VS CodeとPHPとSQL Server(LocalDB)で作ったアプリをIISへデプロイ:.NET開発者のためのPHPアプリお手軽開発入門(1/2 ページ)
SQL Server(LocalDB)を利用したアプリをIISにデプロイするための手順と、PHPコードのデバッグを見てみよう。
前回は、Visual Studio Code(以下、VS Code)とPHPを利用して、SQL Server(LocalDB)にデータを保存するToDoリストアプリを取りあえず完成させた。今回はこれをIIS(フルIIS)にデプロイしてみよう。ただし、LocalDBの仕様から単にPHPのコードをIISにコピーするだけでは済まないので、少し手間が必要になる。
前回のコードをそのままIISの仮想ディレクトリに配備してみる
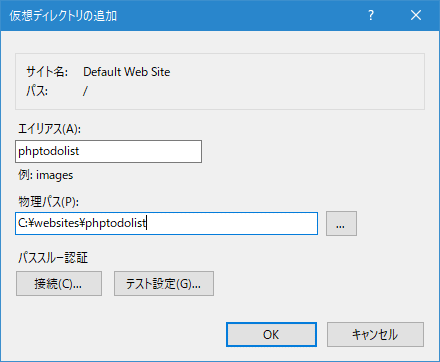
本稿では、「C:\project\vscphpwebapps\vscphpwebapps_07」ディレクトリで開発を行い、IISでは「phptodolist」という仮想ディレクトリを作成して、その物理パスを「C:\websites\phptodolist」ディレクトリにする。
まずはPHPコードは前回のままに、VS CodeのDeploy (Reloaded)拡張機能を使って、IISにデプロイしてみる。Deploy (Reloaded)拡張機能については「VS CodeからPHPアプリをローカル実行/デプロイ!」でも述べているが、以下の記述をワークスペース設定(settings.jsonファイル)に記述する。
{
"deploy.reloaded": {
"targets": [
{
"type": "local",
"name": "deploy to IIS",
"description": "deploy to IIS",
"dir": "C:\\websites\\phptodolist"
}
],
"packages": [
{
"name": "php todo list app",
"description": "php todo list app",
"files": [
"**/*.php"
],
"exclude": [
".vscode/**"
]
}
]
}
}
targets項目では、その子となっているtype項目を"local"にしてローカルファイルシステムへのデプロイを行うことを指示し、dir項目でコピー先のディレクトリを指定している。packages項目では、デプロイ対象のファイルをfiles項目で指定している。上の設定では拡張子が「.php」のファイルだけを指定している。exclude項目はコピーしないファイル/ディレクトリを指定するものだ。
設定を記述したら、コマンドパレットを開いて、[Deploy Reloaded: Deploy]コマンドを選択する。すると、デプロイ対象を問い合わせるダイアログが表示されるので[Package]を選択すればよい。
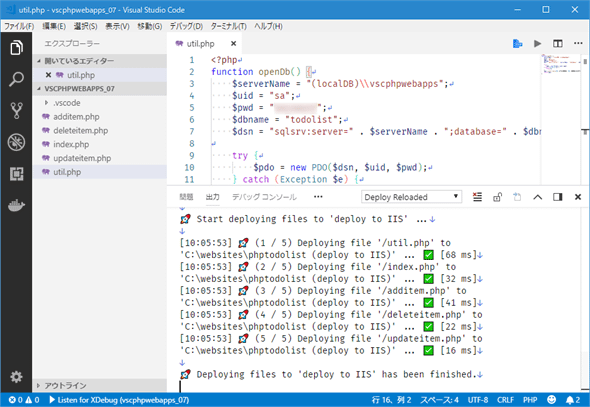
これにより、上記JSONファイルで記述されたパッケージ(PHPコードを含んだファイル)がターゲットディレクトリへとコピーされる。コピーされたファイルはVS Code下部に表示されるパネルの[出力]タブで[Deploy Reloaded]を選択すると表示される。
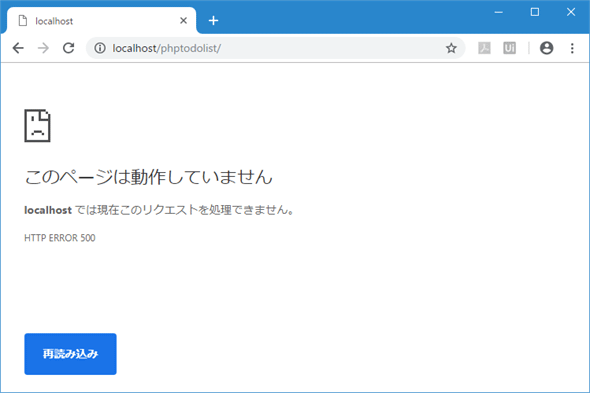
デプロイが完了したら、ブラウザで「localhost/phptodolist」を開いてみよう。すると、以下のようにアプリがうまく動いていないことが分かる。
というわけで、この問題を修正して、IISでもアプリが動くようにしていこう。そのためには、VS Code+PHP Debug拡張機能でこのコードをデバッグして、原因がどこにあるかを知る必要がある。
PHPコードのデバッグ
本連載では、PHPとその拡張機能であるXdebugを、VS CodeとIISで共用している(つまり、IISが実行するPHPにもXdebug拡張機能が含まれている)ので、VS CodeからIISへデプロイしたコードであってもXdebugとPHP Debug拡張機能を使ってデバッグできる(これらについては、本連載の第1回や「PHPプログラミングも快適に! VS Codeの二大拡張機能」も参照されたい)。
ここでは「C:\project\vscphpwebapps\vscphpwebapps_07」ディレクトリをVS Codeで開いた状態でデバッグしてみよう(IISの仮想ディレクトリに.vscodeディレクトリやlaunch.jsonファイルを置きたくないため)。
デバッグの準備は、VS Codeで[デバッグ]ビューを表示して、ドロップダウンから[構成の追加]を選択するか、その隣の歯車アイコンをクリックし、次にダイアログが表示されたら[PHP]を選択して、launch.jsonファイルを作成するだけだ。
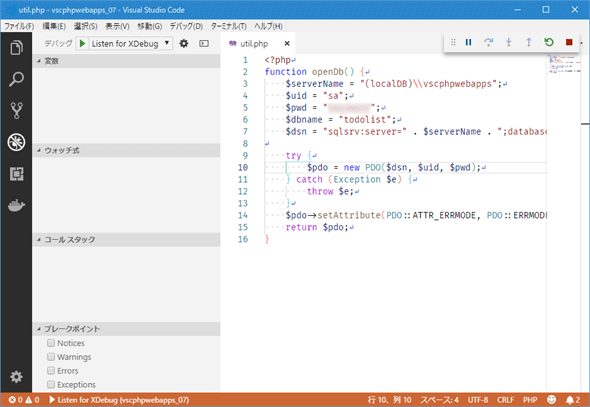
launch.jsonファイルの内容は特に修正する必要はないので、そのまま[デバッグの開始]ボタン(緑色の三角形のアイコン)をクリックしよう。ここではデータベース接続をつかさどるutil.phpファイルが開かれていることを覚えておこう。
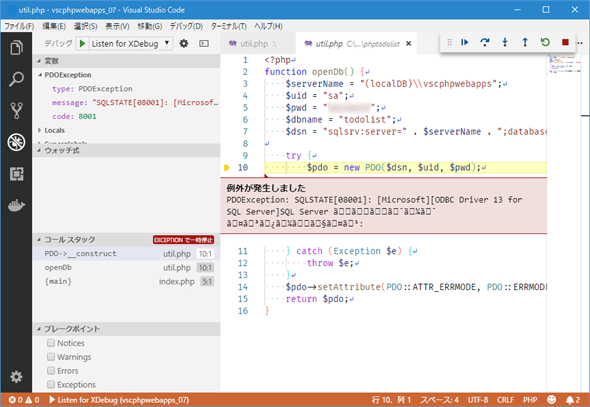
この状態で、ブラウザで先ほど開いたページをリロードすると、VS Codeが例外を補足して、実行が中断される。
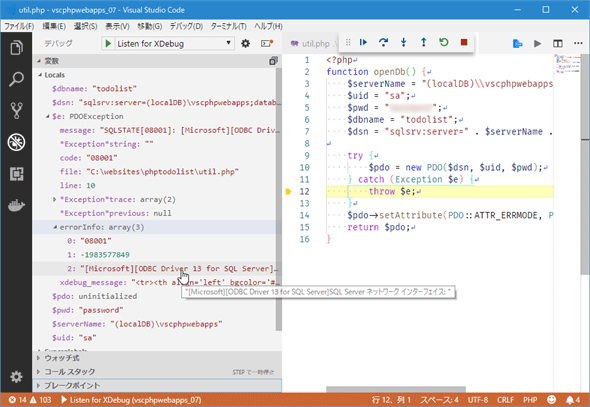
注目したいのは、util.phpファイルがもう1つ開かれた点だ。これはデプロイ先(C:\websites\phptodolistディレクトリ)にあるutil.phpファイルであり、IISで実行しているPHPアプリの動作が中断されたことを示している。メッセージが文字化けしており、その内容が分からないので、ステップ実行をしてcatch節に移動して、変数$eの内容を示したのが以下だ。[デバッグ]ビューの[変数]ペーンに注目されたい。
変数$eの内容を展開していった結果、SQL Serverへの接続で問題が発生したことが分かった。ちょっと薄くなってしまったがポップアップにも「SQL Server ネットワーク インターフェイス」とある。ただし、どんな問題かまでは不明だ。これ以上の原因究明はVS Codeでは無理そうだ(次ページに続く)。
Copyright© Digital Advantage Corp. All Rights Reserved.

 仮想ディレクトリの追加
仮想ディレクトリの追加![[Deploy Reloaded: Deploy]コマンドを選択](https://image.itmedia.co.jp/ait/articles/1811/13/dt-02.gif)
![[Package]を選択](https://image.itmedia.co.jp/ait/articles/1811/13/dt-03.gif)


![[構成の追加]を選択](https://image.itmedia.co.jp/ait/articles/1811/13/dt-06.gif)
![[PHP]を選択](https://image.itmedia.co.jp/ait/articles/1811/13/dt-07.gif)