UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた:ゲーム開発初心者のためのUnity入門(終)(4/5 ページ)
UWPアプリとして書き出す
次に、UWP(Universal Windows Platform)アプリとして書き出してみよう。
UWP用に書き出す方法
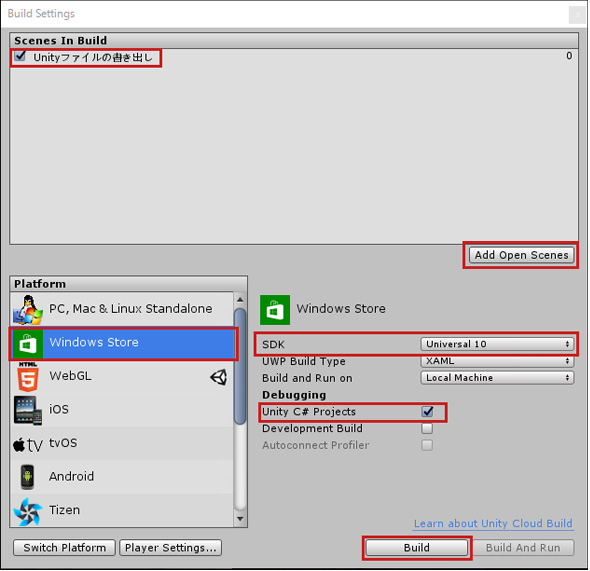
図12の画面から、「Windows Store」を選択し、右に表示される「SDK」には「Universal 10」を選択し、他はデフォルトのままで「Unity C# Projects」にチェックを入れる(図17)。
図17の画面から「Build」をクリックする。「フォルダ」の画面が表示されるので、「Windows Store」という新しいフォルダを作成する。「フォルダの選択」をクリックすると、「Building Player」が開始される。「Build」が終わったら、Unityを終了する。
作成されたアプリをVisual Studioで開く
今回使用するVisual StudioはVisual Studio Community 2017(以下VS2017)だ。
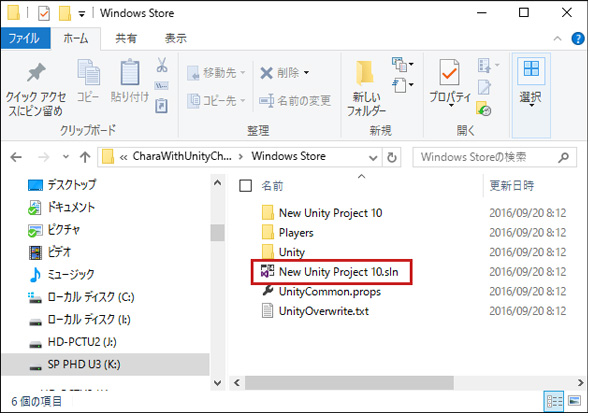
新しく作った「Windows Store」フォルダ内を見ると、図18のようにソリューションファイルもちゃんと作成されている。
図18の「New Unity Project 10.sln」ファイルをダブルクリックすると、VS2017が起動する。ソリューションエクスプローラーから「MainPage.xaml」を開くと、図19のように表示される。
図20のように設定する。「Debug」の箇所を「Release」にし、「ARM」の箇所を「x86」とし、「Device」の箇所を「ローカルコンピュータ」とする。左隅上の「スケール」には「23”Desktop(1920×1080)100%スケール」を選択する。
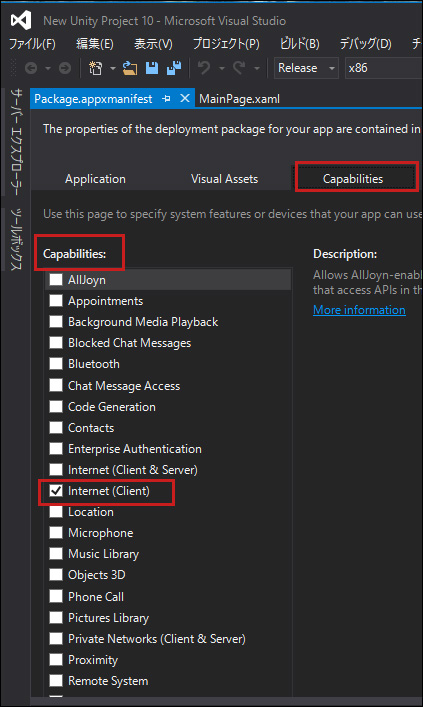
最後に、ソリューションエクスプローラー内のPackage.appxmanifestファイルをダブルクリックし、表示される画面のCapabilitiesタブから、「Capabilities:」内の「Internet(Client)」にチェックを付ける(図21)。この設定を行っていなくても、アプリは正常に動作はするが、画面内に警告が表示されるのでチェックを入れておいた方がいいだろう。
UWPアプリとして実行
これで、VS2017メニューから「デバッグ」→「デバッグ開始」と実行する。
図22、動画4のように無事表示された。
UWPアプリとして実際に動かしたのが、動画4だ。
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.


 図18 ソリューションファイルが作成されている
図18 ソリューションファイルが作成されている

 図21 Internet(Client)にチェックを入れる
図21 Internet(Client)にチェックを入れる




