Pythonの「Plotly」ライブラリで「ゴールデンクロス」「デッドクロス」を可視化する:「Python」×「株価データ」で学ぶデータ分析のいろは(4)(1/2 ページ)
日々変動する株価データを題材にPythonにおけるデータ分析のいろはを学んでいく本連載。第4回は株価の上昇、下落を示すゴールデンクロスとデッドクロスを描画させる方法を紹介します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
はじめに
連載第3回まで各種オシレーターに基づいて可視化した株価データを考察しました。連載第4回は株価が上昇または下落に転じるサインを説明します。
連載の趣旨がデータ分析である以上、Python自体の言語仕様や文法に関しては詳しい説明を割愛する場合があることをご了承ください。
サンプルの実行方法
サンプルファイルを実行する場合は、サンプルファイルのリンクを開いた後に、メニューの「ファイル」から「ドライブにコピーを保存」を選択して保存したコピーを「Google Colaboratory」で実行してください。
株価が上昇する/下降するシグナル
連載第3回で株価データを可視化してみた結果、線が重なったタイミングで株価が上がる/下がるという方向性が分かりました。この点に関して先に用語と概念を説明します。
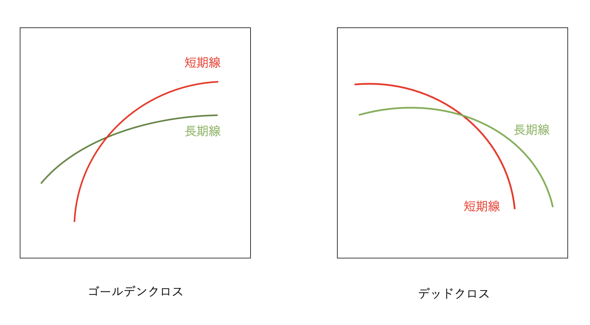
ゴールデンクロスとデッドクロス
移動平均線、オシレーターにおいて短期線が長期線を下から上に抜くことを「ゴールデンクロス」といいます。逆に、短期線が長期線を上から下に抜くことを「デッドクロス」といいます。
ゴールデンクロスは株価が上昇に転じるシグナル、デッドクロスは株価が下降するシグナルです。株価のテクニカル分析においては、2本の線が交差する角度が鋭角であるほど、上昇/下降の度合いが大きいといわれています。
ゴールデンクロスとデッドクロスでの短期線/長期線は、○日線という厳密な線ではありません。2本の線の比較で短期と長期、という意味です。
本連載のサンプルコードでは、株価の終値と各オシレーターの値を日単位で生成しますので、どの日付でゴールデンクロス/デッドクロスが発生したかはすぐに分かるでしょう。データ分析に向いているPythonの特性を生かして短い処理で的確にゴールデンクロス/デッドクロスを検出できることと、視覚化の方法を、次章より順を追って説明します。
株価データをグラフ化する
可視化する対象が増えますので、今回はmplfinanceよりも自由度の高い「Plotly」を利用して可視化していきます。
利用するライブラリとデータの準備
Plotlyは、2次元のグラフ表示だけでなく、地図や3Dのグラフなどさまざまなグラフを描画できるライブラリです。今回から、各種オシレーターに加えてゴールデンクロス/デッドクロスも表示しますので、高い自由度を保ちつつグラフが描画できるPlotlyでチャートを描画させてみましょう。Plotlyは、Google Colaboratoryに組み込まれていますので、インストール作業は不要です。
今回のサンプルでは、パシフィックネット(3021)の株価データを利用します。前回と同じように、株価を取得して5日と25日の移動平均を計算します。
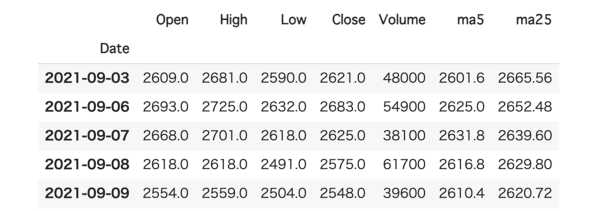
import talib as ta close = df['Close'] ma5, ma25 = ta.SMA(close, timeperiod=5), ta.SMA(close, timeperiod=25) df['ma5'], df['ma25'] = ma5, ma25 df.tail()
ma5、ma25がそれぞれ5日、25日の移動平均を意味します。
ローソク足チャートの表示
Plotlyを利用して200日分のローソク足チャートを表示してみましょう。Plotlyライブラリ内のplotly.graph_objsというグラフを表示するライブラリを利用します。Plotlyでグラフを表示する際には、レイアウトをハッシュで、表示するデータを配列で定義します。
import plotly.graph_objs as go
df = df.tail(200) # 200日分のデータ
layout = {
'title' : { 'text': "(株)パシフィックネット(3021)", 'x':0.5 },
'xaxis' : { 'title': "日付", 'rangeslider': { 'visible': False } },
'yaxis' : { 'title': "価格(円)", 'side': "left", 'tickformat': ',' },
'plot_bgcolor':'light blue'
}
data = [
go.Candlestick(x=df.index, open=df['Open'], high=df['High'], low=df['Low'], close=df['Close'],
increasing_line_color='#00ada9', decreasing_line_color='#a0a0a0')
]
ライブラリをインポート後、レイアウトとデータを定義します。レイアウトで指定するキーは次の通りです。
| 名前 | 概要 |
|---|---|
| title | グラフ全体のタイトル |
| title.text | タイトル |
| title.x | 表示するx軸の位置(0〜1.0の割合で指定) |
| xaxis | X軸タイトル |
| xaxis.text | タイトル |
| xaxis.rangeslider | レンジスライダーを表示するか |
| yaxis | Y軸タイトル |
| yaxis.text | タイトル |
| yaxis.side | Y軸の値の目安を表示する位置 |
| yaxis.tickformat | Y軸のラベルのフォーマット |
| yaxis.plot_bgcolor | 表示するグラフの背景色 |
| レイアウトで指定するプロパティ | |
グラフ自体のタイトル、X軸タイトル、Y軸タイトルの3つを指定します。ローソク足チャートのデータは、plotly.graph_objsのCandlestickメソッドで作成します。Candlestickメソッドの引数は次の通りです。
| 名前 | 概要 |
|---|---|
| x | インデックス |
| open | 始値 |
| high | 高値 |
| low | 安値 |
| close | 終値 |
| increasing_line_color | 陽線の色 |
| ecreasing_line_color | 陰線の色 |
| Candlestickメソッドの引数 | |
データを表示するために、データフレームの値を指定します。陽線の色と陰線の色は、CSSで利用する色名、RGB、Hexで指定できます。サンプルでは、陽線を緑、陰線を灰色に指定しています。
ローソク足チャートの表示
グラフを表示する際には、plotly.graph_objsのFigureメソッドでグラフを表示するFigureオブジェクトを生成します。
fig = go.Figure(layout = go.Layout(layout), data = data) fig.show()
Figureメソッドの書式は次の通りです。前節で作成したレイアウトとデータを引数に指定して実行します。
%Figureオブジェクト% = %plotly.graph_objsオブジェクト%.Figure(layout = go.Layout(%レイアウトのハッシュ%), data = %表示するデータの配列%)
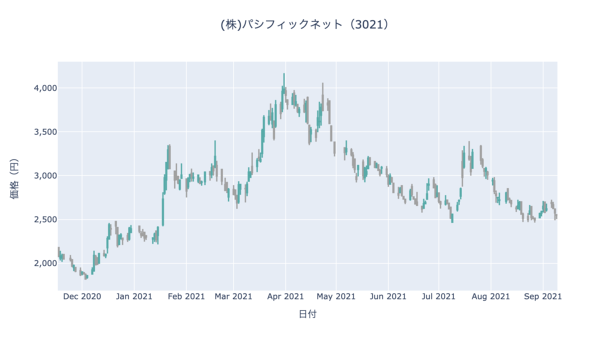
グラフの表示は、Figureクラスのshowメソッドで行います。サンプルを実行すると以下のようなローソク足チャートを表示します。
ゴールデンクロスとデッドクロスのデータを作成して、このグラフに表示してみましょう。
ゴールデンクロスとデッドクロスを算出する
データフレームでは、カラムを操作したり計算したりする処理を短いコードで記述することができます。いったんデータフレームの処理に戻って、5日移動平均と25日移動平均のゴールデンクロスとデッドクロスを算出してみます。
Copyright © ITmedia, Inc. All Rights Reserved.