Unity+Vuforiaで3プラットフォームに対応したARコンテンツを作る基本:Unityで始めるVR/AR開発入門(4)(2/4 ページ)
「Target Manager」でマーカーとなる画像を登録する
ここで、登録する画像を用意しておく。本稿では、下記URLのページに行き、ライセンスに同意して「データをダウンロードする」ボタンを押すと表示されるページの「LICENSE」タブにある「ユニティちゃんライセンス ロゴ」(図6)をダウンロードして適当なフォルダに保存しておいた。
別にUnityのロゴである必要はない。自分で書いた絵をスキャナーで読み込んで画像として保存して、それを使っても何ら問題はない。今回は手っ取り早くユニティちゃんのロゴを使用させていただいた。
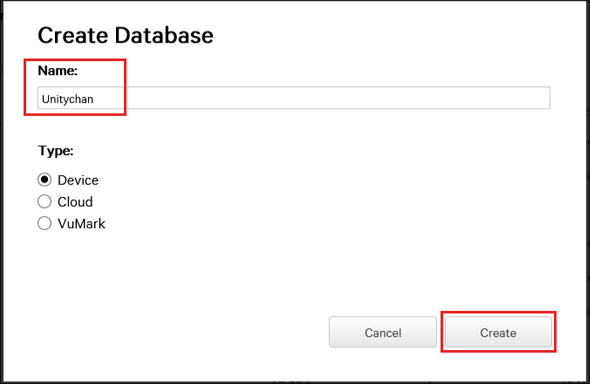
図5の上部の「Target Manager」をクリックする。「Target Manager」のページが表示される。「Add Database」ボタンをクリックする。「Create Database」と表示されるので、「Name」に何でもいいので入力しておこう。本稿では「Unitychan」としておいた。「Type」は「Device」のままでいい(図7)。
「Create」ボタンをクリックすると、「Target Manager」のページに「Unitychan」が登録されている。これをクリックすると、「Add Target」ボタンが付いたページが表示されるので、このボタンをクリックする。
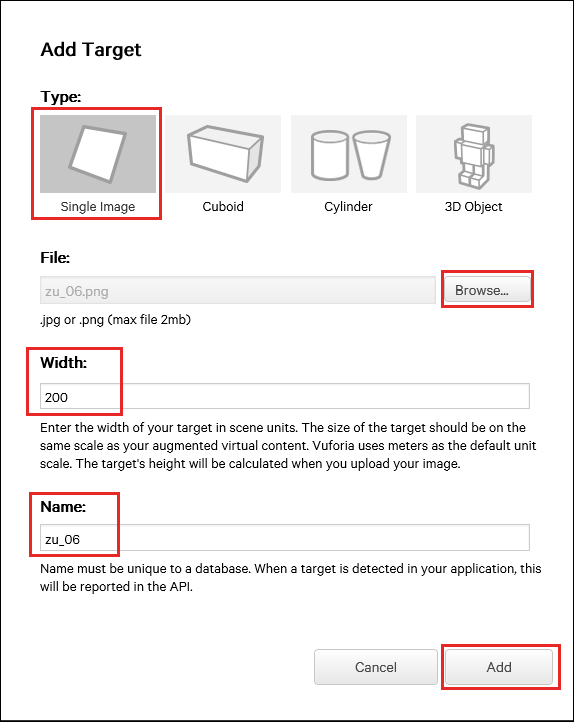
「Type」に「Single Image」を選択し、「File」の「Browse」で先ほど保存した、マーカーにする画像を指定する。なお、「Type」に「3D Object」を選択すると、3Dの物体を、マーカーとして利用することが可能になる。この点については後の回で別途解説していくので、お楽しみに。
「Width」は「200」程度で指定しておけばいい。筆者の場合は、「ユニティちゃんライセンス ロゴ」を「zu_06.png」というファイル名にしていたので、「Name」に「zu_06」と表示されている。「Name」の変更は可能だが、このまま先に進む(図8)。
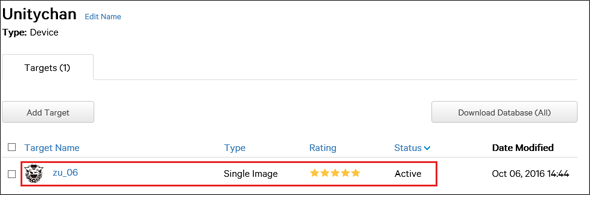
「Add」ボタンをクリックすると、「Target Manager」に、「Name」で指定した名前で画像が表示されているはずだ。
もし、画像が表示されていない場合は、マウスの右クリックメニューから「最新の情報に更新」を押してほしい。すると指定した画像が小さく表示される。
「Rating」には「★」が「5個」付いているが、マーカーに使用する画像は、この★が少なくとも「4個」は付くようにしてほしい(図9)。星の数が3個以下程度だと、マーカーを認識しづらくなるので、画像を他のものに変更した方がいいだろう。「Rating」とは画像の認識しやすさ(Trackable)のレベルを指している。
図9のページから、「zu_06」にチェックを入れて、「Download Database(1)」というボタンをクリックする。
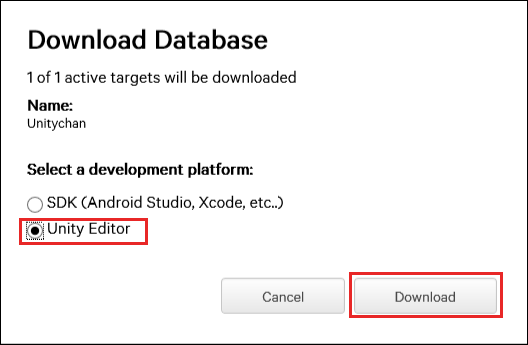
ずると「Download Database」ページが表示されるので、ここでは、「Unity Editor」を選択する(図10)。
「Download」をクリックすると、「Unitychan.unitypackage」の保存を聞いてくるので、先にVuforia SDKを保存したのと同じフォルダにでも保存しておこう。
以上で、マーカーの登録は完了だ。
マーカーに使う画像はA4用紙にでも印刷しておこう。この印刷した画像をPCやAndroid端末のカメラ、そしてGear VRで表示させると、3Dモデルが現われる。
ユニティちゃんの3Dモデルが動くサンプルをダウンロード
次に、前回記事でも使った「ユニティちゃんライブステージ!-Candy Rock Star-」をダウンロードして適当なフォルダに保存しておこう。
解凍したら「unitychan-crs-master」というフォルダが作成され、環境によっては、このフォルダの中に同じフォルダが作成されて、各種ファイルが入っていることもある。フォルダが二重構造になっている場合は、「unitychan-crs-master」のフォルダの直下に、各種ファイルをコピーして移動させてほしい。空になった、「unitychan-crs-master」は削除する。
そして、名前を「Vuforia_UnityChan_RockStage」と変更しておこう。そのままのフォルダ名でも問題はないが、そのままのフォルダ名だと何のファイルのフォルダか分かりづらいので、分かりやすいフォルダ名に変更しておいた方が賢明だ。
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図6 「ユニティちゃんライセンス ロゴ」
図6 「ユニティちゃんライセンス ロゴ」
 図8 マーカーとなる画像を指定する
図8 マーカーとなる画像を指定する
 図10 「Unity Editor」を選択
図10 「Unity Editor」を選択



