中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは:アップデートはもうすぐ(2/2 ページ)
DreamweaverはNode.jsを内蔵しているので、gulp.jsなどが使えるようにユーザーにも拡張してもらう予定
――これまでは、Dreamweaverが対応するCSSフレームワークの話でしたが、それ以外に注目しているテクノロジはありますか? ビルドツールのgulp.jsなどWeb開発周りではテクノロジの進化が起こっています。
Bharti 確かにWeb開発について面白いテクノロジがあり、全体的にほとんどがNode.jsベースです。その中に例えば、サイト全体の画像の圧縮を行ったり、CSSやJavaScriptファイルのミニファイ(最小化)を行ったりするものがあります。そういったサイトの最適化を行うツールなど、Node.jsから実行する開発者が増えていてすごく面白い。
現在でも、Dreamweaverの内部にNode.jsが入っていて処理に使われています。何かの形でユーザーが拡張できるようにすれば、Web開発が便利になる可能性も広がるのではないかと思っています。
Gurumurthy いつまでに、どのような形で提供するのかは決まっていませんが、方針としてその予定です。来日してユーザーの声を聞いていると、Dreamweaverを使いながら、コマンドプロンプトに切り替えてgulp.jsを使うという話も多いです。Dreamweaverから直接コマンドが実行できた方が便利でしょう。また、gulp.jsの設定ファイルを軽く編集したいユーザーにとっては、GUIでタスクを実行する機能が求められるでしょう。いずれにせよ、結局Node.jsを使うことになるので、ユーザーが拡張できた方が便利ではないかと思います。
――いろいろなユーザーに話を聞いているということですが、Dreamweaverについて「こういった機能を足してほしい」というリクエストはあったのでしょうか。
Bharti 一番よく頂いたのは、外部タスクの実行機能。その他に、コードビューへの細かなリクエストを聞いています。例えばLESS/SaSSみたいな新技術への対応です。
Gurumurthy やはりBootstrapの対応強化、ExtractのPSD化などをよくリクエストとして聞いています。日本では、すごく細かく新機能が使われていて、ハイレベルにDreamweaverを使いこなしている方も多く、日本でもDreamweaverを提供し続けていく自信が付きました。
――作る側として気に入っている機能はありますか?
Bharti レスポンシブデザイン開発の機能は気に入っていて、作っていて楽しかったですね。ちょっとした機能を作るのではなく、ゼロから大きな機能を作ったからです。どういうUIにするかを想像しながら作れる、チャレンジが多い機能追加でした。どういうUIだとレスポンシブデザインで作りやすいのか、いろんなプロダクトマネージャーやエンジニアと会話し、最終的にDreamweaverで分かりやすいように実装できたと思います。
その他にも、実機の動作確認をするツール、これも作るのは楽しかったですね。
Gurumurthy Emmet対応が個人的に好きです。かつては第三者が作った拡張があったが、ユーザーが見つけて自分でインストールしないと使えなかった。今はDreamweaverで実装しています。Emmetを使うと、ショートカットでコードを展開できるので、使い始めたら作業効率がとても高まります。
中の人が動画で教えるWeb制作の作業効率を高められる裏技
――ショートカットといえば、Dreamweaver自体もショートカットで便利に使えますね。コーダーはショートカットが好きでよく作業効率を高めていますが、Dreamweaverの作り手しか知らないような作業効率を高められるテクニックや裏技があれば教えてください。
カスタマイズしたショートカットはCreative Cloudで保存できる
Gurumurthy Dreamweaverに限らずですが、ショートカットはユーザーごとにカスタマイズできます。多くのユーザーは気付いていないかもしれませんが、Creative Cloudを通じて、そのカスタマイズしたショートカットはアカウントにひも付いてどこでも同期できます。他の人のPCでも、自分のアカウントでCreative Cloudにログインすればカスタマイズしたショートカットをそのまま使えるのです。
――オフィスを代わらざるを得ないときでも同じショートカット環境で使えるんですね。同期できるのは気が付かなかったです。
ライブビューの「クイックタグエディター」
Bharti ライブビューには、「クイックタグエディター」があります。例えばh3タグの部分を選択し、(Mac環境で)[Cmd]+[t]キーを押せば、その定義が出てきます。h3をh1に変えるなどができます。他にもクラス名を追加するのであれば、コードビューに行くことなく、クイックタグエディターを開いてすぐに編集ができます。タグの定義も出てくるので、定義も変えられます。コードビューに切り替える必要もなく、ライブプレビューを見ながらコーディングできるのです。
――コードビューだとショートカットキーが有効そうなのは分かりますが、ライブプレビューはレイアウトのための画面だけど、ショートカットを使って「クイックタグエディター」を出すことで効率化できるんですね。他にも何かありますか?
ライブビューで[Cmd]キーを使うとタグのフォーカスを移動できる
Gurumurthy ライブビューでショートカットというと、[Cmd]キーを使うと、親タグにフォーカスを移動したり、入れ子のタグの中に移動したりもできます。
ページ全体のレイアウト作業を効率化するには「DOMパネル」が有効
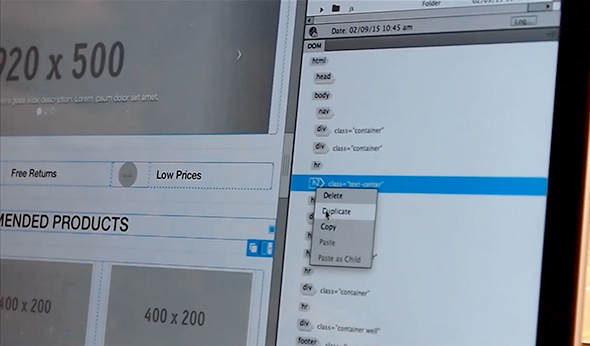
Bharti 「DOMパネル」も便利です。DOMパネルにはページ全体のタグが全部、親子関係で表示されます。例えば、何かのタグの中身(コンテンツ)をなくすのであれば、このDOMパネルに適切に選択し、削除メニューを選択すればいい。コードビューで同じことをしようとすると、削除したい部分の始まるところを探して、終わるところを探す必要がありますし、選択する場所がずれたらアンバランスになり、表示も崩れてしまいます。そういったことを心配することなく、タグを選択し、その中身の削除、コピー、移動が可能です。例を示しましょう。
h2タグを探し出して、右クリックで[Duplicate](複製)を選択すると、同じものが複製されてライブビューにも表示されます。それを「クイックタグエディター」を使ってh3やh4、pタグなどに変えることができます。ここでは、pタグに変えています。このように、DOMパネルを使いこなすのが作業効率化には大事ではないでしょうか。
注目すべきことは、DOMパネルを使いこなしていれば、単純なテキストエディターでやるよりもより効率良く、ページ全体のレイアウト作業ができることです。コードエディターでは、選択したいコンテンツのタグがどこからどこまでなのかを把握する必要があります。コーディングが得意な人でも、DOMパネルに切り替えることでページ全体のレイアウト作業ができます。
ライブビュー、コードビュー、DOMパネルは同期しているので、例えば、DOMパネルであるタグを選択状態にしたら、ライブビュー、コードビューでも概要部分が選択状態になります。
Gurumurthy 加えてDOMパネルでは、ドラッグ&ドロップは各エンティティの位置も入れ替えられます。例えば段落を入れ替える、ある親タグにひも付く何かのタグを別の親タグの中にに持っていくこともドラッグ&ドロップでできます。テキストエディターででやるとややこしい作業が一瞬で終わります。
――コーディングが得意な人でも、DOMパネルを使いながらコーディングした方が、きれいなコードになりそうですね。
サーバーサイド開発者と協業にはGit対応や追加できるサーバーの種類の追加なども必要
――リクエストに近いお願いなのですが、Dreamweaverは「Git」に対応していません。最近サーバーサイド開発者と協業しサイトを作っていく機会が多く、HTMLを作ってGitにプッシュしなければなりません。私はGitを使うためにJetBrains PhpStormも使っていて、Dreamweaverと行ったり来たりしているので、1つのツールで何とかできませんか。
Bharti その話は来日してからもよく聞きます。確かにその機能の必要性は感じている。すぐに対応できるという話ではないですが、これまでの機能追加でFTPに対応したのと同じように、Gitも対応すべきだと考えています。
Gurumurthy 他にも対応してほしい機能はありますか?
――先ほどのGitの話のように、サーバーサイド開発者と協業する際の問題なのですが、Dreamweaverのサイト管理機能で、追加できるサーバーの種類が少ないです。SSHでトンネリングして、ゲートウェイになっているサーバーがあって、そこから別のサーバーにログインしてファイル転送する必要があるときは、コマンドプロンプトを使わなければならないのです。
Gurumurthy お客さまのステージングサーバーがネットワーク内にあって、そこにトンネリングするという話ですね。
――今はターミナルで接続した状態をキープして、Dreamweaverからはローカルに接続するという状態。つい最近困って、開発者が説明してくれましたが、自分自身はあまり理解できなかった部分なので、Dreamweaverで実装してほしいです。
Bharti 他には何かありますか? 例えば、この機能に注力してほしいなど。
――DOMパネルで、あるタグを選択したとき、コードビューでも選択状態になるのはいいのですが、要素を丸ごとコメントアウトしたいとき、DOMパネルからコメントアウトする機能があるといいと思いました。コメントアウトはコードビューに行かないとできないので。
Gurumurthy それは良いアイデアですね。その際、コメントアウトはDOMパネルではグレーアウトすべきですね。コードビューでコメントアウトしたタグはDOMパネルから消えてしまうので。
Bharti 個性的に使っているお客さまの声を聞けるのは良いことです。それを社内でシェアして、気になるところは対応していきたいと思います。すぐに対応できるわけではないですが、ユーザーの声を聞くことで、開発元としても自信を持って実装できます。
――ありがとうございました。
インタビュアー紹介
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
関連記事
 Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
2015年6月16日、Adobe Creative Cloudが2015年版のメジャーアップデートを果たした。本稿ではDreamweaver CC 2015と周辺のサービスをレビューした結果を紹介する。 HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。 Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。 いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携
いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、Sassの環境構築、基本的な使い方、WordPressのテンプレート作成をSassではかどらせる方法、CSSをSass化する逆コンパイルサービスを紹介する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。 Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。- HTML制作が3倍速くなるDreamweaverの裏技
Copyright © ITmedia, Inc. All Rights Reserved.

 アドビ システムズ Director of EngineeringのRaghavan Gurumurthy氏
アドビ システムズ Director of EngineeringのRaghavan Gurumurthy氏