Google Analyticsのトラッキング状況をChromeの拡張機能で簡単にデバッグする:Tech TIPS
Google Analyticsで思った通りにページビューやイベントが記録されない場合は、クライアント側で動作を確認するのが早道だ。そのためのツールであるGoogle Chromeブラウザの拡張機能「Google Analytics Debugger」を紹介する。
対象サービス/ソフトウェア:Google Analytics、Google Chromeブラウザ
解説
WebサイトをGoogle Analyticsで分析するべくセットアップしたのに、なぜかページビューなどが正しく記録されないことがある。
その原因としては、まず、Webページに仕込んだトラッキングコードに何か問題があることが挙げられる。トラッキングIDを間違えていたり、トラッキングコードのコピー&ペーストに失敗していたり、といったパターンだ。
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', '<トラッキングID>', 'auto');
ga('send', 'pageview');
もっとよくあるトラブルといえば、以下のリストのようなイベント、あるいは仮想ページビューなどのトラッキングだろう。これらは手動で組み込むことが多く、思った通りにイベントが発生せず、コード修正を強いられることがしばしばある。
<button class='btn btn-primary btn-block' onclick="
ga(
'send',
'event',
'Google Map Route Search',
'Tap Button & Jump',
'Test Page No.1'
);
window.open('https://www.google.com/maps/dir//……');
">地図でルートを検索する</button>
こういったトラブルの解消には、Webサイトに仕込んだトラッキング関連のコードがGoogle Analyticsのサーバに対して、いつ、どんな情報を送信しているかクライアント側で確認するのが早道だ。
それには、Google公式のChromeブラウザ用拡張機能「Google Analytics Debugger」が便利である。
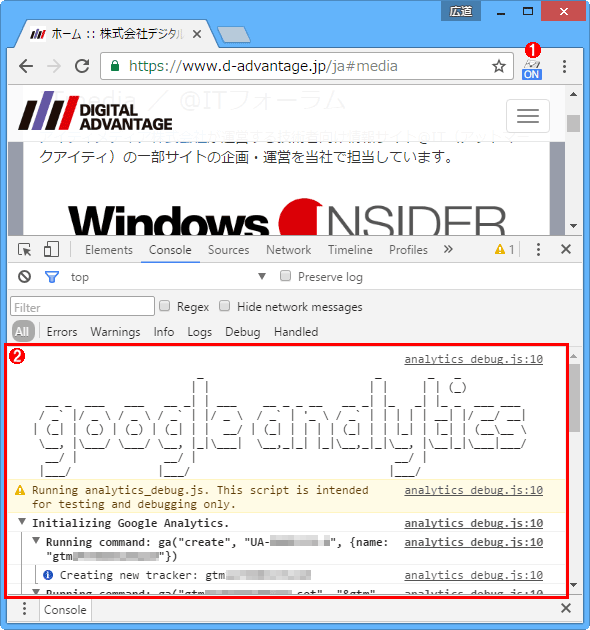
 Chromeブラウザに組み込んだ拡張機能「Google Analytics Debugger」
Chromeブラウザに組み込んだ拡張機能「Google Analytics Debugger」(1)「Google Analytics Debugger」のツールアイコン。
(2)「Google Analytics Debugger」によって出力されたGoogle Analyticsのデバッグ情報。トラッキングコードなどによってGoogle Analyticsにサーバに送信される細かい情報が、フォーマットされたテキスト形式で表示される。
この拡張機能を使うと、通信内容のうち、Google Analyticsに関する部分だけを抽出して表示してくれる。
本TIPSでは、Google Analyticsを使っているWebサイト管理者などを対象に、この拡張機能の使い方を説明する。もちろんChromeブラウザが手元で使えるのが前提である。
Google Analyticsそのものを知るには、次の連載記事が役立つだろう。
操作方法
●Chromeに「Google Analytics Debugger」をインストールする
まずChromeで次のWebストアのページを開く。
- Google Analytics Debugger[英語](Chromeウェブストア)
以下のように[CHROMEに追加]ボタンをクリックすれば、インストールは完了する。
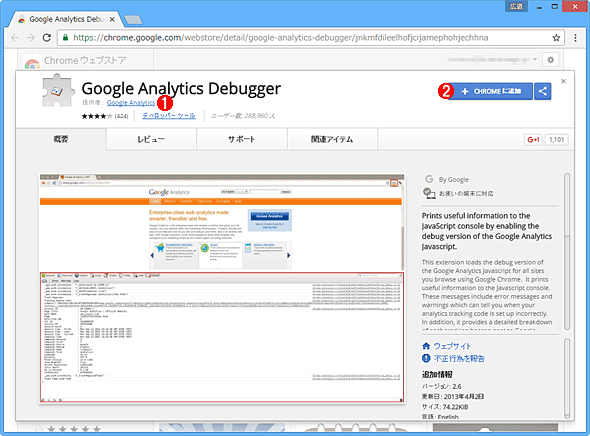
 Chromeで「https://〜」のWebページを開いたときのアドレスバーの例(その1)
Chromeで「https://〜」のWebページを開いたときのアドレスバーの例(その1)これはChrome ウェブストアにあるGoogle Analytics DebuggerのページをChromeで開いたところ。
(1)提供者が「Google Analytics」であることを確認する。たまに、別の提供者から同名の拡張機能が配布されていることもあるので、間違えないように注意したい。
(2)[CHROMEに追加]ボタンをクリックして、Chromeにこの拡張機能を組み込む。
正常にインストールできれば、ツールバーにGoogle Analytics Debuggerのアイコンが現れる(次の画面参照)。
●Google Analyticsのデバッグモードをオンにする
デバッグする際には、Google Analytics Debuggerのツールアイコンをタップして、[ON]アイコンが重なって表示された状態にする。これでデバッグモードがオンになった。
 Google Analyticsのデバッグモードをオンにする
Google AnalyticsのデバッグモードをオンにするGoogle Analytics Debuggerのツールアイコンをクリックするたびにオン/オフが切り替わる。ただ筆者が確認した限りでは、[ON]と表示されているのに実際にはオフだった、あるいはその逆だったことがしばしばあった。後述する開発者ツールの[Console]タブの出力を見るのが確実だろう。
なお、現在開いているタブとは別のタブでも、デバッグモードはオンになる。
●開発者ツールの[Console]タブでトラッキングを調べる
デバッグ情報を確認するには、Chromeの開発者ツール(Windowsなら[F12]キー、Mac OS Xなら[Option]+[Command]+[I]キー)を開き、[Console]タブに注目する。デバッグ用に差し替えられたGoogle製のJavaScriptコードが、Google Analyticsのデバッグ情報をコンソールに出力しているはずだ。
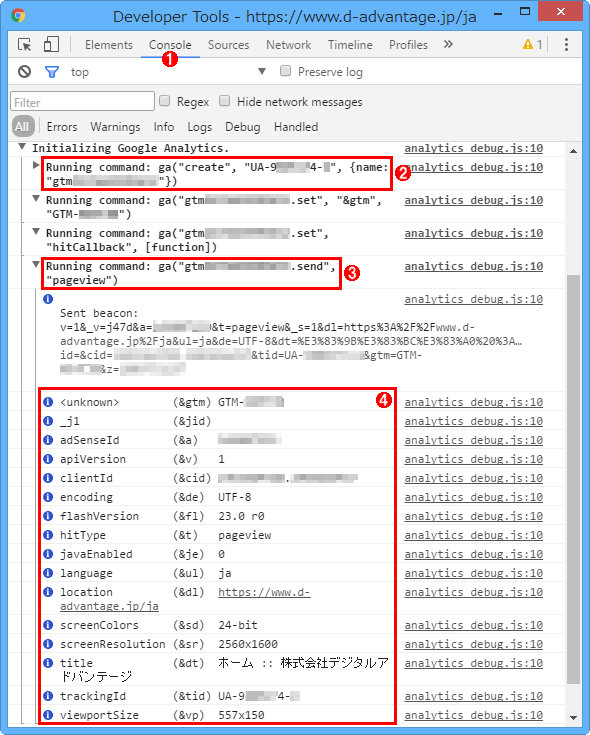
 Google Analytics Debuggerによるデバッグ出力の例(その1)
Google Analytics Debuggerによるデバッグ出力の例(その1)まずChromeブラウザで対象のWebページを開き、そのままWindowsなら[F12]キー、Mac OS Xなら[Option]+[Command]+[I]キーを押して開発者ツールを開く。
(1)開発者ツールのウィンドウで[Console]タブを選ぶと、コンソール出力が表示される。Google Analytics Debuggerをオンにしてあれば、このようなテキストが表示されるはずだ。
(2)トラッキングIDを送信しているところ。まったく記録が残らない場合は、このIDが正しいか確認しよう。
(3)対象のWebページを開いたとき、自動的に送信される「pageview」。
(4)(3)の詳細。hitTypeが「pageview」になっているはずだ。
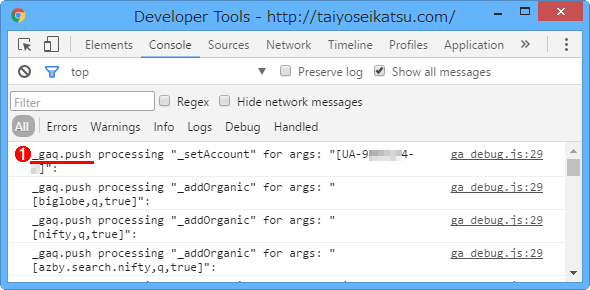
 Google Analytics Debuggerによるデバッグ出力の例(その2)
Google Analytics Debuggerによるデバッグ出力の例(その2)これは、上記よりずっと古いWebサイト。
(1)ユニバーサルアナリティクス非対応の古いトラッキングコードが組み込まれている場合、「_gaq.push」という関数が情報の送信に使われる。
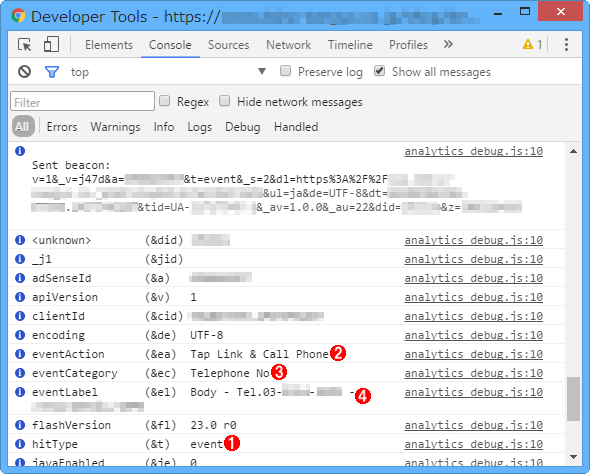
 Google Analytics Debuggerによるデバッグ出力の例(その3)
Google Analytics Debuggerによるデバッグ出力の例(その3)これは、Webページに表示された電話番号のリンクをタップしたときにイベントが発生するようにした箇所を調べている。正常なら、タップした瞬間にこの出力が現れる。
(1)「hitType」が「event」になっているはずだ。
(2)対象のイベントに設定した「イベントカテゴリ」。
(3)同じく「イベントアクション」。
(4)同じく「イベントラベル」。
もし動作に不審な点があれば、上記のコンソール出力を確認し、コードの修正など適宜対処する。デバッグの際には、Google Analyticsの分析画面の[リアルタイム]−[サマリ]または[イベント]で実際の記録状況と照らし合わせると、より確実に動作を確認できるだろう。
■この記事と関連性の高い別の記事
- Google Chromeの「Page Analytics」拡張機能でWebページのクリック状況を分析する(TIPS)
- Google Chromeの起動時に前回開いていたWebページを開くように設定する(TIPS)
- Google Chromeブラウザーのバージョン番号を確認する(Windows編)(TIPS)
- Googleで検索したキーワードの履歴を残さないようにする(TIPS)
- タスク・バーでGoogle検索を行う(TIPS)
関連記事
Copyright© Digital Advantage Corp. All Rights Reserved.

 Google Chromeの「Page Analytics」拡張機能でWebページのクリック状況を分析する
Google Chromeの「Page Analytics」拡張機能でWebページのクリック状況を分析する Google Chromeの起動時に前回開いていたWebページを開くように設定する
Google Chromeの起動時に前回開いていたWebページを開くように設定する Google Chromeブラウザーのバージョン番号を確認する(Windows編)
Google Chromeブラウザーのバージョン番号を確認する(Windows編) Googleで検索したキーワードの履歴を残さないようにする
Googleで検索したキーワードの履歴を残さないようにする



