UnityでGameObjectのPrefab化、動的インスタンス生成&物理演算エンジンRigidbodyを使う基本:ゲーム開発初心者のためのUnity入門(12)(2/6 ページ)
スクリプトを使ってCubeを動的にたくさん生成
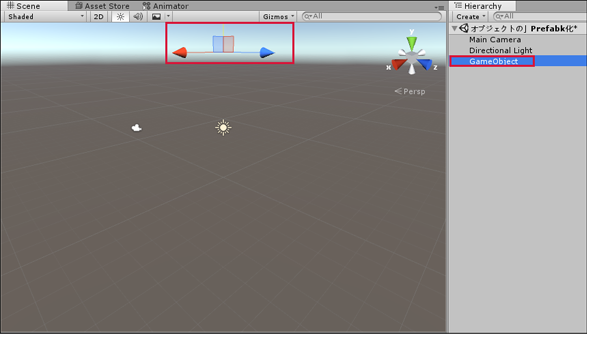
次に、Unityメニューの「GameObject」→「Create Empty」と選択して空のゲームオブジェクトを作成すると、Hierarchy内にゲームオブジェクトが作成される。
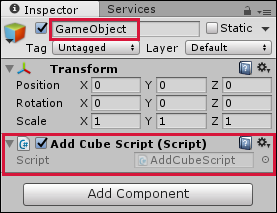
このゲームオブジェクトを選択しInspector内の「Add Component」ボタンから「New Script」を選択する。「Name」に「AddCubeScript」と指定して「Language」に「C Sharp」を選択する。「Create and Add」ボタンをクリックすると、ゲームオブジェクトにスクリプトが追加される(図6)。
図6の画面で、「Script」の「AddCubeScript」をダブルクリックする。するとVisual Studioのエディターが起動してコードの記述が可能になる。
void Update()メソッド内にリスト1のコードを書いていく。
public Transform myCube;
void Update () {
if(Input.GetKey(KeyCode.Space))
{
Instantiate(myCube, transform.position, transform.rotation);
}
}
オブジェクトの位置、回転、サイズを扱う「Transform」クラス
まず、publicな「Transform」型の変数「myCube」を宣言する。「Transform」クラスは、オブジェクトの位置、回転、サイズを扱うクラスだ。Publicで宣言した変数は、ビルドをすると、Inspector内にプロパティとして表示される。
Update関数内に処理を記述
Update関数内で、「スペース」キーが押されたときに、動的に「Cube」を作成して落下させる処理を記述している。
引数で指定したゲームオブジェクトのインスタンスを作成する「Instantiate」関数
「Instantiate」は引数で指定したゲームオブジェクトを作成する関数だ。書式は下記のようになる。
Instantiate({ゲームオブジェクト},{位置},{角度})
{ゲームオブジェクト}には「Transform」型の「myCube」を指定し、{位置}にはオブジェクトの「position」、{角度}にはオブジェクトの「rotation」を指定している。
コードはこれだけだ。書いた後は必ずメニューからビルドしておくことを忘れないようにしよう。
「private」変数では、プロパティとして表示されない
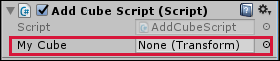
Unityの画面に戻って、ゲームオブジェクトのInspectorの「Script」を見ると、図6とは違って、「My Cube」というプロパティが追加されている(図7)。
なお、リスト1の1行目で「public Transform myCube」と宣言したために、Inspector内にプロパティとして表示されたのだ。これを「private Transform myCube;」と宣言するとプロパティとして表示されない。
JavaScriptのコード
JavaScriptのコードも記載しておく、コードの解説はC#と同じだ。JavaScriptで書きたい場合は、連載第5回のコラム「スクリプトエディタの切り替え」を参照されたい。
var myCube:Transform;
function Update () {
if(Input.GetKey(KeyCode.Space))
{
Instantiate(myCube,transform.position,transform.rotation);
}
}
上から落とすため、Cubeを上方に配置
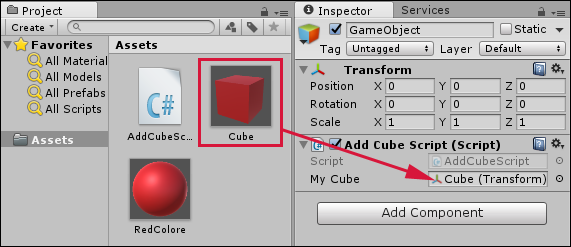
図7の「My Cube」の「None Transform」と記述されている箇所にProjectの「Assets」フォルダ内のCubeをドラッグ&ドロップする(図8)。
最後にHierarchyからゲームオブジェクトを選択して、位置を上方に配置しておく(図9)。また、Hierarchy内のCubeは、もうプレハブ化してしまったので、不要なため削除しておく。「Cube」を選択してマウスの右クリックで表示されるメニューから「Delete」を選択すると削除できる。
これで準備は整った。では次に舞台を作る。
舞台を作り、実行してSceneを保存
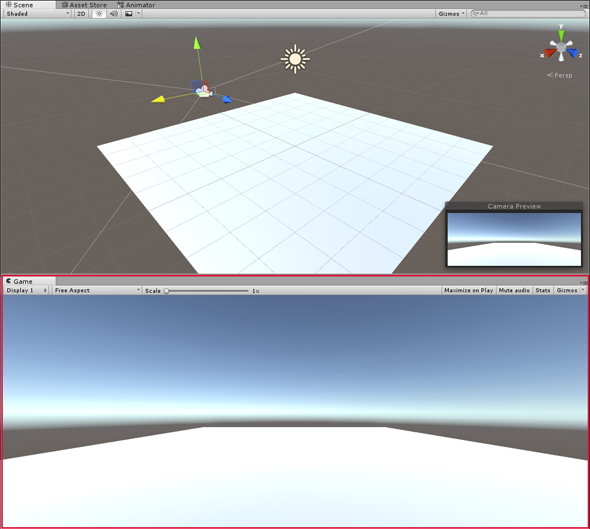
Hierarchyの「Create」→「3D Object」→「Plane」と選択し、Planeを配置する。「Main Camera」の位置を図10のGame画面ように設定する。
これを実行すると、動画1のようになる。「スペース」キーを押すとCubeが上から落ちてくる。
少し「Cube」が大きいように見えるので、「Cube」の「Scale」の値は全て「1」にしておこう。Assetsフォルダ内の「Cube.prefab」を選択して、Inspectorから「Transform」→「Scale」→「X」「Y」「Z」に「1」と指定しておこう。
最後に、今作成したシーンを保存しておく。Unityメニューの「File」」→「「Save Scene as」と選択して、「Cubeを動的に生成する」という名前で保存する。
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図6 ゲームオブジェクトにスクリプトが追加された
図6 ゲームオブジェクトにスクリプトが追加された 図7 「My Cube」項目が追加された
図7 「My Cube」項目が追加された 図8 「My Cube」プロパティに「Assets」フォルダ内の「Cube」をドラッグ&ドロップ
図8 「My Cube」プロパティに「Assets」フォルダ内の「Cube」をドラッグ&ドロップ