Netbookにも広まるAndroidで、かつてないWeb体験を:Androidで動く携帯Javaアプリ作成入門(9)(3/3 ページ)
本連載で、SDKとEclipseを使ってAndroidの携帯端末で動くJavaアプリを作成し、Android Marketでの配布を目指しましょう
タッチのモーションジェスチャーで操作するには?
最近のPC向けのWebブラウザは、マウスジェスチャー機能を搭載していたり、後から付けられたりして、使っている人にとっては、なくてはならない存在になっているのではないでしょうか。筆者もそのうちの1人です。
残念ながら、Androidの標準Webブラウザにジェスチャーはないのですが、ないからこそ自分でWebブラウザアプリを作る意味が出てきます。特にモバイル向けとなると、場所を取るコントロールは邪魔でになりますし、画面を有効活用したいので、端末のタッチスクリーンを駆使したモーションジェスチャーを実現したいですね。WebViewには、「setOnTouchListener(OnTouchListener)」メソッドがあるので、これで実現できそうです。
ジェスチャーのサンプルは、冒頭でダウンロードリンクを付けておいたソースコードの「Example04.java」を参照してみてください。OnTouchListenerメソッドの使い方がすべてです。
WebViewの真骨頂! JavaScriptと連動するには?
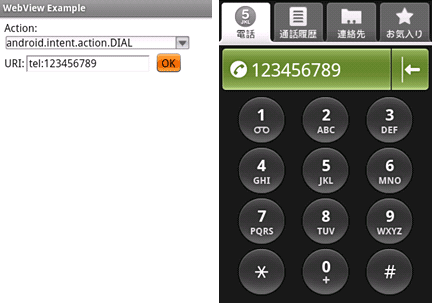
ここからがWebViewの真骨頂です。表示させたWebページにAndroidのオブジェクトを渡してやることで、Webページに含まれるJavaScriptからAndroidのオブジェクトのメソッドを呼び出すことが可能です。
JavaScriptからIntentの設定をAndroidへ渡して、Intentを発行しています。Intentの詳細については「ブラウザや地図、ストリートビューの基、Intentとは?」を参照してください。
また、以下のリンク先はこのサンプルアプリで実際に呼び出しているHTMLです。ソースはWebブラウザを開いて確認してみてください。
このJavaScriptで大切なところは1個所、以下だけです。
function ok() {
android.js(document.forms[0].elements[0].value, document.forms[0].elements[1].value);
}
この関数はOKボタンが押されたときに呼び出されますが、いきなり「android」というオブジェクトが現れて、そのオブジェクトの「js(action, url)」を呼び出しています。この種明かしは、Android側のソースコードにあります。
WebView webView = new WebView(this);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl(getIntent().getCharSequenceExtra("url").toString());
webView.addJavascriptInterface(this, "android");
上記ソースコードの一番下の行では、自分自身を「android」という名前で、JavaScriptとのインターフェイスとしてWebViewに登録しています。ここで指定した名前は、JavaScript側でオブジェクトとして扱え、メソッドを呼び出せます。
上から2行目は、JavaScriptを有効にするための設定です。こうしないと、JavaScriptが無効のままです。
public void js(String action, String uri) {
Intent intent = new Intent(action, Uri.parse(uri));
startActivity(intent);
}
アプリ側には「js(String, String)」というメソッドが定義されていて、JavaScriptから受け取った内容でIntentを発行しています。
ここまでが、JavaScriptからAndroidアプリを操作する基本的な方法です。
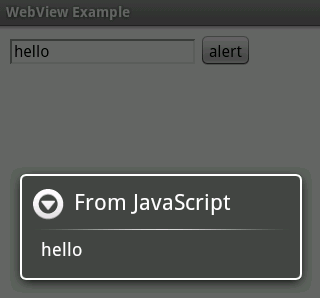
JavaScriptのalertをアプリの一部として使うには?
WebViewClientを使用することで、WebViewで発生する各種イベントのコールバックを使用可能になりましたが、これのJavaScript版ともいえるクラスも用意されています。「WebChromeClient」です。
サンプルとして、このクラスを使用してJavaScriptのalertの動作を制御してみましょう。
使用するJavaScriptは、上記リンクから参照してください。
class MyWebChromeClient extends WebChromeClient {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
if (message.length() != 0) {
AlertDialog.Builder buildr = new AlertDialog.Builder(Example06.this);
buildr.setTitle("From JavaScript").setMessage(message).show();
result.cancel();
return true;
}
return false;
}
}
まずは、WebChromeClientのサブクラスを作成します。そして「onJsAlert(…)」をオーバーライドします。今回の制御方法は、JavaScript側のalertのメッセージが空白文字ならJavaScriptのalertを使用し、何かしら指定されているならJavaScriptのダイアログは表示せず、AndroidアプリのAlertDialogでメッセージを表示します。
「onJsAlert(…)」メソッドには、注意すべき点が2つあります。
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
if (message.length() != 0) {
AlertDialog.Builder buildr = new AlertDialog.Builder(Example06.this);
buildr.setTitle("From JavaScript").setMessage(message).show();
result.cancel();
return true;
}
return false;
}
1つは、戻り値の意味です。AndroidアプリではなくJavaScript側でalertを処理する場合は、falseを返します。trueを返すと、Androidアプリ側でalertを処理することを意味します。
もう1つは、trueを返す際に、引数で渡されるJsResultの以下のメソッドのどちらかを呼び出すことです。
| メソッド | 説明 |
|---|---|
| void confirm( ) | ユーザーが確認したという結果を返す |
| void cancel( ) | ユーザーがキャンセルしたという結果を返す |
| 表3 メソッド | |
「onJsAlert(…)」のJsResultはどちらを呼び出しても動作に変わりはありません。これが例えば「onJsConfirm(…)」などの場合は、「confirm()」「cancel()」のどちらを呼び出すかはとても重要です。
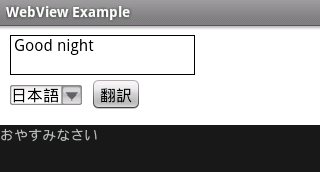
WebのGoogle翻訳の結果をアプリに取り込むには?
ここまでの解説で、WebViewを使用した応用はいくらでもできそうです。
今回用意したGoogle翻訳のサンプルは、「WebChromeClient#onJsAlert(…)」メソッドを使用した応用です。このメソッドの良いところは、以下の3つになります。
- 文字列を受け取れる
- Webブラウザ側のアラートダイアログを表示しないようにできる
- JavaScript側にAndroidのオブジェクトを定義しなくてもよい(つまり、普通のWebブラウザだけでJavaScriptのデバッグができる)
まずは、以下のリンクからGoogle翻訳の動作をWebブラウザで確認してみてください。
Googleの翻訳サービスをJavaScriptで呼び出しているのですが、このとてもすばらしい機能をWebブラウザだけで使用するのはもったいないですね。そこで、Androidアプリからも利用してしまいましょう。
ソースコードは、とても短いです。これまでの応用なので、難しいところは何もありません。
package com.example.android.web;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.TextView;
/** Google 翻訳を使用するサンプル。 */
public class Example07 extends Activity {
class MyWebChromeClient extends WebChromeClient {
@Override
public boolean onJsAlert(WebView view, String url, final String message, JsResult result) {
TextView textView = (TextView)findViewById(R.id.TextView01);
textView.setText(message);
result.confirm();
return true;
}
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.example07);
WebView webView = (WebView)findViewById(R.id.WebView01);
webView.setWebViewClient(new WebViewClient());
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebChromeClient(new MyWebChromeClient());
webView.loadUrl(getIntent().getCharSequenceExtra("url").toString());
}
}
そのほか、補足事項9点
今回はWebViewを中心に、android.webkitパッケージのいくつかのクラスの使い方を紹介しました。WebViewは簡単に使えるのにパワフルなコンポーネントなので、アイデア次第で、これまでにないアプリを作成できるのではないでしょうか。
最後に、WebViewを使いこなしてもらうために、知っておいてもらいたい点をいくつか挙げて今回の記事を締めくくります。
- WebViewでは基本的にWebブラウザの持つすべての操作が可能
- 画面キャプチャしてイメージとして保存が可能
- 拡大/縮小が可能
- ファイルアクセスが可能
- ネットワークの画像ブロック機能
- 複数のウィンドウを使用することが可能
- きめ細かいフォント設定
- ユーザーエージェントの変更が可能
- アプリごとにキャッシュがたまっていく(エンドユーザーが解放可能)
WebViewを使用したアプリを作成する際には、WebViewやWebViewClient、WebChromeClient、WebSettingsは最もよく使うクラスだと思います。上記に挙げた項目も、これらのクラスからピックアップしています。
次回は、Android 1.5で追加された新しい機能のウィジェットを取り上げます。
- グーグルのAPIを使うときに欠かせないGoogle OAuthの作り方と使い方
- 細か過ぎて伝わってないけど開発者が知っておきたいAndroid Mの新機能まとめ
- 腕時計から電話をかけるAndroid Wearアプリの作り方
- Android Wear用アプリの花形、時計アプリ「Watch Face」の基本的な作り方
- Android 5.0発表&スマホと連動する音声認識Android Wearアプリの作り方
- ウェアラブル端末用Android Wearアプリ開発の基礎知識
- 変わらないと生き残れないAndroid Lの新機能まとめ
- Android WearやIoTで注目のAndroidセンサー機能8選
- ウェアラブル時代に見直したいAndroidの加速度/重力センサー、ジャイロスコープ
- あなたの知らないAndroid SDKの便利tools、14選まとめ
- Android 4.4のメモリ使用状況を把握する3つのツールの使い方
- Androidでリアルタイムマルチプレーゲームを開発するには
- 低性能端末でも使えるか? Android 4.4 KitKatの新機能39選
- もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
- アプリにGoogle+のソーシャルグラフを持ち込めるGoogle Play Game Servicesの基礎知識
- あなたのアプリはクラウドにデータをバックアップできますか?
- Eclipse ADTに代わるIDEとなるか? Android Studioの基礎知識
- ActionBarで、アプリのUIはこんなにスマートになる
- Android 4.x時代のアプリにないと残念なActionBarとは
- 動的クラスローディングでAndroidアプリ“裏”開発
- Android 4.xのAndroidビームをアプリに組み込むには
- AndroidアプリでNFCタグを読み書きするための基礎知識
- 新タブレット時代を見据えるAndroid 4.2の新機能9選
- Androidからイヤフォンやヘルス機器とBluetooth通信するには
- Bluetoothを使ってAndroidアプリ同士で通信するには
- Androidアプリをアプリ内購読に対応してもうける方法
- 開発者が知らないと残念過ぎるAndroid 4.1の新機能36選
- Androidのプロセス間通信を自由自在にするAIDL
- Android 4.0のサービス/プロセス間通信の基本
- Androidアプリでマルチメディアを扱うための基礎知識
- Androidのウィジェットにノーティフィケーションするには
- Android 4.0で注目の顔認識をアプリに組み込むには
- Android 4.0でアプリ開発を始めるための環境構築
- 開発者が知らないと損するAndroid 4.0の新機能44選
- Android Compatibility packageで2.x系でもマルチサイズ対応
- Androidの画面の大きさの違いを解決するFragments
- Android 3.0の新APIで簡単ドラッグ&ドロップ実装
- 開発者が知って得するAndroid 2.3の新機能18選
- アニメーションでAndroidに独創的な画面エフェクトを
- Androidアプリで“アニメーション”するための基礎知識
- XMLレイアウトでAndroidアプリに“設定画面”を追加
- 開発者が知っておきたいAndroid 2.2の新機能12連発
- もはやケータイに必須のカメラをAndroidで制御しよう
- 地図/位置情報/GPSを使うAndroidアプリを作るには
- Android NDKでJNIを使用してアプリを高速化するには
- Android 2.1の新機能「Live Wallpaper」で作る、美しく燃える“待ち受け”
- iPhoneより多彩なAndroidのセンサをアプリで操作
- SurfaceViewならAndroidで高速描画ゲームが作れる
- Android 1.6のジェスチャーとテキスト読み上げを使う
- Androidのホーム画面に常駐するアプリを作るには
- Netbookにも広まるAndroidで、かつてないWeb体験を
- アプリを国際化してAndroid Marketから世界へ発信
- 常駐アプリが作成できるAndroidの“サービス”とは
- AndroidでSQLiteのDB操作をするための基礎知識
- Androidアプリの使いやすさを左右する5つのレイアウト
- 簡単でワクワクするAndroidウィジェット10連発!
- ブラウザや地図、ストリートビューの基、Intentとは?
- Androidアプリ作成の基本“Activity”とは何か?
- Android Market配布を目指しEclipseでHelloWorld!
Copyright © ITmedia, Inc. All Rights Reserved.