Avalonia:Dev Basics/Keyword
Avaloniaは、クロスプラットフォームで動作するXAMLベースのUIフレームワーク。Windows、macOS、Linux、iOS、Androidをサポートする。
Avaloniaは、クロスプラットフォームなXAMLベースのUIフレームワーク。Windowsに加えて、macOS、Linux、Android、iOSでの動作をサポートする。ただし、本稿執筆時点(2017年10月16日)ではαバージョンとなっている。
Avaloniaとは
WPFはおよそ10年前に登場した.NET FrameworkでリッチなUIを持ったデスクトップアプリを構築するためのUIフレームワークだ。そして、WPFのコードネームが「Avalon」だったことは多くの方がご存じかもしれない。「Avalonia」は「現代のC#の機能を使ってWPFを再実装しようとしたらどうなるだろう」というところから始まったオープンソースのプロジェクトだ(旧称は「Perspex」)。
Avaloniaでは、.NET Core 2.0とGTK3を使用することで、Windows以外のプラットフォームでもXAMLとC#で記述したAvaloniaアプリを実行可能となっている。また、本稿では試せなかったが、AndroidとiOSの実験的なサポートも始まっている。
WPFにインスパイアされた技術ではあるが、現代のC#の機能を使う
Avaloniaを使ってみるには
Avaloniaを手軽に試すには、現在はVisual Studio(以下、VS)用の拡張機能としてインストールするのが簡単だ。これにはVSの[ツール]メニューから[拡張機能と更新プログラム]を選択し、[拡張機能と更新プログラム]ダイアログで「Avalonia for Visual Studio」拡張機能を検索、インストールすればよい(ここではVS 2017 Community Editionを使用している)。
拡張機能をインストールすると、[新しいプロジェクト]ダイアログの左側のペーンに[Avalonia]というグループが作成される。
上の画像をご覧になると分かる通り、現在では.NET Core/.NET Framework用の2つのプロジェクトテンプレートが用意されている。ここでは、.NET Core用のプロジェクトテンプレートを使って、新規にプロジェクトを作成してみた。
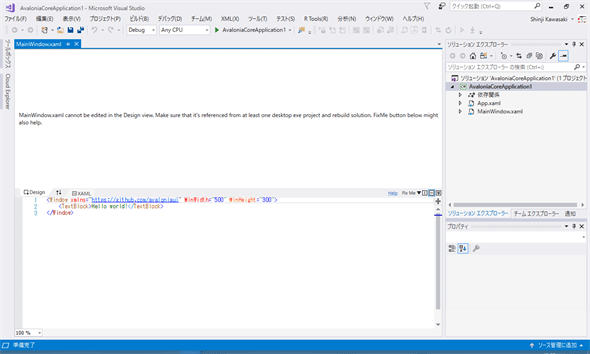
プロジェクトを新規作成すると次のような画面になる。
残念ながら、WPFプロジェクトとは異なり、コントロールなどをツールボックスからドラッグ&ドロップしながらUIを構築するといった機能はまだないが、プレビューは可能だ。上の画像ではUIが表示されていないが、これはビルドを一度も行っていないため。ビルド後は、[XAML]タブへの入力内容が[Design]タブにリアルタイムに反映される。また、XAMLのパースに失敗した場合などには、エラーがあることを教えてもくれる。
新規作成した状態のままで、まずはVS 2017からデバッグ実行をしてみよう。すると、最終的にはdotnetコマンドを経由して、アプリのデバッグ実行が始まる。
次にVS 2017で作成したAvaloniaプロジェクトを、.NET Core 2.0をインストール済みのmacOSにコピーした。macOSでこのプロジェクトを実行するには、.csprojファイルを以下のように修正する必要がある。
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>netcoreapp2.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<Compile Update="**\*.xaml.cs">
<DependentUpon>%(Filename)</DependentUpon>
</Compile>
<EmbeddedResource Include="**\*.xaml">
<SubType>Designer</SubType>
</EmbeddedResource>
</ItemGroup>
<ItemGroup>
<PackageReference Include="Avalonia" Version="0.5.0" />
<PackageReference Include="Avalonia.Desktop" Version="0.5.0" />
<PackageReference Include="Serilog.Sinks.Trace" Version="2.1.0" />
</ItemGroup>
</Project>
デフォルトで作成されるプロジェクトテンプレートには、.NET Core 1.1と.NET Framework 4.6.1をターゲットフレームワークとするような記述がなされているので、これを.NET Core 2.0をターゲットとするように修正している(<TargetFrameworks>要素から<TargetFramework>要素に変更している点にも注意)。また、「brew install gtk+3」コマンドを実行するなどして、gtk+3パッケージをインストールしておく必要もある。
以上の作業が終わったら、プロジェクトディレクトリで「dotnet run」コマンドを実行するだけだ。
もちろん、プロジェクトテンプレートそのままのシンプルなプログラムだからということもあるかもしれないが、Windows上で動作するXAML+C#ベースのアプリがmacOSでもそのまま動作するというのはちょっとした驚きだ。
Avalonia固有の機能
Avaloniaはもちろん、WPFにインスパイアされて生まれたものだが、まるっきり同じというわけではない。その一例として、今度はMainWindow.xamlファイルに次のようなXAMLコードを記述してみた。
<Window xmlns="https://github.com/avaloniaui" MinWidth="500" MinHeight="300">
<StackPanel Margin="10">
<StackPanel.Styles>
<Style Selector="TextBlock.Heading">
<Setter Property="TextBlock.FontSize" Value="20" />
<Setter Property="TextBlock.Foreground" Value="Blue" />
</Style>
<Style Selector="Button">
<Setter Property="Button.Background" Value="LightBlue" />
</Style>
</StackPanel.Styles>
<TextBlock Classes="Heading">Hello</TextBlock>
<TextBlock>world</TextBlock>
<Button Content="Button" />
</StackPanel>
</Window>
このコードは、StackPanelにコントロールを配置するだけではなく、そのスタイルも同時に記述している。ただし、WPFはこうしたResourcesコレクションに記述していたが、AvalonではStylesコレクションに記述するようになっている。ここで注意したいのは「Selector」という記述と「Classes」という記述がある点だ(上の強調書体の部分)。
Avaloniaではセレクタとクラスなどを使用した「CSSライク」なスタイル指定が可能となっているということだ。上の例なら、Classes属性に「Heading」という値を持つTextBlockについてはフォントサイズを大きく、文字色を青にするといった指定を行っている(その下のButtonコントロールのスタイル指定にはセレクタがないので、StackPnael内の全てのButtonコントロールにこのスタイルが適用される)。
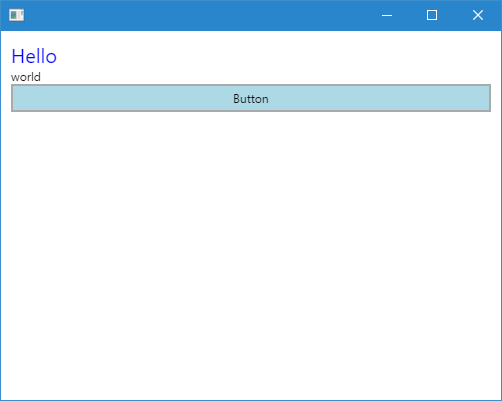
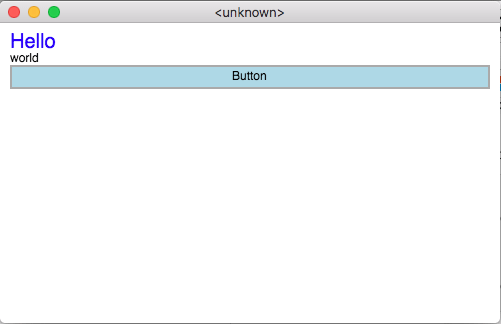
実際に実行した結果を以下に示す。もちろん、WindowsでもmacOSでも動作している。
この他にもWPFとは異なる部分が数多くある。概要については「Avalonia for WPF Developers」ページで触れられている。また、詳細については「Spec」ページから参照できる。
Avaloniaはクロスプラットフォームで動作するXAMLベースの新たなUIフレームワークだ。「XAMLの方言がまた1つ」といった感想を抱く人もいるかもしれないが、昨今のXAMLをベースとしたクロスプラットフォーム技術の登場は、これまでのMicrosoftテクノロジーに慣れた人が新たな世界へと進む1つの手段として有効かもしれない。興味のある方はウォッチしてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[拡張機能と更新プログラム]ダイアログで「Avalonia for Visual Studio」拡張機能をインストール](https://image.itmedia.co.jp/ait/articles/1710/17/dt-01.gif)
![[新しいプロジェクト]ダイアログ](https://image.itmedia.co.jp/ait/articles/1710/17/dt-02.gif)

 Avaloniaアプリの実行画面
Avaloniaアプリの実行画面 macOSでの実行画面
macOSでの実行画面
 実行画面(上はWindows、下はmacOS)
実行画面(上はWindows、下はmacOS)



