接続数/帯域制限で無法なダウンローダを撃退:実用 Apache 2.0運用・管理術(最終回)(2/4 ページ)
Webブラウザの設定によるコンテンツ切り替え
Apacheは、HTTP/1.1に基づいた「コンテントネゴシエーション」をサポートしています。コンテントネゴシエーションを利用すると、Webブラウザから送られてくるメディアタイプ、言語、文字セット、エンコーディングの優先度などの情報を基に、最適なリソースを送信することができます。
Apacheでは、コンテントネゴシエーションに「タイプマップ」を利用します。タイプマップファイルには、送信可能なリソースとその優先度を列挙しておきます。
単純なコンテントネゴシエーション
以下の単純な環境を例に、Apacheによるコンテントネゴシエーション実現方法を簡単に説明します。
まず、Apacheでタイプマップを利用するため、httpd.confを編集してAddHandlerでタイプマップファイルの拡張子として「var」を指定します。また、httpd.confを修正した場合は、httpdデーモンの再起動を忘れずに実施します。
AddHandler type-map var
実際には、type-mapはデフォルトで有効になっており、特に修正の必要はないはずです。
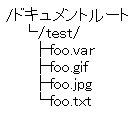
次に、ドキュメントルート下のtestディレクトリにタイプマップファイル(foo.var)とコンテンツファイル(foo.txt、foo.jpg、foo.gif)を用意し、foo.varファイルに以下のような記述を行います。
URI: foo.jpg Content-type: image/jpeg; qs=0.8 URI: foo.gif Content-type: image/gif; qs=0.7 URI: foo.txt Content-type: text/plain; qs=0.01
上記の設定では、クライアントからの要求で「Content-type: image/jpeg」の優先順位が高い場合はfoo.jpg、「Content-type: image/gif」の優先順位が高い場合はfoo.gifを送信します。もしクライアントからの要求に優先度の差がなかった場合は、foo.varファイル中の「qs」値を基にサーバが決定します。qsは0.000〜1.000の範囲の値を指定できます(小数点第3位まで)。上の例の場合、クライアントからの要求に優先度の差がなかった場合は、qs値が最も大きいfoo.jpgがクライアントに送信されます。
コンテントネゴシエーションによる多言語サイトの実現
クライアントからのコンテンツタイプ要求は、リクエストヘッダを用いて行われます。Apache 2.0はserver driven型コンテントネゴシエーション(Accept、Accept-Language、Accept-Charset、Accept-Encodingなどのヘッダ)をサポートしています。下の例では、クライアントが受信可能なエンコードは日本語(ja)か英語(en)で、優先度は「ja > en」としています。また、受信可能なコンテンツはhtml、text、gif、jpeg、そのほかで、優先度は「html > text > gif = jpeg > そのほか」としています。
Accept-Language: ja; q=1.0, en; q=0.5 Accept: text/html; q=1.0, text/*; q=0.8, image/gif; q=0.6, image/jpeg; q=0.6, image/*; q=0.5, */*; q=0.1
注:qが優先度(0.000〜1.000)で、数字が大きいほど優先度が高い。
試しに適当なWebブラウザから「http://サーバのアドレス/test/foo.var」にアクセスし、qs値が最も高いリソース(ここではfoo.jpg)が表示されることを確認します。また、qs値を変えた場合の挙動も確認しておきます。
タイプマップファイルでは、コンテンツのリソースだけでなく言語エンコードを指定することができます。Webブラウザのコンテンツ要求で日本語(ja)の優先度が高い場合、ドイツ語(de)の優先度が高い場合などに応じて、レスポンスを切り替えることができます。また単純な構成を例に説明しましょう。
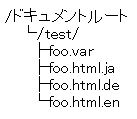
先ほど利用したtestディレクトリに、日本語用のファイル「foo.html.ja」、ドイツ語用の「foo.html.de」などを用意しておきます。foo.varファイルには、以下のような記述を行います。
URI: foo.html.de Content-language: de Content-type: text/html URI: foo.html.ja Content-language: ja Content-type: text/html;charset=ISO-2022-JP URI: foo.html.en Content-language: en Content-type: text/html
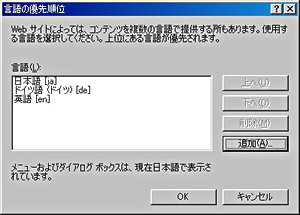
大抵のWebブラウザは、使用する言語の優先度を切り替えることができます。Internet Explorerの場合、メニューバーの[ツール]−[インターネット オプション]で設定画面を表示し、[全般]タブの下部にある「言語」ボタンをクリックし、必要な言語を追加します。リストを並べ替えることで、優先度も変更できます。
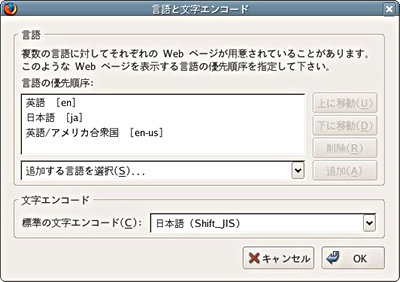
Firefoxは、メニューバーの[編集]−[設定]−[全般]−[言語]で言語の追加や優先度の切り替えが可能です。
この手法の代表例が、Apacheのデフォルトページでしょう。デフォルトのApacheは、「http://サーバのアドレス/」がアクセスされた際に、Webブラウザの言語設定に応じた言語のページを選択して送信します(注)。
注:ディストリビュータがデフォルトのページを変更している場合もあります。
「http://サーバのアドレス/index.html.var」のように、直接タイプマップファイルを指定しなくてもコンテントネゴシエーションが有効になっているのは、httpd.confファイルのDirectoryIndexディレクティブで、index.html.varファイルがインデックスファイルとして有効になっているためです。
DirectoryIndex index.html index.html.var
このようにDirectoryIndexディレクティブを組み合わせることで、ユーザーに意識させることなく多言語サイトを構築することができます。
Copyright © ITmedia, Inc. All Rights Reserved.



 画面1 Internet Explorerの言語切り替え
画面1 Internet Explorerの言語切り替え 画面2 Firefoxの言語切り替え
画面2 Firefoxの言語切り替え 画面3 コンテントネゴシエーションによるドイツ語ページの表示
画面3 コンテントネゴシエーションによるドイツ語ページの表示



