GitHubはリアルRPG? そして、ソーシャルコーディングへ:ユカイ、ツーカイ、カイハツ環境!(29)(3/3 ページ)
特徴【4】ネットワークグラフで「いちばんいいフォークを頼む」
「ネットワークグラフ」は、フォークの開発状況を視覚的に表す機能です。GitHubなどで公開されているソフトウェアは、ホビーユースで開発されているものも多く、そのような開発は開発者のモチベーションや作業時間が取れるかどうかに大きく依存し、開発が止まってしまうことも珍しくありません。
そのような場合は、別の開発者がリポジトリをフォークして開発を継続することができます。ただし、フォークが発生した場合、改良されたフォークに気が付かず、開発が止まったもとのリポジトリのバージョンをそのまま使い続けてしまったり、他の人のフォークに気が付かずに同じような機能を重複して実装してしまったりすることがあります。この問題を解決するために、ネットワークグラフ機能が実装されています。
この機能はちょっと分かりづらいので、具体的な利用例で見ていきましょう。
「Redmine Local Avatars」プラグインというRedmineにアバターを登録するためのプラグインがあります。筆者は最新のRedmine 2.0で、このプラグインを利用したかったのですが、このプラグインのオリジナルのUbikさんのブランチは、Redmine 2.0では動作しませんでした。
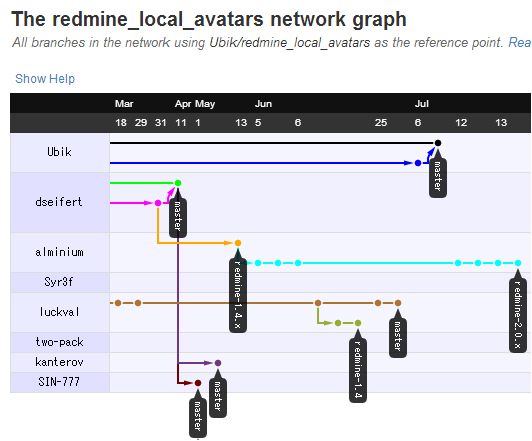
ここで、Redmine Local Avatarsプラグインのネットワークグラフを見てみましょう(実際のGitHub上のネットワークグラフは、こちら)。
このリポジトリのネットワークグラフを見ると、alminiumさんのフォークに「redmine-2.0.x」という、いかにもRedmine 2.0で動作しそうなブランチを発見できます。
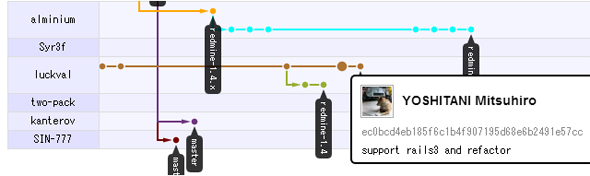
また、各コミットにカーソルを合わせるとコミットメッセージがポップアップするのですが、luckvalさんのmasterブランチの1つ手前のコミットにカーソルを合わせると、次のようなメッセージがポップアップしました。
「support rails3」という文字が見えます。Redmine 1.xはRails2を利用していましたが、Redmine 2.xからRails3を利用しているので、「support rails3」からこのブランチはRedmine 2.0をサポートしているだろう、ということが推測できます。
このようにネットワークグラフを活用することによって、たくさんのフォークの中から自分が欲しい機能を実装したフォークを素早く見付けることができます。
コラム「源流のリポジトリは、どれ?」
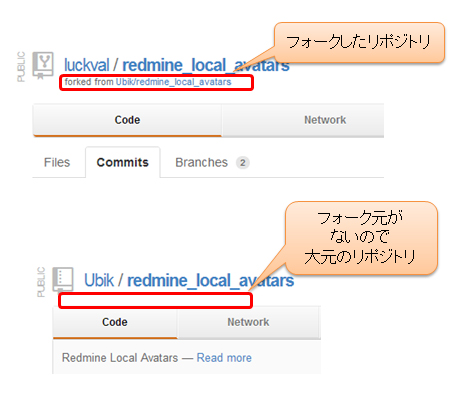
たくさんのフォークがあると、フォークからさらにフォークされたりして、最初に作られた大元のリポジトリが、そもそもどれなのか分からなくなることがあります。そのような場合は、リポジトリの下にフォークの場合は、フォークしたリポジトリが表示されているので、そのフォークを追っていくことにより、大元のリポジトリを探せます。
特徴【5】情報共通・公開もバッチリ! WikiとWebサイトのホスティング
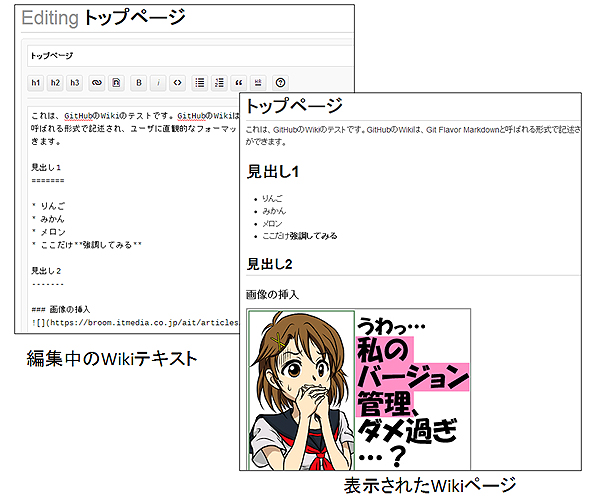
Wikiは「GitHub Flavor Markdown」と呼ばれるフォーマットが使え、テキストでも直観的に分かるWikiページを作成できます。
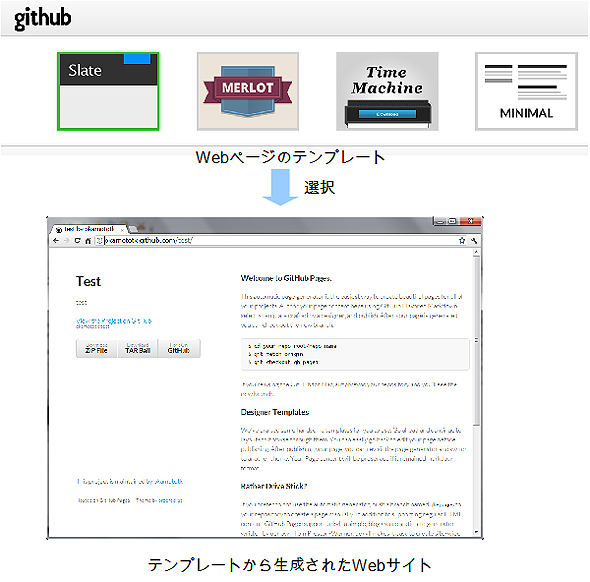
また、Gitリポジトリの「gh-pages」ブランチを作成し、そのブランチの中にHTMLを配置するだけで、Webサイトを作成できます。Webサイトを0から作るのが面倒な人は、Webページ作成ウィザードにより、スタイルを選択してWebサイトのひな型を作成することも可能です。
そして、ソーシャルコーディングへ
筆者は、オープンソースソフトウェアの公開・開発をいくつか行っていますが、ソースコードに見ず知らずの人が集まってきて、フィードバックをもらったり、開発に参加してもらったり、GitHubで提唱されている「ソーシャルコーディング」の源流となる開発スタイルがそこにありました。
GitHubには、リポジトリや開発者のタイムラインのウオッチ機能により、ソーシャルコーディングとして、不特定多数の人と人が結び付きながら開発するスタイルを、確立させたところが人気の秘密だと思っています。
ソーシャルコーディングは、パーティーを組んで洞窟や城を探検するMMORPGに似ているところがあります。その時々で旅先で合う仲間と協力しながらソフトウェアを開発するのは、いろいろな人の出会いがあり楽しいものです。
もちろん、パーティーから離れられたり、自分が離れたりという別れもあります。MMORPGとソーシャルコーディングで最も異なるのは、そこには「仮想的な世界の出来事」ではなく、「実際に有用で使えるコード」が残るという点です。
まずは、GitHubを便利を使えるようになったら、次のステップとしてソーシャルコーディングの世界を体験してみてください。
- exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
- これでGitも怖くない! GUIでのバージョン管理が無料でできるSourceTreeの7つの特徴とは
- DevOps時代の開発者のためのOSSクラウド運用管理ツール5選まとめ
- GitHubはリアルRPG? そして、ソーシャルコーディングへ
- ついにメジャーバージョンUP! Eclipse 4.2の新機能7選
- いまアツいアジャイルプロジェクト管理ツール9選+Pivotal Tracker入門
- Git管理の神ツール「Gitolite」なら、ここまでできる!
- Java開発者が知らないと損するPaaSクラウド8選
- Eclipse 3.7 Indigo公開、e4、Orion、そしてクラウドへ
- AWSの自由自在なPaaS「Elastic Beanstalk」とは
- Ant使いでもMavenのライブラリ管理ができるIvyとは
- 「Hudson」改め「Jenkins」で始めるCI(継続的インテグレーション)入門
- Bazaarでござ〜る。猿でもできる分散バージョン管理“超”入門
- Review Boardならコードレビューを効率良くできる!
- Team Foundation ServerでJava開発は大丈夫か?
- コード探知機「Sonar」でプロジェクトの深海を探れ!
- 単体テストを“神速”化するQuick JUnitとMockito
- Java EE 6/Tomcat 7/Gitに対応したEclipse 3.6
- AzureのストレージをJavaで扱えるWindowsAzure4j
- 究極の問題解析ツール、逆コンパイラJD-Eclipseとは
- AWS ToolkitでTomcatクラスタをAmazon EC2上に楽々構築
- DB設計の神ツール「ERMaster」なら、ここまでできる
- Webのバグを燃やしまくるFirebugと、そのアドオン7選
- Googlerも使っているIntelliJ IDEAのOSS版を試す
- JUnit/FindBugs/PMDなどを総観できるQALab/Limy
- ブラウザを選ばずWebテストを自動化するSelenium
- Eclipse 3.5 Galileoの「実に面白い」新機能とは
- App Engine/AptanaなどJavaクラウド4つを徹底比較
- Aptanaなら開発環境とクラウドの連携が超お手軽!
- 分散バージョン管理Git/Mercurial/Bazaar徹底比較
- SubversionとTracでファイル管理の“迷宮”から脱出
- Trac Lightningで始めるチケット式開発「電撃」入門
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.


 図8 ネットワークグラフ上のコミットのポップアップ
図8 ネットワークグラフ上のコミットのポップアップ 図9 フォークしたリポジトリと大元のリポジトリ
図9 フォークしたリポジトリと大元のリポジトリ 図10 GitHubのWiki
図10 GitHubのWiki 図11 テンプレートからWebサイトの作成
図11 テンプレートからWebサイトの作成



