生成する際に利用することが多いでしょう。
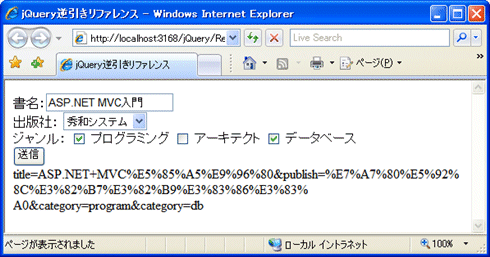
例えば、以下ではフォームから入力された値をクエリ文字列に変換したものを、ページ下部に表示するサンプルです。
<script type="text/javascript">
$(function() {
// ボタン・クリック時に入力値をシリアライズ
$('#btn').click(function() {
$('#result').html($('form').serialize());
});
});
</script>
……中略……
<form>
書名:<input type="text" name="title" /><br />
出版社:
<select name="publish">
<option value="技術評論社">技術評論社</option>
<option value="翔泳社">翔泳社</option>
<option value="秀和システム">秀和システム</option>
</select><br />
ジャンル:
<input type="checkbox" name="category" value="program" />
プログラミング
<input type="checkbox" name="category" value="arch" />
アーキテクト
<input type="checkbox" name="category" value="db" />
データベース
<br />
<input type="button" id="btn" value="送信" />
<div id="result"></div>
</form>
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.