誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer:HTML5アプリ作ろうぜ!(13)(4/4 ページ)
BootstrapのようなWebレイアウトができるPolymerのサンプル
実際に解説のために用意したシンプルなサンプルを見ていきましょう。下記をクリックしてダウンロードしてください(先ほど説明しましたが動作確認には、ローカルのWebサーバー、レンタルサーバーなどのWebサーバー環境が必要です)。
ダウンロード後にZIPファイルを解凍し、「sample」フォルダーをWebサーバー上に設置して動作確認してください。設置後にブラウザーで「http://{ドメイン名}/sample/core-layout-sample_all.html」を開きましょう。
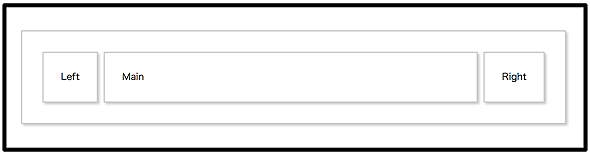
すると、下記画面のようにdivの3カラムが表示されます。
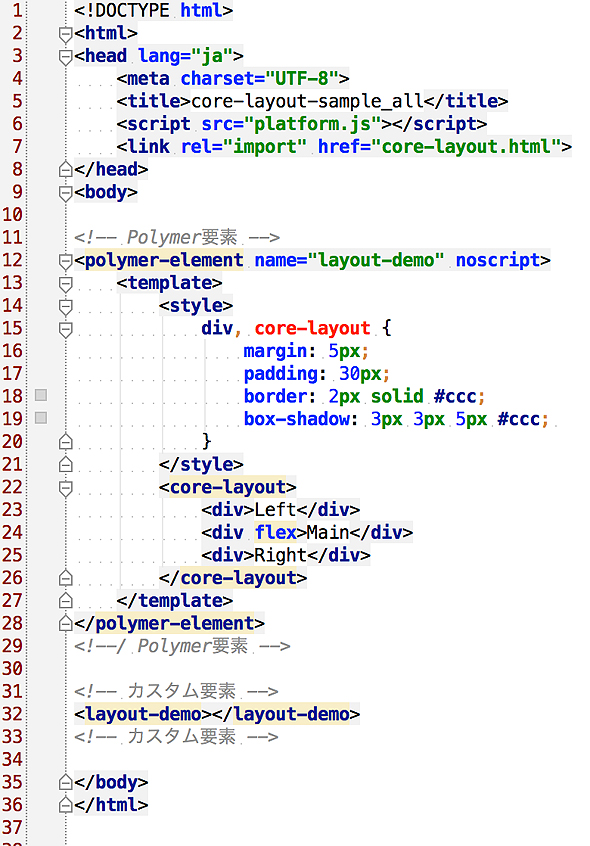
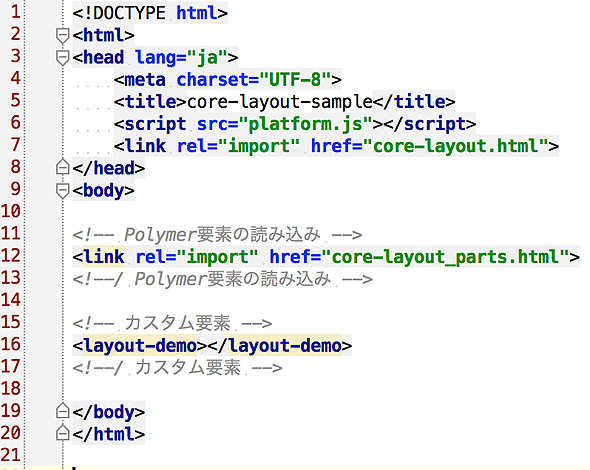
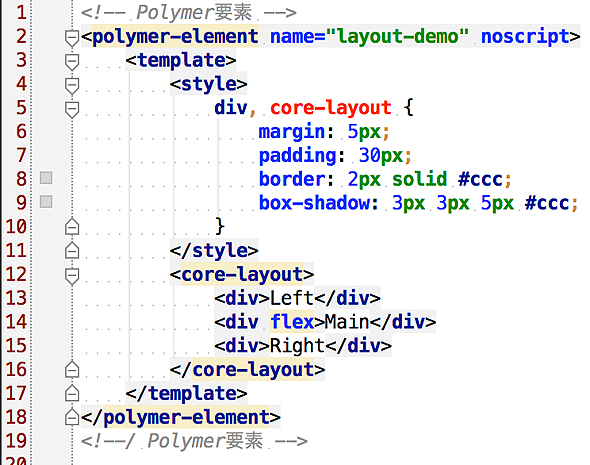
この「/sample/core-layout-sample_all.html」のソースコードをエディターで開いて見てください。以下のようなコードになっています。
6行目では、「platform.js」を読み込んでいます。多くのブラウザーで動作させるために必ず最初にこのJavaScriptファイルを読み込んでおきます。
7行目では、core-layoutを定義したPolymer要素を読み込んでいます。core-layoutを使用する場合には必須の読み込みです(他のcore-***も同様で、必要なものはここで読み込んでおきます。今回はlayoutしか使用しないためcore-layoutのみ読み込んでいます)。
カスタム要素の設定
12行目はPolymer要素の記述です。「polymer-element」要素内で、レイアウトパーツを作成します。この時にname属性のところに「name="{カスタム要素名}"」と記述することで{カスタム要素名}とひも付きます(ここではnoscriptと書いてるのはスクリプト記述はしてないと宣言しています)。
13行目は「template要素」で、ここが重要です。template要素内にHTML、CSS、JavaScriptを記述します。ここに記述したものがカスタム要素(ソースコード32行目参照。後述)の箇所に読み込まれます。
core-layout要素の使い方
22〜26行目では、core-layout要素が使用されています。ここではcore-layout要素(Polymer要素)で定義された属性が使用できます。
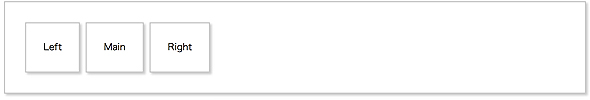
以下に他の属性の設定方法を例として挙げておきますので、実際に合わせて変更して確認してみてください。
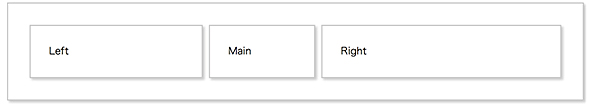
<core-layout> <div>Left</div> <div>Main</div> <div>Right</div> </core-layout>
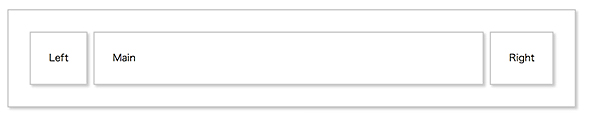
<core-layout> <div>Left</div> <div flex>Main</div> <div>Right</div> </core-layout>
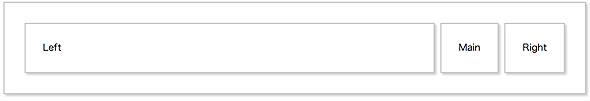
<core-layout> <div flex>Left</div> <div>Main</div> <div>Right</div> </core-layout>
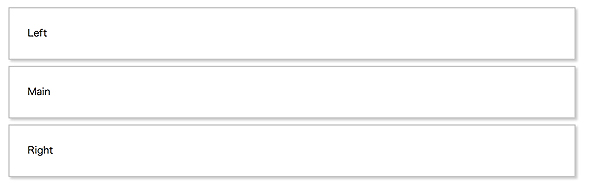
<core-layout vertical layout> <div>Left</div> <div>Main</div> <div>Right</div> </core-layout>
div要素にはこの他、「flex ***」とone、two、three……twelve(1〜12)のフレックス比率で幅を指定することもできます。
<core-layout> <div flex two>Left</div> <div flex one>Main</div> <div flex three>Right</div> </core-layout>
上記のように、core-layoutを使うとBootstrapのようなlayoutができます。Polymerではこれに加えて、さらにもっとたくさんのことができます。下記URLはPolymerのlayoutの解説です(英語)。上記のようにソースと表示例で説明しているので、英語でもソースコードを読めば方法が分かると思います。いろいろと触ってみてください。
カスタム要素の読み込み
32行目では、Polymer要素で指定した「name="{カスタム要素名}"」の}カスタム要素名}のタグをここで使用しています。「<layout-demo></layout-demo>」を記述したところにPolymer要素内のtemplate要素が読み込まれます。
Polymer要素とカスタム要素を別ファイルに分ける
前述のサンプルソースコードは「core-layout-sample_all.html」の中に「Polymer要素」と「カスタム要素」を記述していますが、これは解説の便宜上のものです。実際には、以下のように別ファイルに分けて使用しましょう。
ダウンロードしたサンプルファイルには、すでに別ファイルに分けたサンプルがあります。
- core-layout-sample.html
- core-layout-parts.html
Polymer要素を別ファイルにすることで、他のHTMLからも汎用的にパーツのように使うことが可能になります。
core-layout-sample.html
基本になるHTMLファイル(カスタム要素含む)です。12行目では、importで別ファイルに分けたPolymer要素を読み込んでいます。
core-layout-parts.html
基本になるHTMLファイル(Polymer要素含む)です。Polymer要素を別ファイルに切り分けただけです。
他にもPolymerには、コンポーネントがいっぱい
Polymer内のコンポーネントが多いため、本稿では1点に絞って解説してきました。筆者はPolymerの初歩的な仕組みを理解するのにはlayoutから入った方がハードルが低いと感じています。そのため、今回の記事ではlayoutに絞り、それを基にPolymerの構成や要素を解説しています。polymer要素とカスタム要素が理解できれば、他の「core-***」も同様に理解しやすくなると思います。
本稿は、まだ知らない人が「Polymer」というものを少しでも知っていただければと思って執筆しました。日本語の公式ドキュメントもまだありませんので、「どのようなものなのか?」「どのような仕組みなのか?」が少しでも分かるように紹介したつもりです。皆さんのちょっとした足掛かりになればと思います。
- 誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer
- Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js
- 無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay
- CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは
- Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは
- FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ
- audioタグで音声翻訳アプリを作ろう!
- FluxSliderで簡単アニメーションスライド
- JavaScriptで画像加工アプリを作ろうぜ!
- 「LESS&専用エディター」でCSSをシンプルに書こう
- Cuepoint.jsでさくっと字幕付ムービーをつくろうぜ!
- impress.jsでド派手なスライドをつくろうぜ!
著者紹介
≪山崎大助 (inop/デジタルハリウッド大学院 教員)
著書『レスポンシブWebデザイン「超」実践デザイン集中講義』(ソフトバンククリエイティブ)
受賞歴:Microsoft MVP(Bing Maps Development)
デジタルハリウッド講師を務める他、@IT、日経ソフトウエア、SoftwareDesign、ITProなどへ寄稿。HTML5ビギナーズ(html5jビギナー部)で勉強会を毎月or隔月開催中。ヒカ☆ラボやパソナテックなどのセミナーやイベントにも登壇中。本サイトで「HTML5アプリ作ろうぜ!」の記事連載中。
関連記事
- 連載インデックス「HTML5“とか”アプリ開発入門」
最近よく目にする「HTML5」という言葉。JavaScriptのAPIやCSS3、SVGなどを含め、急速な広がりを見せつつある「HTML5」の基礎を学べる入門連載です。「HTML5を使うと、何ができるのか」「それを実現するには、どのようなプログラムを書いたらいいのか」をお届けします  UXClip(35):HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
UXClip(35):HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
CEDEC 2013のHTML5に関する2つの講演を、主にセキュリティの観点からレポート。サイボウズ・ラボ竹迫氏とネットエージェント長谷川氏が語るWebは、こんなにヤバい- HTML5時代の「新しいセキュリティ・エチケット」
HTML5ではできることが広がり、さまざまな表現がWebアプリケーションで実現できるようになりました。セキュリティ面でも「できること」がいっぱいあります。HTML5&JavaScript開発に携わる全ての人にお勧めの、はせがわようすけ氏による連載です。
Copyright © ITmedia, Inc. All Rights Reserved.