【速報】Forguncy Proに触ってみた:連載:「○○してみた」日記
2015年2月にリリースされた直後のForguncy Proを使用して、外部データベース接続とカスタムJavaScriptがどんなものかを試してみた。
本サイトでも以前に取り上げたForguncyの上位バージョンとなる「Forguncy Pro」が2015年2月16日にグレープシティ株式会社からリリースされた(同時に、Forguncy Update 1もリリースされている)。 本稿では、リリースされたばかりのForguncy Proを実際に使ってみて、追加された新機能などについて簡単なリポートをお届けする。詳しい記事は、後日、あらためてお届けする予定だ。
Forguncy Proの追加機能
Forguncy Proに追加された機能は、主に次の二つだ。
- 外部データベースへの接続
- カスタムJavaScriptの利用
加えて、ワークフロー機能を持ったWebアプリの開発もサポートされている。これについてはForguncy Update 1でも使えるようだ。速報となる本稿では、この二つの機能を簡単に紹介することにしよう。
外部データベースへの接続
Forguncy Proで接続がサポートされるのはSQL ServerとOracle Databaseの二つだ。ただし、後者については読み取り専用のアクセスとなり(Forguncy Proリリース時点)、また、事前にOracle Database Clientをインストールしておく必要がある。
ここでは例として、Forguncy ProからSQL Server 2012 Expressへ接続をしてみる。まずは、空の[空のテンプレート]を使用して、アプリを新規に作成する。次に、リボンの[データ]タブにある[リンクテーブルの作成]ボタンをクリックする。
![リボンの[データ]タブにある[リンクテーブルの作成]ボタンをクリックする](https://image.itmedia.co.jp/ait/articles/1502/18/dt-00.gif) リボンの[データ]タブにある[リンクテーブルの作成]ボタンをクリックする
リボンの[データ]タブにある[リンクテーブルの作成]ボタンをクリックする隣にある[外部データベースの接続変更]ボタンは、開発時に使用したテストデータベースから、アプリの運用時に使用するデータベースへの切り替えを行うために使用する。リンクテーブルを初めて作成するときには[データソースの変更]ダイアログが表示されるので、ここで[Microsoft SQL Server]か[Oracleデータベース]のいずれかを選択する。
[リンクテーブルの作成]ボタンをクリックし、[接続設定]ダイアログで接続先のサーバーとデータベースを指定して[OK]ボタンをクリックすると、データベースへの接続が行われ、[テーブルの選択]ダイアログが表示される。このダイアログでテーブルを選択して[OK]ボタンをクリックすると、Forguncy Proの[ナビゲーションウィンドウ]にある[テーブル]タブにテーブルが作成される。
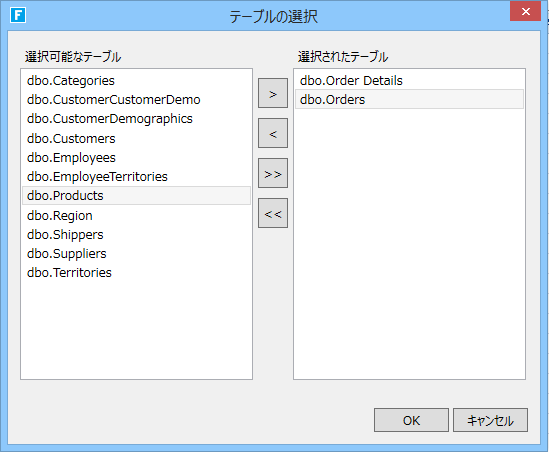
 テーブルの選択
テーブルの選択利用するテーブルを選択して[OK]ボタンをクリックすると、そのテーブルがForguncy Pro内にリンクテーブルとして作成される。ここではありがちなOrdersとOrder Detailsの二つのテーブルを選択した。
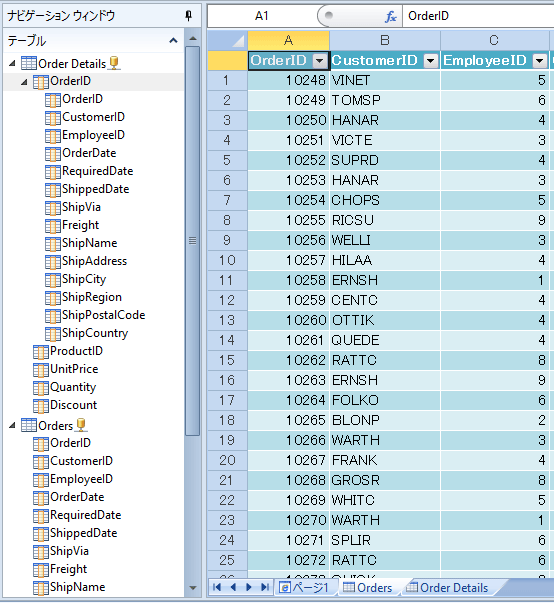
上記画面の[Order Details]テーブルを見ると、[OrderID]列によって[Orders]テーブルとの関連付けがすでにできていることが分かる。便利だ(ただし、後からリンクテーブルを追加した場合には、テーブル間の関連付けは手動で行う必要がある)。
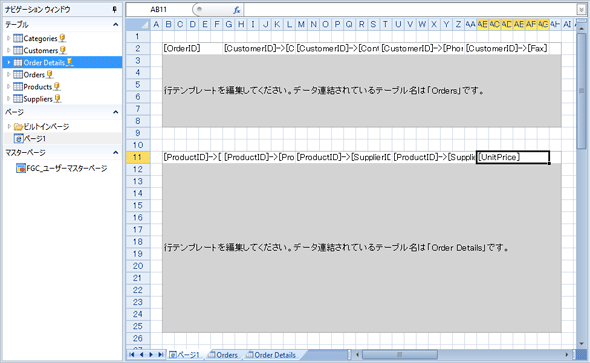
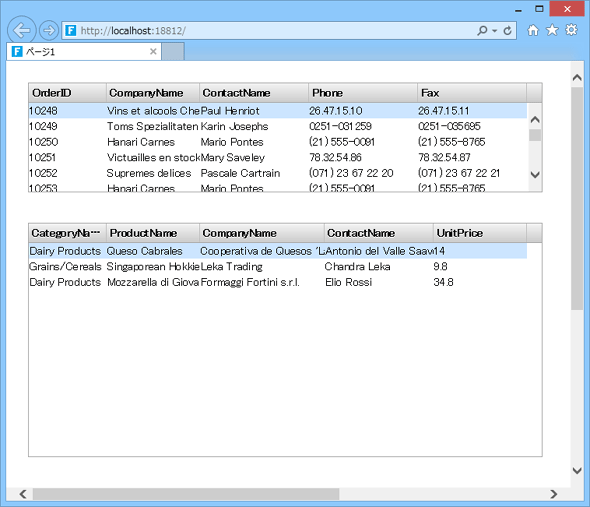
以下は、この二つのテーブルを使ってマスター/詳細画面を作成してみたところだ。
ナビゲーションウィンドウを見ると、何気にテーブルが増えている。表示項目が「〜ID」ばっかりになることに気が付いたので、慌ててテーブルを追加したことがうかがえる。といっても、鼻歌混じりに[リンクテーブルの作成]ボタンをクリックして、テーブルを追加したら、テーブルの関連付けをマウスで設定するだけなので、その操作感はかなりお手軽だ。
このように、外部データベース接続機能を使うと、とても簡単に既存の社内データベースに接続して、そこに格納されているデータを利用したWebアプリを開発できるだろう。
カスタムJavaScript
カスタムJavaScriptは、Forguncy Proが提供する標準機能では行えない処理を実現したり、独自処理を追加したりするのに使える。このためにForguncy Proでは以下の二つのAPIが提供されている。
- JavaScript API: Forguncy Proのページ/リストビュー/セルの三つのオブジェクトを操作するのに使用する
- Web API: Forguncyの内部データベースに対するCRUD操作を行うのに使用する
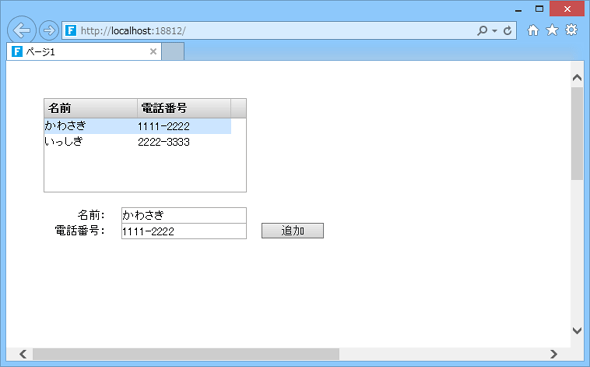
例えば、以下のようなWebアプリがあったときに、[名前]と[電話番号]の二つのテキストボックスの両者にデータが入力されていないときには、[追加]ボタンを無効化したいものとする。
この場合には、例えば以下のようなJavaScriptコードを記述して、これをこのページと関連付ける。
var p = Forguncy.Page;
var name = p.getCell("name");
var phoneNumber = p.getCell("phoneNumber");
var addButton = p.getCell("addButton");
p.ready(function() {
function checkNameAndPhoneNum()
{
if (!name.getValue() || !phoneNumber.getValue())
{
addButton.disable();
} else {
addButton.enable();
}
}
name.bind("valuechanged", function() {
checkNameAndPhoneNum();
});
phoneNumber.bind("valuechanged", function() {
checkNameAndPhoneNum();
});
});
細かな説明は省略するが、JavaScriptでページ上のセルを扱うには、適切な名前をセルに付けて、それをJavaScriptコードからはgetCell関数やgetListView関数を使って取得する。また、ページ全体はForguncy.Pageオブジェクトとして参照できる。
ここでは、[名前]テキストボックス(name変数で参照)と[電話番号]テキストボックス(phoneNumber変数で参照)の値が空文字列であれば、[追加]ボタン(addButton変数で参照)をdisable関数で無効化し、そうでなければenable関数で有効化しているだけだ。
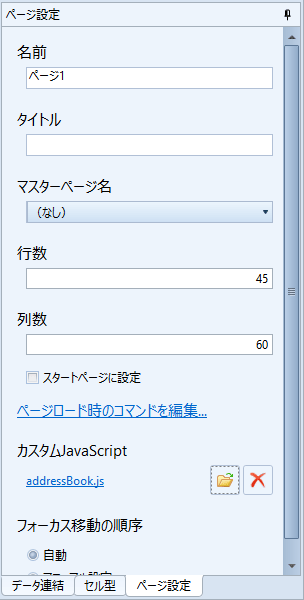
このコードに「addressBook.js」などと名前を付けて保存する。次に、右ペインの[ページ設定]タブにある[カスタムJavaScript]欄でフォルダーの形をしたアイコンをクリックして、このファイルを選択する。
その後、このアプリを実行すると、JavaScriptがうまく働いてくれるようになる。
このように、JavaScriptを使うことで、ちょっと気の利いた動作を実現できるようになる。なお、「Web APIとか、なんであるの? 必要なの?」などと当初は思ったのだが、思うにこれはForguncyのデータ連結機能を使わずに(つまり、ボタンがクリックされたときのコマンドの編集をGUIで行うのではなく)、JavaScriptでForguncyの内部テーブルを直接利用できるようにするためだ。JavaScriptで処理を一本化できると気持ちがよいし、見通しもよくなるという人には、Web APIが提供されているのはうれしいことだといえる。これについては、別途、記事で詳しく触れたい。
この他にも、冒頭で述べたワークフローなど、興味深い機能がForguncy Pro(とForguncy Update 1)では提供されている。これらについては「なるはや」で記事を公開できるようにするつもりだ。
Copyright© Digital Advantage Corp. All Rights Reserved.






 JavaScriptコードをページに関連付けた
JavaScriptコードをページに関連付けた![[電話番号]テキストボックスに入力されていないので[追加]ボタンが無効化されている](https://image.itmedia.co.jp/ait/articles/1502/18/dt-09.gif)




