Unity+Vuforiaで3プラットフォームに対応したARコンテンツを作る基本:Unityで始めるVR/AR開発入門(4)(4/4 ページ)
PC、Android、Gear VRの3デバイスでARコンテンツを実行する
ここからは、完成したARコンテンツをPC、Android、Gear VRの3デバイスで実行してみよう。
PCのカメラで表示する
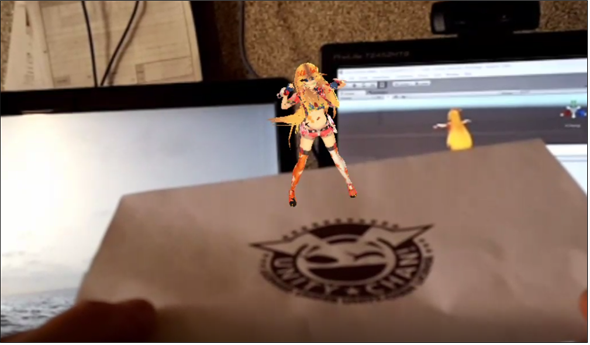
まずは、PCのカメラで表示させてみよう。画像を印刷しておいた紙を平面の上に置いて、画像が映るようにPCのカメラの位置をセットする。この状態で実行すると、Unityロゴの上にユニティちゃんが表示され、音楽とともに踊り始める(図19)。マーカーとなる台紙を移動させると、それに伴ってユニティちゃんも移動する。
動画は動画1のようになる。
Android端末のカメラで表示する
次にAndroid端末で表示させてみよう。Android端末で表示させるには、連載第1回でも説明したが、Unityをインストールする際に、「Choose Component」画面で「Android Build Support」を選択しておく必要がある。
筆者が使用しているAndroid端末は「Galaxy S6」という端末だ。この端末で表示させてみよう。
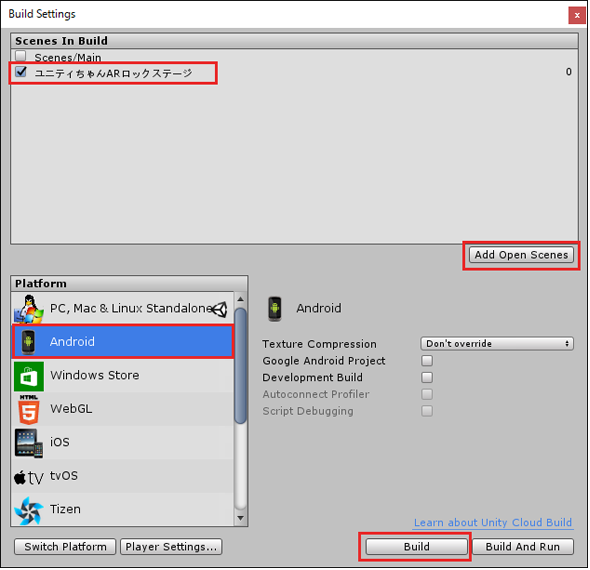
Unityメニューの「File」→「BuildSettings」とたどる。表示される画面から、「Add Open Scene」ボタンを押して、「ユニティちゃんARロックステージ」を追加する。先に追加されていた「Scenes/Main」のチェックは外す(図20)。
図20の「Build」をクリックすると、保存するファイル名を尋ねてくるので、今回は「UnityARRockStage」と指定した。拡張子は自動的に「.apk」という拡張子が付加される。
ファイル名の指定画面に表示されている「保存」ボタンをクリックすると、書き出しが開始される。これには結構時間がかかるので、じっくりと待ってほしい。エラーがある場合は、途中で書き出しが停止する。その場合は、コンソール画面にエラー箇所が表示されるので、修正して再度書き出しを行う。
書き出しが完了すると、「UnityARRockStage.apk」ファイルが作成される。
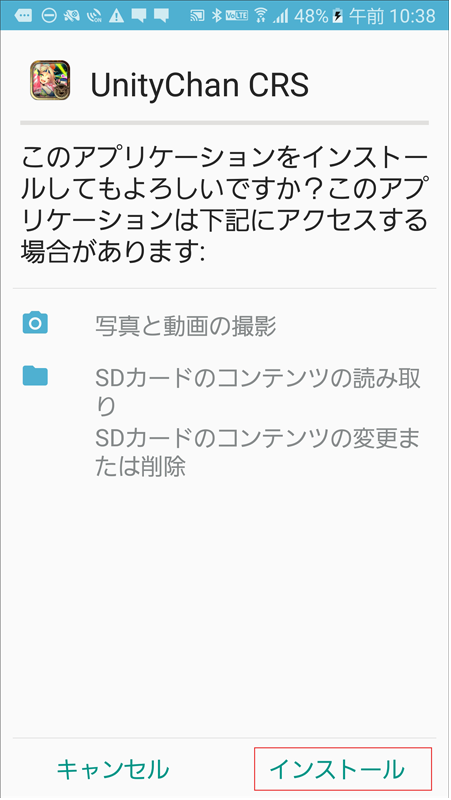
PCとAndroid端末をUSBで接続しよう。作成された「UnityARRockStage.apk」ファイルを、Android端末の適当なフォルダにコピーして、インストールを行う。筆者の場合は下記のような画面になる(図21)。
「インストール」をタップするとインストールが開始される(図22)。
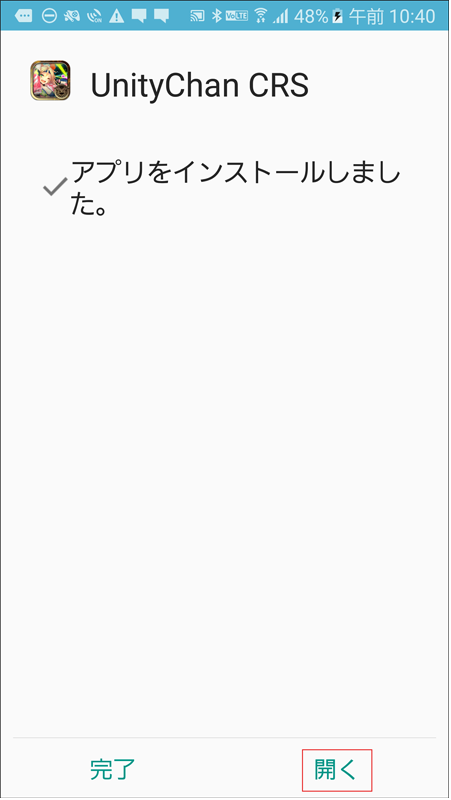
瞬く間にインストールは完了する(図23)。
図23で、「開く」をタップし、印刷しておいたマーカー用画像をカメラで写す。すると、ユニティちゃんが表示されて音楽とともに踊りだす。
ただ、原因は不明なのだが、ユニティちゃんを表示させた場合だけ、ユニティちゃんの3Dモデルが乱れて表示される(図24)。
このロックステージだけではなく、他のユニティちゃんのサンプルの場合も乱れる。ユニティちゃん以外の3Dモデルも幾つか試してみたが、ここまで乱れることはなかった。この原因は、UnitychanShaderはモバイル端末だと性能的に処理が追い付かないので、このような現象が発生するということだ。
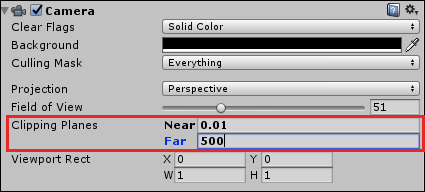
解決方法としては、「ARCamera」の子要素である「Camera」の「Near」を「0.01」、「Far」を「500」程度に設定する(図25)。
すると、図26のように多少は、乱れが収まってくる。しかし、端末をマーカーから遠く話すとユニティちゃんが表示されなくなるので、注意が必要だ。Galaxy S6に書き出した後は、元の値に戻しておいた方がいいだろう。元の値は「Near」が「0.05」で「Far」が「2000」となっている。
Gear VRで表示する
最後に、Gear VRで表示してみよう。
Gear VRで表示するには、以下の3つの手順を実行しておく必要がある。詳細については、連載第2回を参照してほしい。
- 「oculussing_デバイスID名」ファイルのインポート
- ダウンロードした「Oculus Utilities for Unity 5」の「OculusUtilities.unitypackage」のインポート
- 「戻る」ボタンの実装
1で作成する「Plugins」と「Android」というフォルダは既に存在しているので、「assets」というフォルダだけを追加して、「oculussing_デバイスID名」ファイルを入れておくといい。
上記手順を終えるとUnityメニューの「BuildSettings」を行う。これも既に解説済みなので、前回記事を参照してほしい。
前回記事と異なるのは、「Multithreaded Rendering」にチェックを入れておく必要がある点だ。他は前回記事と同じ設定を行うといいだろう。
「PlayerSettings」の「Identification」の「Bundle Identifier」には、適当な名前を指定するといいだろう。Galaxy S6にデプロイする場合のファイル名は、今回は「Gear_VR_UnityARRock」とした。
PCとGalaxy S6を接続しデプロイが終わると、Galaxy S6をGear VRにセットするようメッセージが出るので、セットする。
では、実際にGear VRでマーカーを見てユニティちゃんロックを表示させてみよう。この場合も、ユニティちゃんの画像が乱れるので、図25で設定したARCameraの子要素Cameraの「Near」を「0.01」に、「Far」を「1000」に設定してみた。しかし、若干画像の乱れは発生する(図27)。
実際に見える様子は、動画2のようになる。
次回は、Vuforia Object Scannerを使って立体マーカーにオブジェクトを表示
今回はこれで終わりだ。PCのカメラ、Galaxy S6、Gear VRの3デバイスでの表示方法を紹介した。ロックステージで使用できる素材が、ユニティちゃんしかないので、ユニティちゃんを使用したが、ユニティちゃんの場合は画像が乱れるので、読者の皆さんは、Asset Storeから無料の3Dモデルをインポートして、単に表示させることだけをやってみるといいかもしれない。
次回は、Vuforia Object Scannerを使って「マウス」をスキャンして、その「マウス」にUnityからパーティクルを表示させてみるので、楽しみにしてほしい。

このコンテンツは、『ユニティちゃんライセンス』で提供されています
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.



 図21 Android端末(Galaxy S6)にインストールを開始する画面
図21 Android端末(Galaxy S6)にインストールを開始する画面 図22 インストールが開始された
図22 インストールが開始された 図23 インストールが完了した
図23 インストールが完了した
 図25 ARCameraの子要素Cameraの「Near」と「Far」の値を変更した
図25 ARCameraの子要素Cameraの「Near」と「Far」の値を変更した
 図27 Gear VRでマーカー上にユニティロックを表示させた
図27 Gear VRでマーカー上にユニティロックを表示させた




