VR/AR開発でも生きる、Unityで3Dモデルや色、テクスチャのマテリアルを作成、変更、保存する基本:ゲーム開発初心者のためのUnity入門(2)(2/4 ページ)
「Camera」はゲーム時に設定される視点
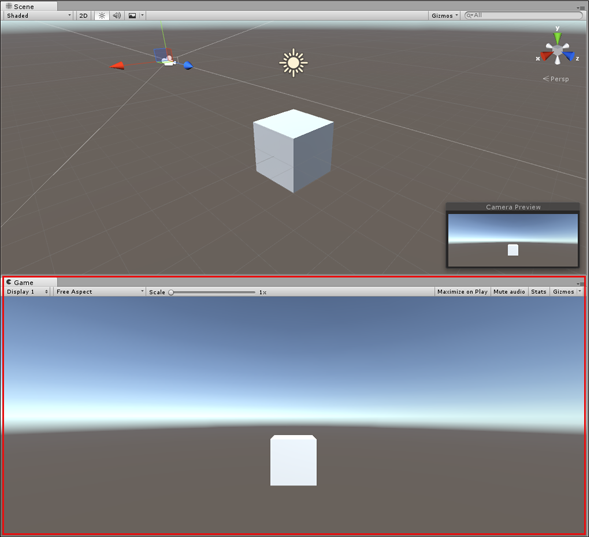
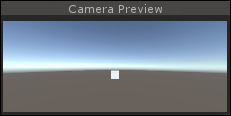
この状態から、「Hierarchy」内の「Main Camera」をクリックしてみよう。「Main Camera」は、最初から「Hierarchy」内に配置されている。すると「Camera Preview」内にCubeがどんな状態で見えているかが表示される(図5)。「Main Camera」はゲーム時に表示される視点となる。よって、図4の下のGame画面に表示されている見栄えと同じになっている。
モデルのサイズを変更する「Scale」
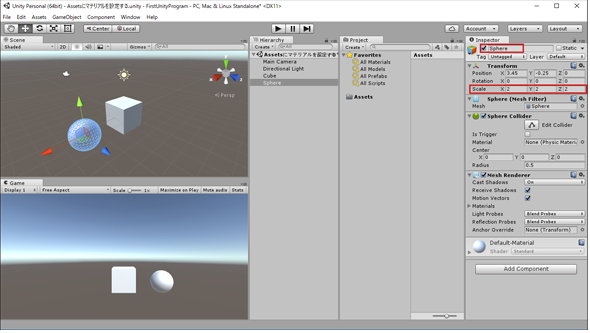
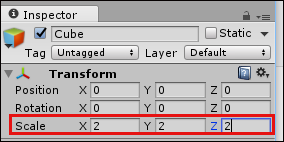
Cubeが小さく表示されている。もう少し大きく表示してみよう。そのためには「Hierarchy」内に配置されているCubeを選択し、右側に表示される「Inspector(インスペクター)」内の「Transform」の「Scale」の値を全部「2」に変更する。デフォルトでは全て「1」になっている(図6)。「Scale」はモデルのサイズを変更する場合に使用する。
「Camera」の位置を変える
図4のGame画面を見ると平面的で立体感がない。これは「Main Camera」の位置が悪いからだ。そこで、「Hierarchy」内の「Main Camera」を選択して少し位置を変更してみよう。Scene画面に表示されている3方向の矢印を使って移動するか、「Inspector」内の「Transform」の「Position」の値を変更させても構わない。
今回は「Transform」の「Position」の値を変更した。「X」は「0」、「Y」は「2」、「Z」は「-10」とした。直接、数値を入力するよりは、表示されている3方向の矢印で、Game画面を見ながら調整する方が簡単だ。
この「X」「Y」「Z」には直接値を入力することもできるが、例えば「X」の文字の上にマウスカーソルを乗せるとカーソルが「←→」の形に変化する。この状態でマウスを左右にドラッグすると、値が自動的に増減する。この方法でも値の変更は可能だが、小数点以下に何桁もの値が表示される。それでも問題はない。残りの「Y」「Z」に関しても同様の方法で変更できる。
すると、今回はレイアウトを「2 by 3」にしているため、Scene画面で変更した結果を、リアルタイムにGame画面で確認できる。Cubeが少し立体感を持って表示された(図7)
注意!「Scene画面」と「Game画面」の表示が異なる場合は「Rotation」を変える
今度はCubeと一緒にSphere(球体)を配置してみる。「Hierarchy」から「Create」→「3D Object」と選択して「Sphere」を選択する(図3参照)。すると、Cubeの上に重なって表示されるので、3方向の矢印で重ならない位置に移動する。
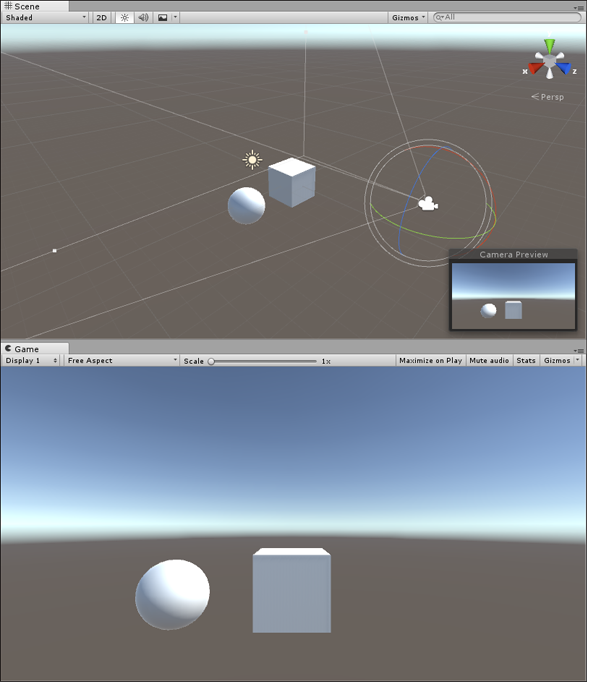
「Inspector」内の「Transform」の「Scale」の値を全て「2」にして、Sphereを少し大きくしておく。設定すると図8のように表示される。
Game画面で見ると、図8の下画面のように表示されている。「Main Camera」が配置されているAssetの前面にあるので、Scene画面の表示と、Game画面での表示では、左右が反対に表示される。当然と言えば当然なのだが。
Scene画面での表示と、Game画面の表示が異なると、今後、矢印などでAssetを移動する場合、矢印の操作が逆転してしまう場合があるので、Scene画面とGame画面の見た目は同じであった方がいいだろう。そのためには、「Main Camera」の「Inspector」の「Transform」内の「Position」の「X」を「0」に、「Y」を「2」に、「Z」を「8」に指定し、次に「Rotation」の「Y」を「180」に変更する。
「Directional Light」で光を当てる
当然「Main Camera」の位置を変更すると、光の当たり方も変わってくる。そこで、「Directional Light」の値も変更する必要がある。
なおUnity 5では、Unity 4と違い、最初からHierarchy内に、Directional Lightが配置されてるので、新たにDirectional Lightを追加する必要はない。
「Hierarchy」内の「Directional Light」を選択し、「Inspector」の「Transform」の「Position」の「X」を「4」に、「Y」を「3」に、「Z」を「1.5」に指定し、「Rotation」の「X」を「50」に、「Y」を「100」に、「Z」を「0」に指定する。すると、Game画面での表示は、Scene画面の表示と同じになる(図9)。
こういった、カメラや光の配置の数値は、試行錯誤しながら経験で求めていく以外にない。また、連載第1回で解説した、トランスフォームツールの「移動」や「回転」を使って操作する方が簡単かもしれない。筆者はトランスフォームツール使って「Main Camera」の位置を決定し、その値を書いている。
なお筆者は、このカメラの視点を設定するのに、かなり試行錯誤した。
次ページでは、これら2つのモデルにマテリアルを設定してみよう。
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図5 「Camera Preview」で見えているCubeの状態
図5 「Camera Preview」で見えているCubeの状態 図6 「Inspector」内の「Transform」の「Scale」の値を全部「2」に変更した
図6 「Inspector」内の「Transform」の「Scale」の値を全部「2」に変更した