VR/ARにも使える多彩な3Dモデルの部品が手に入るUnity Asset Storeの基本的な使い方:ゲーム開発初心者のためのUnity入門(3)(3/3 ページ)
人物の3DモデルをAsset Storeからダウンロードして使う
前述した方法でAsset Storeにアクセスする。一度アクセスすると、既にログイン状態になっているので再度「Log In」する必要はない。
「“Unity-Chan!” model」のダウンロード
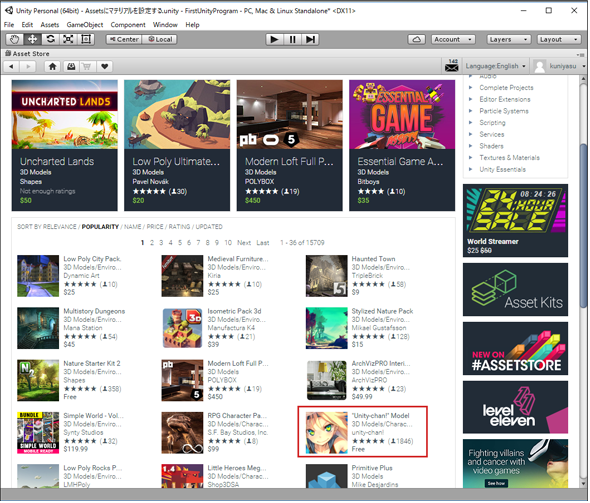
図6のAsset Storeのカテゴリから「3D Models」を選択する。するとFree版の「“Unity-Chan!” model」が表示されるので、これをクリックする(図16)。今回は、「“Unity-Chan!” model」は、すぐに表示されるので、検索する必要はない。
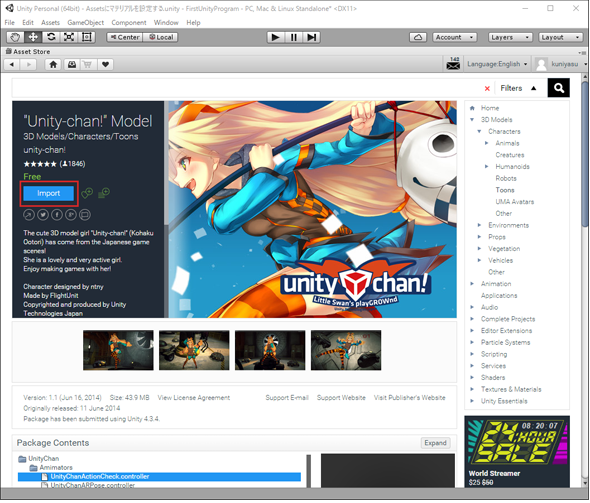
初めて、「“Unity-Chan!” model」を使用する場合は、「Import」ボタンではなく、「Download」ボタンが表示される。「Download」ボタンをクリックすると、「License Agreement」が表示されるので「Accept」をクリックする。すると、「Download」が開始される。ボタンが「Import」に変わるので、クリックする。すると、「Importing Package」の画面が表示されるので、「Import」をクリックする(図17)。
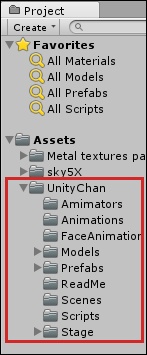
Import完了後に「Project」を見ると「UnityChan」というフォルダが作成され、その中にいろいろなサブフォルダが作成されている(図18)。
人物の3Dモデルを配置する
これまで作っておいたSceneは保存し新しいSceneを作成しよう。Unityメニューの「File」→「Save Scene」で、このSceneを以前作っておいた「Assetsにマテリアルを設定する」に上書きで保存する。そして、「File」→「New Scene」で新しいシーンを作成する。
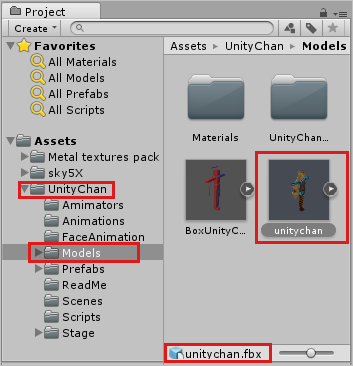
次に「UnityChan」フォルダの「Models」をクリックする。すると「Models」内のファイルが表示される。その中に「unitychan.fbx」がある(図19)。
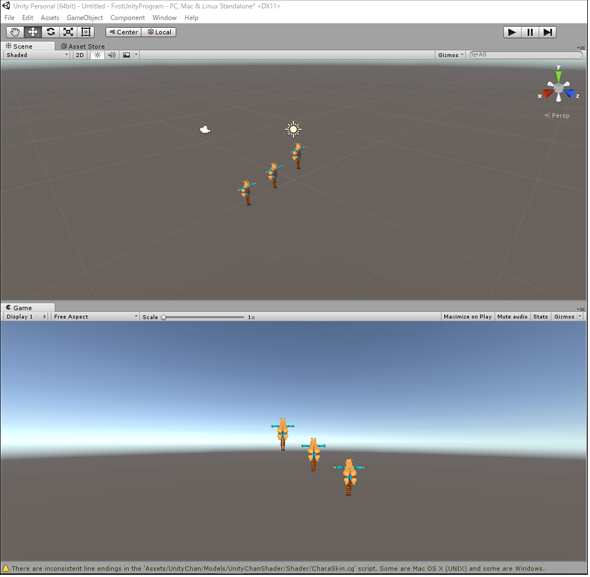
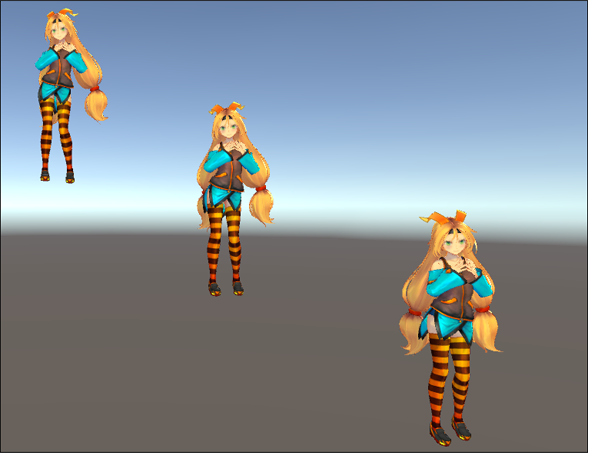
この「unitychan.fbx」をScene画面にドラッグ&ドロップする。何個でも追加できる。今回は3人の「unitycha.fbx」を配置してみた(図20)。表示される3方向の矢印を操作しながら、Game画面を見て、配置するとよい。
人物の3Dモデルの位置を変える
図20を見ると、「unityChan」が全員後ろ向きで表示されている。カメラの方に向かせるには、「Hierarchy」から、各「unitychan」を選択して、「Inspector」の「Rotation」の「Y」を「180」に設定する。3人共設定しておこう。
複数の「Model」の属性値を変更する場合は、「Ctrl」キーを押しながら、属性を変更する複数の「Model」を選択して、一気に値を変更するといいだろう。1つ1つ変更していくのは手間が掛かる。
「ユニティちゃんが後ろ向き」ということは、180度でY軸を中心に回転させると、ユニティちゃんはカメラの方を向くことになる。そこで、「Hierarchy」に配置された「unitychan」を選択し、「Transform」→「Rotation」の「Y」の値を「180」に指定する。
人物の3Dモデルのポーズを変える
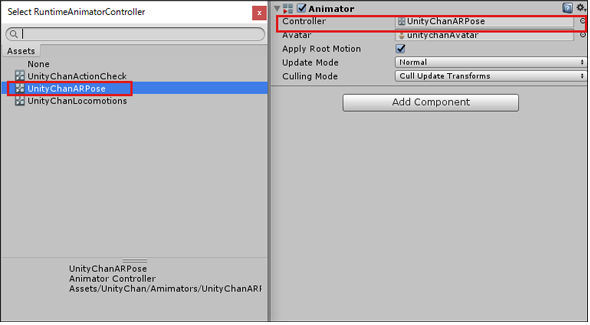
次にポーズを変えてみよう。「Hierarchy」から3人の「unitychan」を一度に選択し、「Inspector」内の「Animator」の「Controller」の右隅端にある「○に・」のアイコンをクリックして、「Select RuntimeAnimatorController」を表示させて、「UnitychanARPose」を選択しておく(図21)。
Game画面で確認
では、Game画面の「Game」の文字の上でマウスを右クリックして、「Maximize」のチェックを入れる。するとGame画面が全画面で表示される。では、この状態からプレー画面を表示させてみよう。図22のように表示できれば成功だ。
空(そら)のアセットをAsset Storeでダウンロードして使う
空(そら)の設定方法は、Unity 4と違いUnity 5では大幅に変更されている。まず、空(そら)用のAssetを「Asset Store」からダウンロードする必要がある。
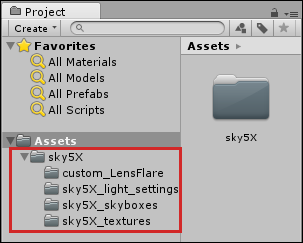
ここでは「Asset Store」から「Sky5X One」という無料のAssetをダウンロードしてImportしたところから解説する。「Asset Store」から「Sky5X One」をImportすると図23のようにProject内にファイルが取り込まれる。
Skyboxの設定
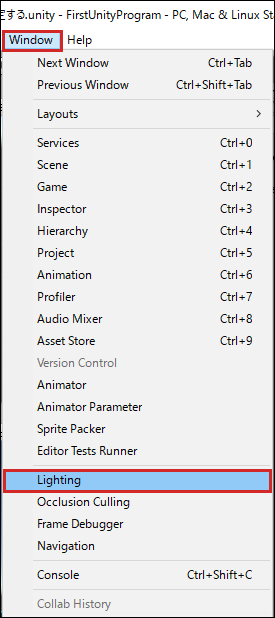
次に、Unityメニューの「Window」→「Lighting」と選択する(図24)。
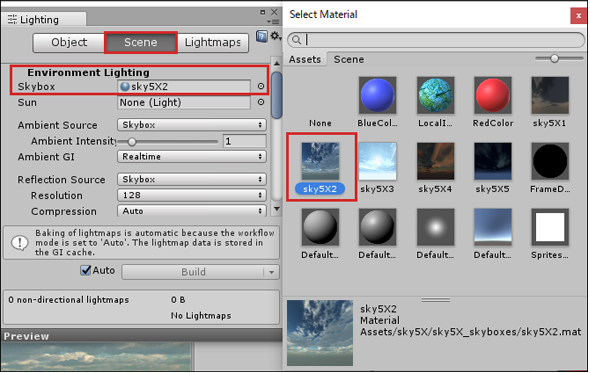
すると、Lightingの画面が表示されるので、「Scene」を選択し、「Environment Lighting」の「Skybox」の右端隅にある「○に・」のアイコンをクリックする。「Select Material」の画面が表示される。その中に、空(そら)に関するMaterialも含まれているので、今回は「Sky5X2」を選択してみた(図25)。
Game画面で空(そら)の背景を表示
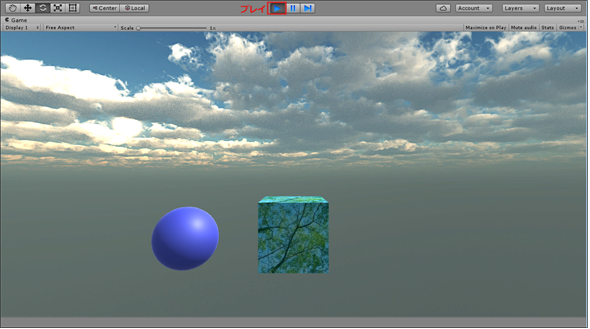
既に、Game画面ではどのように表示されているかが見て取れる。一度プレー画面を見てみよう。すると、図26のように青空にSphereとCubeが浮いているように表示される。「Game」タブの上でマウスの右クリックをすると「Maximize」と表示されるので、これにチェックを入れるとGame画面が全画面で表示される。その状態でプレーを実行する。静物であるため、Game画面の表示とは何ら変わらない。Game画面を元のサイズに戻すには「Maximize」のチェックを外すといい。
図25の「Select Material」内には、数点の空(そら)に関するMaterialが用意されている、いろいろ各自が選択してみて、どのような空(そら)の表示になるか、確認するといいだろう。
例えば、「sky5X3」を指定してみた。Game画面を全画面にして、プレー画面を見ると図24のように表示される。
次回は、いよいよアニメーションの基本
今回は、これで終わりだ。CubeやSphereなど図形の3Dモデルを表示させるより人物の3Dモデルを表示させる方が楽しかったのではないだろうか。そして、この人物の3Dモデルが意のままに動くとなると、これは最高に感激するかもしれない。本連載では順を追って、その手順を解説していくので、お楽しみに。
次回は、いよいよアニメーションの基本について解説する。
■更新履歴
【2016/10/27】Windows 10、Unity 5.4に対応しました。

このコンテンツは、『ユニティちゃんライセンス』で提供されています
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.



 図18 「Project」の中に「UnityChan」フォルダが作成された
図18 「Project」の中に「UnityChan」フォルダが作成された 図19 「UnityChan」フォルダ内の「Models」内に「unitychan.fbx」ファイルが存在する
図19 「UnityChan」フォルダ内の「Models」内に「unitychan.fbx」ファイルが存在する


 図23 「Sky5X One」のファイルが取り込まれた
図23 「Sky5X One」のファイルが取り込まれた 図24 Lightingを選択
図24 Lightingを選択