Chromeで信頼されなくなるSymantec発行のSSL証明書かどうか判定・確認する方法:Tech TIPS
2018年10月以降、Google ChromeではSymantecやジオトラスト、RapidSSLなどが発行したSSL証明書が全面的に信頼されなくなる。これがWebサーバ管理者にどのような影響を与えるのか、またどの証明書が該当するのか判断する方法を説明する。
対象:デスクトップ版Google Chrome
2017年9月、Googleは自社のブログで、Symantecの認証局から発行されたSSL証明書をGoogle Chrome(以下、Chromeと略)で「信頼しない」ようにすること、およびそのスケジュールを公表した。
- Chrome’s Plan to Distrust Symantec Certificates[英語](Google Security Blog)
これはいったいどういうことなのか? Webサーバ運営・管理者にどのような影響があるのか? 2018年10月という期限が間近に迫ってきたいま、あらためて最新情報で記事を更新して説明したい。
■記事内目次
SSL証明書が「信頼されない」とHTTPSサイト表示時にエラーが生じる
最初に「SSL証明書が信頼されない」とはどういうことか説明しよう。
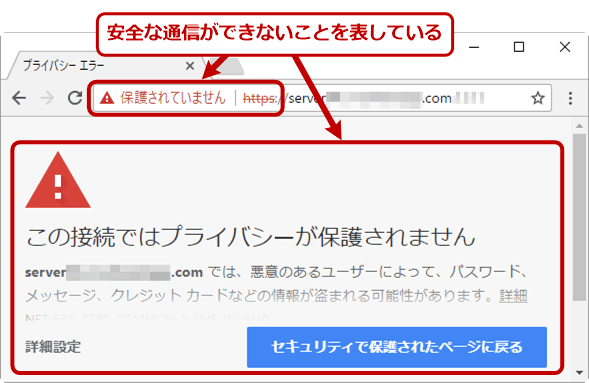
Chromeに限らずWebブラウザは、HTTPSのWebサイトに接続する際、SSL証明書が正当なものかどうか検証する。もし有効期限や共通名(コモンネーム)、発行元(認証局)などに何かしら異常が見つかった場合、アドレスバー左端のアイコンやブラウザペインにその旨のエラーを表示してエンドユーザーに知らせる。
この状態ではHTTPSによる暗号化は信頼できず、通信中に盗聴や改ざん、なりすましの被害を受ける危険がある。
つまり、近い将来、Symantecの認証局から発行されたSSL証明書を組み込んであるWebサイトに対し、Chromeで閲覧したエンドユーザーにはこうしたエラーが表示されるようになる、ということだ。Webサイト運営・管理側としては何としても避けるべき事態である。
発端はSymantecのパートナーによる不適切な証明書の発行
なぜこのような事態になってしまったのか? その発端は、Symantecの証明書発行事業における一部のパートナー企業が、明らかに不正なドメイン名をコモンネーム(共通名)に持つ証明書を発行していたなど、不適切な証明書の取り扱いを行っており、それが発覚したことだ。パートナーと言っても、証明書の発行にはSymantecのシステムが用いられ、また同社の認証局が信頼の連鎖におけるルートとなっていた。
この事態を重く見たGoogleとMozillaは、Symantecとの協議を経て、Symantecのシステムから発行された全ての証明書を丸ごとごっそり、将来的にChromeやMozilla Firefox(以下、Firefoxと略)などで信頼しないようにすることを決定した。この「全て」には、正規の手順で発行された証明書も含まれる。まっとうに証明書を購入して使用しているWebサイト運営・管理者にとっては、とんだとばっちりだ。
2018年4月から一部の証明書は「信頼されなくなっている」
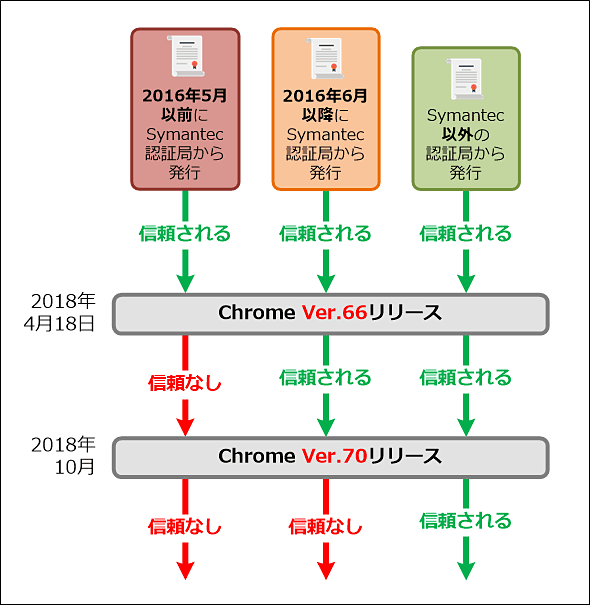
Googleは、Chromeのバージョンアップに伴って、次のように段階的にSymantec認証局から発行された証明書を信頼しないように変えている。そして2018年10月リリース予定のChrome Ver.70から完全に信頼を止めてしまう。
Firefoxも2018年10月リリース予定のVer.63で全面的にSymantec発行の証明書を信頼しなくなる予定だ。
- CA:Symantec Issues[英語](Mozilla Wiki)
Appleは2018年8月よりSymantec発行の証明書の信頼停止を始めていて、2018年「秋」には完全に信頼しなくなるとのことだ。つまりiPhoneやmacのSafariでも、これからは警告が表示されるなどの影響が生じる。
Microsoft(Internet ExplorerやMicrosoft Edge)からは、本件について特に発表はない。
特にChromeやSafariは世界でも日本国内でも大きな市場シェアを持っており、その影響は決して無視できない。もし管理下のWebサイトで対象の証明書を使っているなら、早急に対処を始めた方がよい。
信頼されなくなるのはSymantec傘下だった企業が発行した証明書も
信頼されなくなる証明書は、Symantecから直接発行されたものだけに限らず、Symantecの傘下だった企業や事業部、ブランドから発行されたものも含まれる。具体的にはジオトラスト(GeoTrust)やRapidSSL、Thawteなどが挙げられる。
- 【FAQ】Google ChromeによるSSLサーバ証明書の警告/エラー表示と回避方法について(デジサート・ジャパン・セキュリティ、旧ジオトラスト)
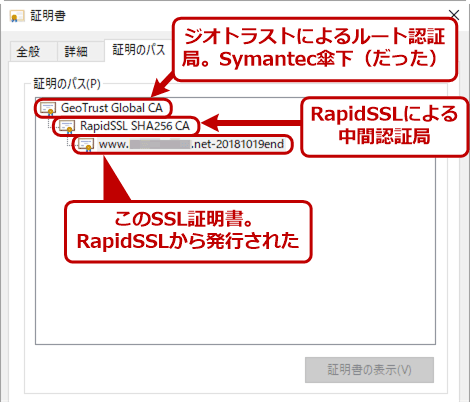
以下の画面は、信頼されなくなる予定のSSL証明書のプロパティをWindows OSで開き、その証明のパス(信頼の連鎖)を表示したものだ。ルート認証局には特に「Symantec」と記されていないが、信頼されなくなる対象となっている。
さらにいえば、Symantecの証明書発行事業はその傘下も含めて、2017年12月にDigiCert社に移管された。その結果、同じジオトラストやRapidSSLといったブランドから発行されたSSL証明書でも、その認証局はSymantec系とDigiCertが入り混じっている。
もちろんDigiCertの認証局から発行されていれば、前述のスケジュールとは関係なく、その証明書は信頼されたままだ。このように同じブランドでも認証局によってくっきり明暗が分かれることになる。
こうした事情から、いまWebサイトに組み込んであるSSLサーバ証明書が果たして信頼されなくなる対象なのか否か、判定するのが意外と難しい状況といえる。
Chromeが発する「警告」で判定するのが簡単
本稿執筆時点で最新のデスクトップ版Chrome Ver.68では、HTTPS対応のWebサイトを開くと、そこに組み込まれているSSL証明書の発行元などを調べて、今後信頼されなくなる対象だったら警告を発する機能が実装されている。その有無を確認するのが、手軽で簡単だろう。
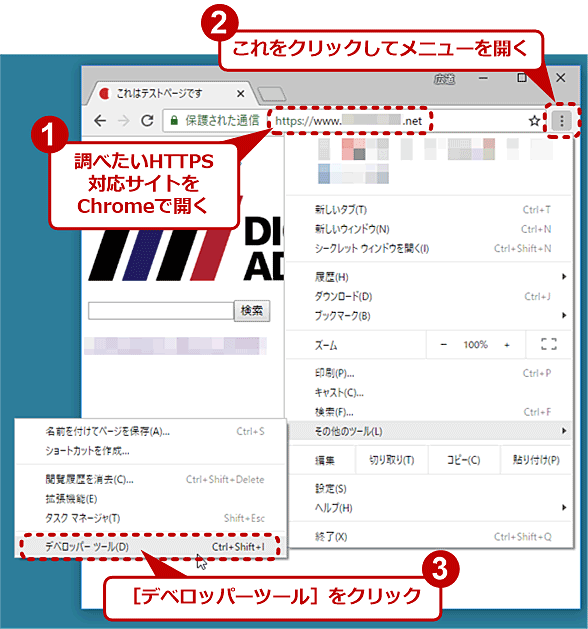
その警告を確認するには「デベロッパーツール」を利用する。まずはChromeで対象のHTTPSサイトを開いてから、右上のメニューボタンをクリックして[その他のツール]−[デベロッパーツール]をクリックする。あるいは、[Ctrl]+[Shift]+[I]キーまたは[F12]キーを押す(macOSでは[Option]+[Command]+[I]キー)。
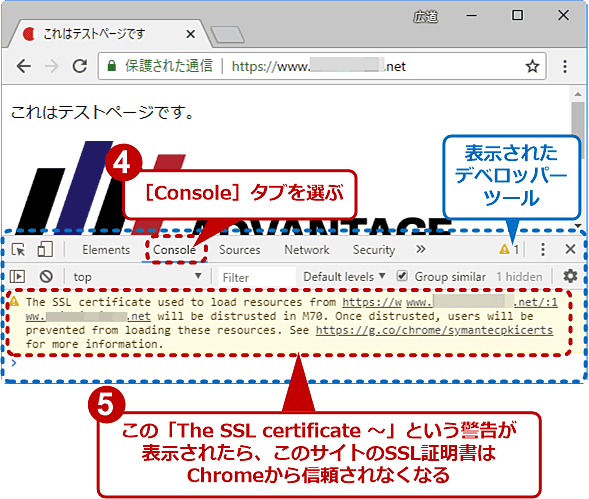
デベロッパーツールはデフォルトでブラウザペインの右側あるいは下側に表示されるはずだ。そこで[Console]タブを選び、表示されたコンソール欄に、次の警告が表示されているかどうか確認する
「The SSL certificate used to load resources from <対象サイトのURL> will be distrusted in M70. See https://g.co/chrome/symantecpkicerts for more information.」
もし表示されていたら、将来のChromeでは信頼されなくなる証明書なので、別の認証局で発行された証明書に差し替えることを検討すべき、と判断できる。
信頼されなくなる証明書は「再発行」「更新」がベター
もし信頼されなくなる証明書だと判定されたら、信頼され続ける証明書を取得して差し替えなければならない。それには、証明書の「再発行」「更新」「新たに作り直し」という選択肢がある。
まずは証明書を購入した代理店などに対して「再発行」を依頼してみよう。無料あるいは廉価で、ルート認証局がDigiCertに変わった証明書を再発行してもらえることが期待できるからだ。
再発行ができない場合、同じく購入元に対して「更新」を依頼してみよう。通常、有効期限の3カ月ほど前から証明書の更新手続きを始められる。再発行に比べると費用はかかる一方で、特に組織・企業認証(OV)やEV認証では後述の新規購入より手間が省けることがある。
再発行も更新もできないなら、新たに購入し直すほかない。この場合、直接購入する業者やルート認証局の制限はない一方で、手間や費用は再発行や更新より増えてしまう(余談だが筆者はよく確認せず、約1年の有効期間を残したまま、SymantecともDigiCertとも異なる認証局発行の証明書を新規発行してもらった結果、数千円の損をしてしまった)。
Webサーバに保存してある中間証明書の更新を忘れずに
SSL証明書を差し替える際には、新たな中間証明書をWebサーバに保存するのを忘れないように注意しよう。ルート認証局が変わるのに伴って中間認証局も変わり、結果として中間証明書も従来とは別のものが必要になるからだ。
WebサイトのSSL証明書の詳細をクライアント側から調べるには
再発行や更新に当たって、現在Webサイトに組み込まれているSSL証明書のさらなる詳細を確認したいことがある。その方法については、「Google ChromeでWebサイトのSSLサーバ証明書を調査・確認する」を参照していただきたい。
Copyright© Digital Advantage Corp. All Rights Reserved.