Unity+Vuforiaで3プラットフォームに対応したARコンテンツを作る基本:Unityで始めるVR/AR開発入門(4)(3/4 ページ)
UnityでARコンテンツを作る
ここからはUnityでの操作だ。マーカーの上に3Dオブジェクトを表示させるコンテンツの作り方を紹介する。
Unityの新しいプロジェクトの作成
まずは、新しいプロジェクトの作成だ。Unityを起動して「OPEN」から、先ほどの「Vuforia_UnityChan_RockStage」フォルダを開く。すると「Opening Projection Non-Matching Editor Installation」のダイアログボックスが表示されるが、ここは「Continue」を選択する。途中で、「API Update Required」ダイアログボックスが表示されるが、「I Made a Backup.Go Ahead!」をクリックする。
ダウンロードしておいたpackageファイルをインポートする
次に、先にダウンロードして保存しておいた「vuforia-unity-6-0-117.unitypackage」と「Unitychan.unitypackage」をインポートする。Unityメニューの「Assets」→「Import Package」→「Custom Package」と選択して、これら2つのファイルをインポートしておく。
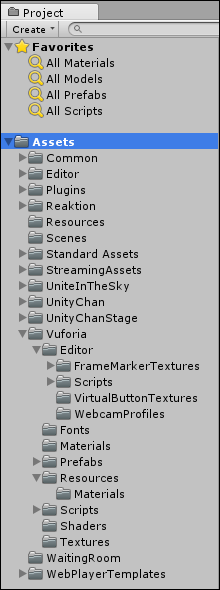
するとProjectの中に図11のように各種フォルダが作成されて必要なファイルが取り込まれる。
サンプルファイルを開く
Projectの「Assets」→「Scenes」とたどり、「Character Setup.unity」を開く。ユニティちゃんのロックステージ画面が表示される。このまま実行することも可能だ。
Hierarchyの中に、「CandyRockStar」というGameObjectがあるので、これをマウスの右クリックで「Copy」しておこう。
新しいSceneの作成
Unityメニュー「File」→「New Scene」と選択すると、新しいSceneが表示されるので、Hierarchyの中に、先ほどコピーしておいた、「CandyRockStar」を貼り付ける。貼り付けられるまでに多少時間がかかるだろう。
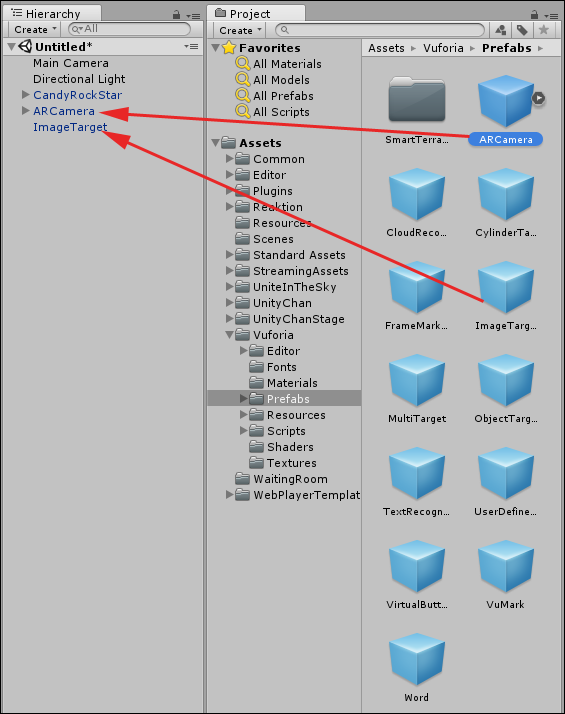
次に、Projectの「Assets」→「Vuforia」→「Prefabs」と選択して、「ARCamera.prefab」をHierarchyの中にドラッグ&ドロップする。同様に、「ImageTarget.prefab」もドラッグドロップする(図12)。
Hierarchy内に最初からあった、「Main Camera」は、マウスの右クリックで表示される「Delete」で削除する。
次に、「ImageTarget」の上に、「CandyRockStar」をドラッグ&ドロップして、「ImageTarget」の子要素としておく。
ARCameraの設定
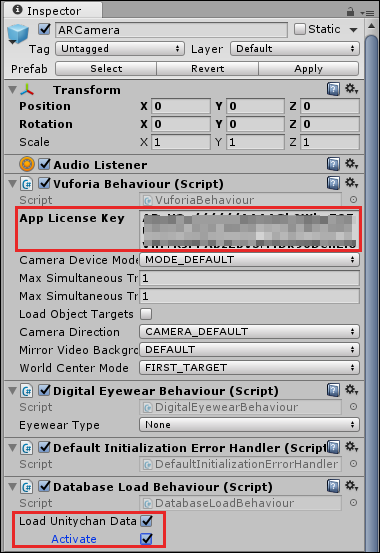
Hierarchyから「ARCamera」を選択して、Inspectorを表示させる。「Vuforia Behavior(Script)」内に「App License Key」の欄があるので、先ほどメモ帳にでもコピーしておいた「License Key」を貼り付ける。
次に、「Database Load Behavior(Script)」にある、「Load Unitychan Data」にチェックを入れる。すると「Activate」と表示されるので、これにもチェックを入れる(図13)。
ここまでの作業を一度保存しておこう。「File」→「Save Scene as」と選択して「ユニティちゃんARロックステージ」という名前で保存しておく。
ImageTargetの設定
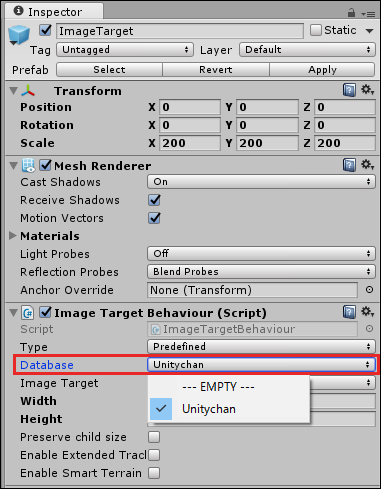
次に、Hierarchyから「ImageTarget」を選択し、Inspectorを表示させる。「Image Target Behavior(Script)」の「Database」に「Unitychan」を選択する(図4)。
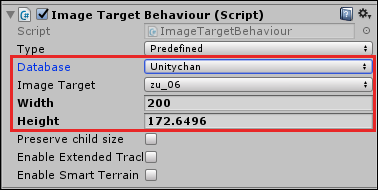
すると、「Image Target Behavior(Script)」内が図15のように変化する。
表示の微調整
この状態で、Scene画面を見ると、ユニティちゃんが異常に拡大されて表示されているので、マウスのトラックボールで縮小して全体を表示させる。少しユニティちゃんが大きいので、Hierarchyから「CandyRockStar」を選択しInspectorの「Transform」→「Scale」の値を全て「0.5」に指定して、サイズを少し小さくしておこう。
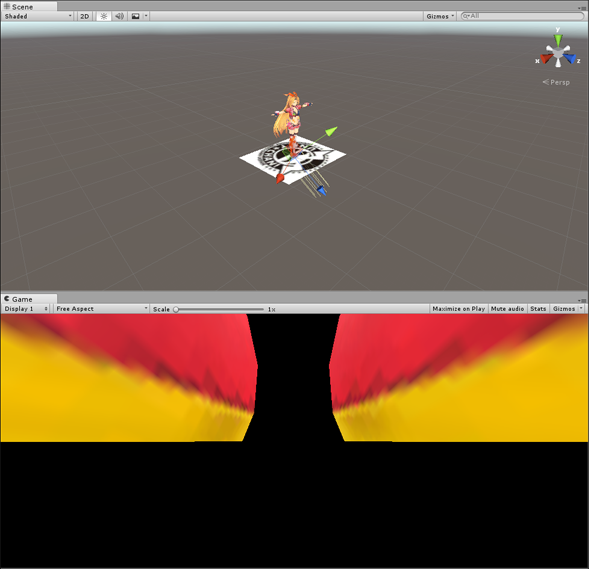
すると、図16のように表示される。筆者はUnityの画面を「2 by 3」の形式で表示させているので、上に「Scene画面」、下に「Game画面」が同時に表示される。この画面に切り替えるには、Unityの画面の右隅上にある「Default」と表示されているボタンをクリックして、表示される中から「2 by 3」を選択するといい。
図16を見ると、「ARCamera」の位置がうまく合っていないようなので、Game画面には、ユニティちゃんの体の一部だけが表示されている。そこで、Hierarchyから「ARCamera」を選択し、Inspectorの「Transform」→「Position」にある「Z」の文字の位置にマウスカーソルを持っていき、マウスを左右にスライドさせよう。すると、値が変化しカメラの位置も変化して、Game画面も変化していく。
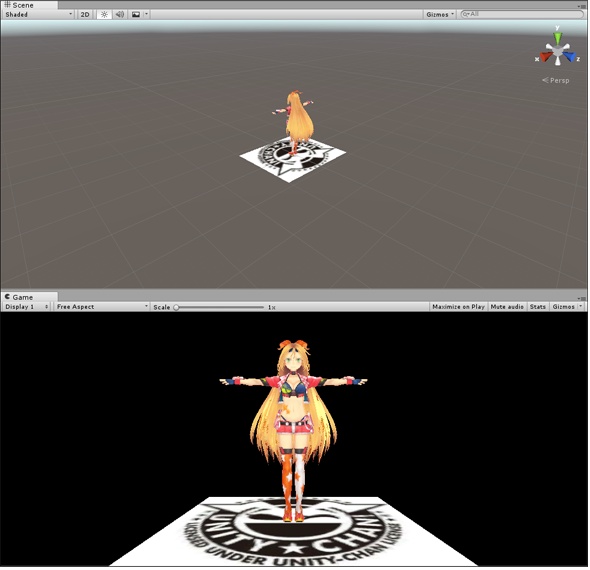
また、「Y」の値を変化させて、真ん中に表示されるように設定しよう。Game画面を見るとユニティちゃんがカメラに背を向けているので、Hierarchyから「CandyRockStar」を選択して、Inspectorの「Transform」→「Rotation」→「Y」に「180」を指定してカメラの方を向くようにする(図17)。
音楽の設定
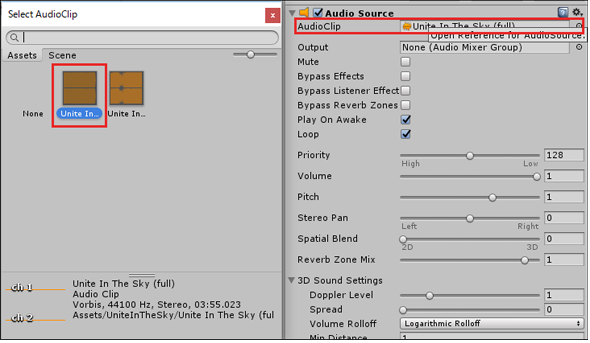
Unityメニューの「GameObject」→「Create Empty」と選択して、空のGameObjectを追加する。Inspectorから名前を「Music」に変更しておこう。Hierarchyに追加されたGameObject(Music)を選択し、Inspectorから「Add Component」をクリックして、「Audio」→「Audio Source」と選択する。「Audio Source」→「Audio Clip」の右横隅にある「○に・」のアイコンをクリックして、「Select AudioClip」から、「Unite In The Sky(Full)」を選択する。Loopの項目にもチェックを入れておく(図18)。
以上で、カメラを通してユニティちゃんをマーカーの上に表示させる全ての処理は完成だ。「File」→「Save Scene」で、ここまでの状態を上書き保存しておこう。
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図11 各種ファイルが取り込まれた
図11 各種ファイルが取り込まれた 図12 Hierarchy内に「ARCamera.prefab」「ImageTarget.prefab」をドラッグ&ドロップした
図12 Hierarchy内に「ARCamera.prefab」「ImageTarget.prefab」をドラッグ&ドロップした 図13 Licensce Keyを指定し、「Load Unitychan Data」にチェックを入れる
図13 Licensce Keyを指定し、「Load Unitychan Data」にチェックを入れる 図14 DatabaseにUnitychanを選択した
図14 DatabaseにUnitychanを選択した 図15 Database内に各種値が表示された
図15 Database内に各種値が表示された