Unityで動きのアニメーションを簡単に付けられるMecanimの基本的な使い方:ゲーム開発初心者のためのUnity入門(6)(2/3 ページ)
Mecanimを適用させる3Dキャラの配置
まず、3Dキャラクターを配置する「床」を作成する。「床」には「Plane」を使う。Hierarchyの「Create」→「3D Object」→「Plane」、名前に「floor」とする。Hierarchyから「Plane(floor)」を選択し、「Inspector」内の「Transform」の値を、表1のように設定する。
| Position | X=0 | Y=-1 | Z=0 |
|---|---|---|---|
| Rotation | X=0 | Y=0 | Z=0 |
| Scale | X=15 | Y=5 | Z=15 |
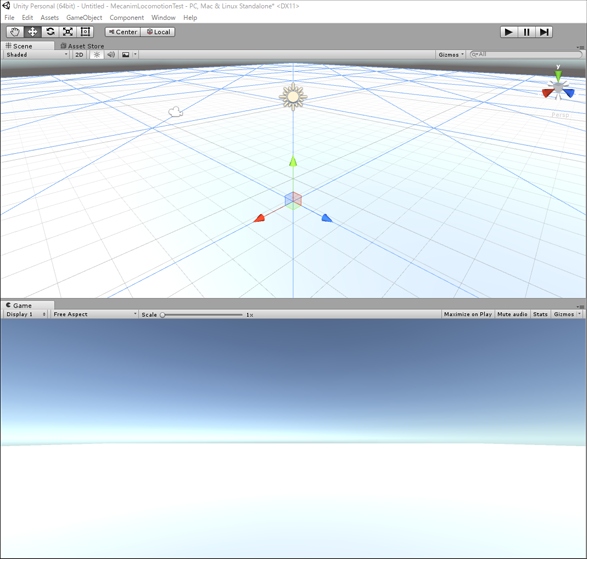
Scene画面とGame画面で見ると図5のように見える。
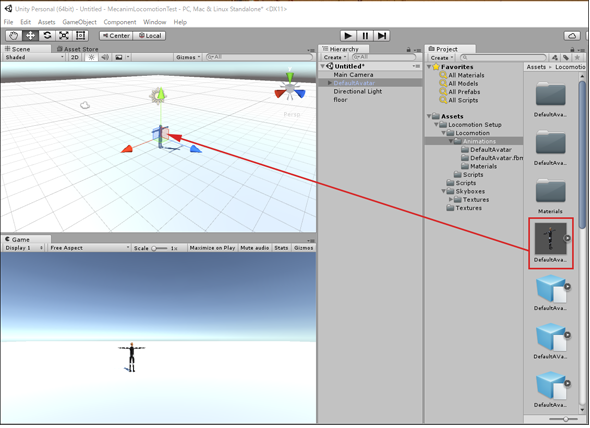
次に、「Project」内の「Locomotion Setup」の「Animations」フォルダにある、「DefaultAvatar.fbx」をScene画面の「floor」の上にドラッグ&ドロップする(図6)。
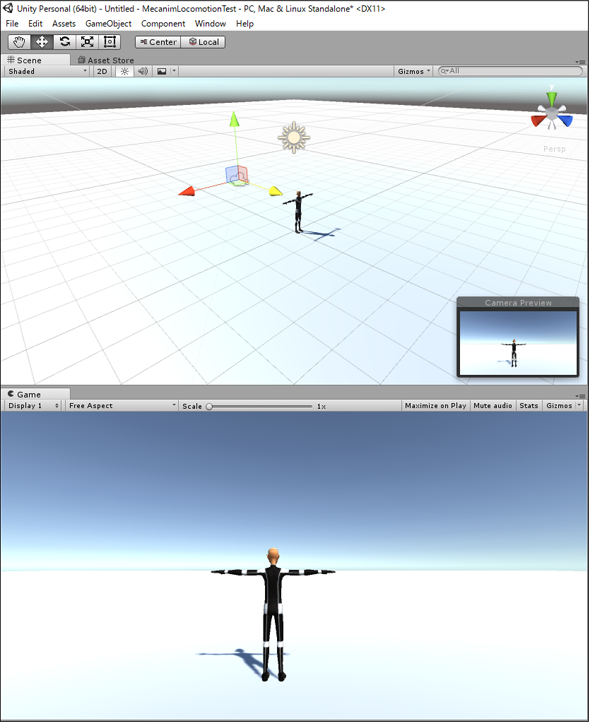
この状態で、カメラからどのように見えるかGame画面で確認しながら「DefaultAvatar」がある程度の大きさで表示されるよう調整する。図7のように見えるように調整する。
Hierarchyから「Main Camera」を選択すると、デフォルトでは「トランスフォームツール」の「移動」が選択された状態で、3本の矢印が表示されるので、この矢印を、Game画面を見ながら操作して配置すると簡単だ。
後で分かるが、このカメラの位置には、あまりこだわる必要はない。なぜなら、最終的にはカメラが3Dキャラクターを自動的に追従するように設定するからだ。しかし、「カメラをどう動かせば、キャラクターがどのように表示されるか」を知っておく必要があるため、3本の矢印での移動方法を解説しておいた。
さて次は、いよいよこの3Dキャラクターを動かしてみよう。
3Dキャラを動かす
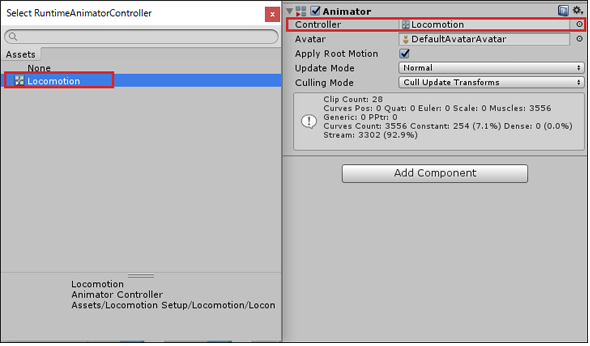
まずHierarchy内で「DefaultAvatar」を選択し、「Inspector」内の「Animator」の「Controller」の右端隅にある「○に・」のアイコンをクリックして、「Select RuntimeAnimatorController」を表示させて、その中から「Locomotion」を選択する(図8)。
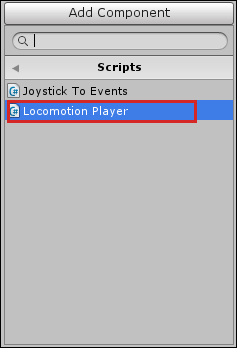
次に、Hierarchyの「DefaultAvatar」を選択し、「Inspector」内の「Add Component」で「Scripts」を選択し、表示される「Locomotion Player」を追加する(図9)。
この状態からプレー画面を実行すると、動画1のように3Dキャラクターをキーボードの矢印キーで操作できるようになる。
カメラが3Dキャラクターを追い掛けるようにする
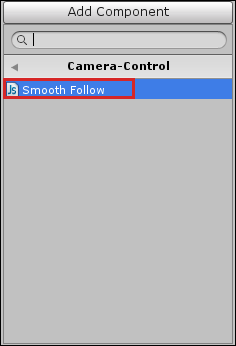
この状態では、カメラが3Dキャラクターに追従していないので、3Dキャラクターが画面から隠れてしまう。そこで、Hierarchyから「Main Camera」を選択し、「Inspector」内の「Add Component」から「Camera-Control」を選択し、表示される「Smooth Follow」を選択する(図10)。
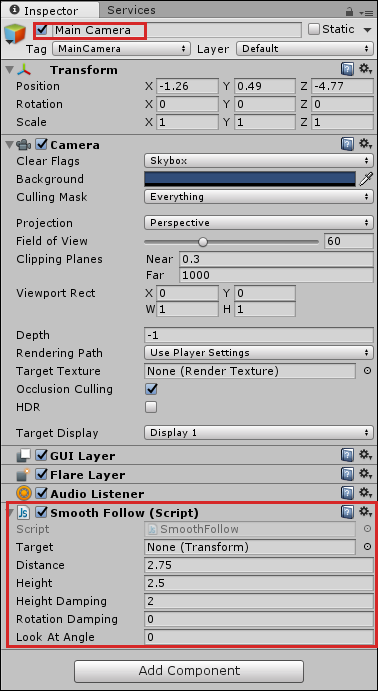
すると、図11のように「Main Camera」の「Inspector」内に「Smooth Follow(Script)」の項目が追加される。
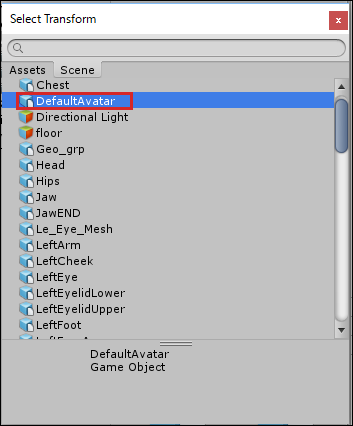
図11の「Smooth Follow」内の「Target」の横にある「○に・」ボタンをクリックする。「Select Transform」の画面が表示されるので、「DefaultAvatar」を選択する(図12)。
「Smooth Follow」内にある「Distance」はキャラクターとカメラからの距離を表し、値を大きくすると、カメラが対象から遠く離れて追従するようになる。値を小さくすると、カメラが対象に近づいて追従する。ここでは、デフォルトの「2.75」のままにしている。またHeightはキャラクターからのカメラの高さの位置を表す。デフォルトのままにしている。各自がいろいろ値を変えてどのように表示されるか、確認してほしい。
では、この状態で、再度プレー画面を実行してみよう。今度は動画2のように、カメラが3Dキャラクターを追い掛けてくれる。
これで、3Dキャラクターを動かすことはできた。次は、3Dキャラクターの前に障害物を置いて、障害物に衝突すると動けないようにしてみよう。
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.





 図9 「Add Component」で「Locomotion Player」を追加
図9 「Add Component」で「Locomotion Player」を追加 図10 「Smooth Follow」を選択
図10 「Smooth Follow」を選択 図11 「Main Camera」に「Smooth Follow(Script)」の項目が追加された
図11 「Main Camera」に「Smooth Follow(Script)」の項目が追加された 図12 「DefaultAvatar」を選択
図12 「DefaultAvatar」を選択



