iOS 8アプリ開発のこれまで&Swift 1.2への対応、プロパティオブザーバーとwillSetの基本的な使い方、セグエを使った画面遷移:iPhone 6/6 Plusアプリ開発入門(終)(3/6 ページ)
サンプルアプリの詳細画面の構成を確認
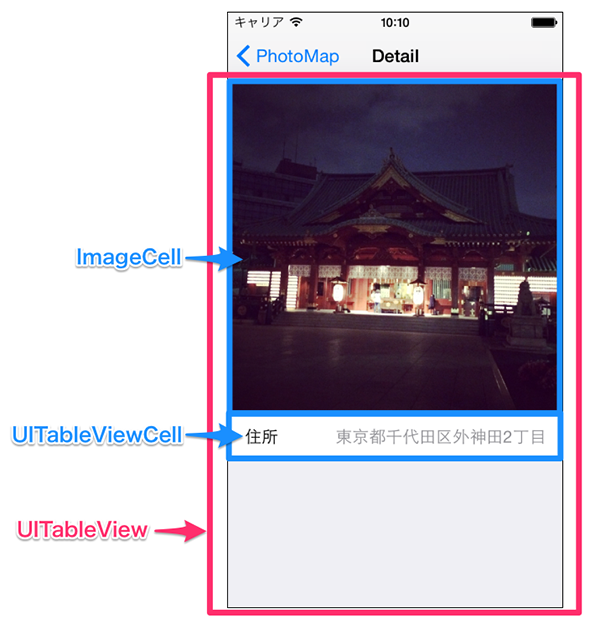
UITableViewControllerのサブクラスとして「AssetViewController」を追加して、詳細画面のViewを管理するようにします。「AssetViewController」が管理するViewの構成は図4の通りです。
AssetViewController管理下のUITableViewで使用するCellクラスは以下の通りです。
| セルのID | クラス | 要素 | 機能 |
|---|---|---|---|
| ImageCell | ImageCell(UITableViewCellのサブクラス) | 1つのUIImageView | 写真を表示 |
| AddressCell | UITableViewCell | 2つのUILabel | 住所を表示 |
Main.storyboardに「Navigation Controller」と「TableViewController」を追加
Storyboard上に「Navigation Controller」と詳細画面用の「TableViewController」を追加します。
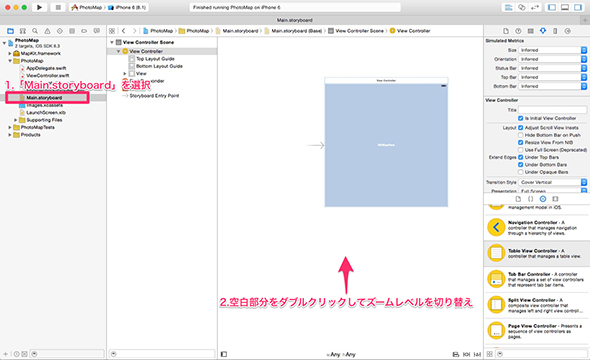
「ナビゲーターエリア」上の「Main.storyboard」ファイルをクリックして選択して「Main.storyboard」ファイルを表示します。Storyboard上の空白部分をダブルクリックすると「100%表示」「50%表示」を切り替えられますので、作業内容に応じて切り替えながら進めてみてください(図5)。
まずは、これまでの連載の中で実装してきた「ViewController」をNavigationControllerの管理下になるように変更します。
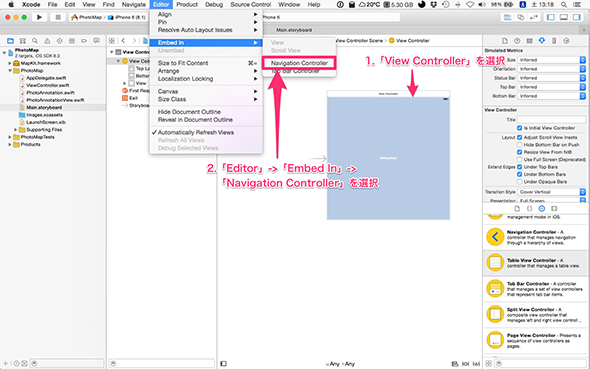
Storyboard上の「ViewController」を選択した後に、メニューバーの[Editor]→[Embed In]→[Navigation Controller]を選択して、NavigationControllerを追加します(図6)。
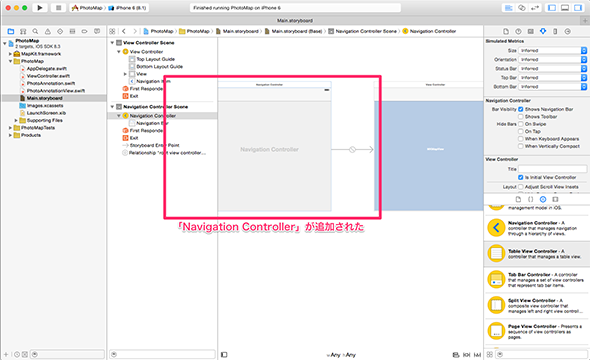
NavigationControllerが追加されました(図7)。
次に、Storyboard上に詳細画面用のTableViewControllerを追加します。
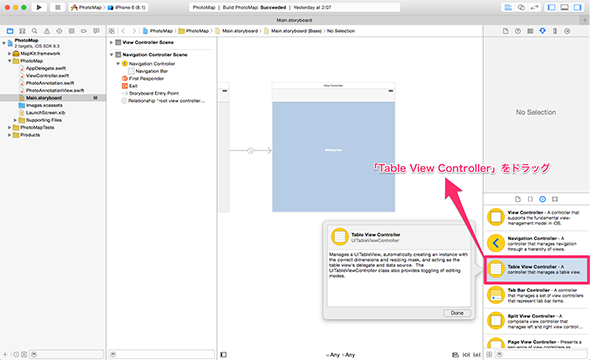
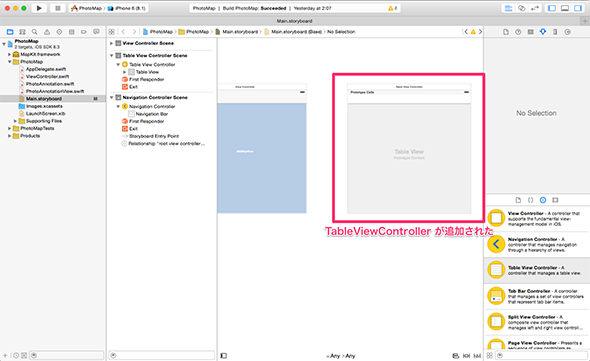
「ユーティリティエリア」下半分のリスト内の「TableViewController」を選択し、「TableViewController」を「エディターエリア」の空白部分にドラッグします(図8)。
TableViewControllerが追加されました(図9)。
AssetViewController.swiftファイルを追加
詳細画面の機能を実装するために、AssetViewController.swiftファイルを追加します。AssetViewControllerクラスはUITableViewControllerのサブクラスとして作成します。
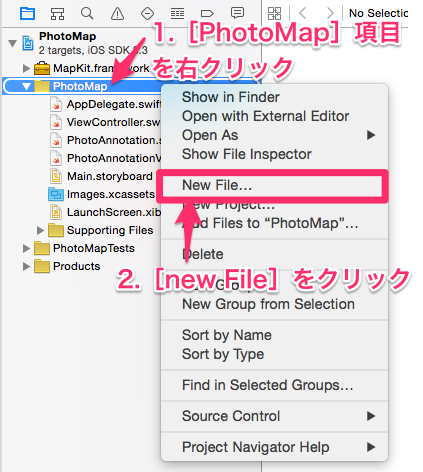
プロジェクトに「AssetViewController.swift」ファイルを追加しましょう。[ナビゲーターエリア]上の[PhotoMap]項目を右クリックして、出てきたメニューの[New File]を選択します(図10)。
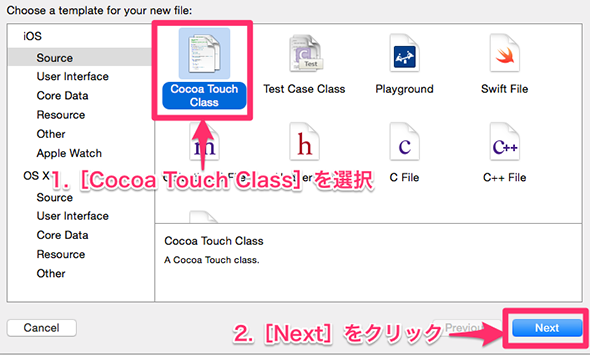
テンプレート選択画面が表示されるので、[Cocoa Touch Class]を選択し、[Next]をクリックします(図11)。
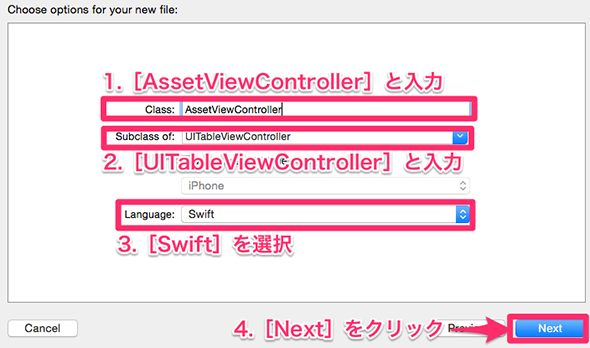
追加するクラスのオプションについて以下のように入力し、[Next]をクリックします(図12)。
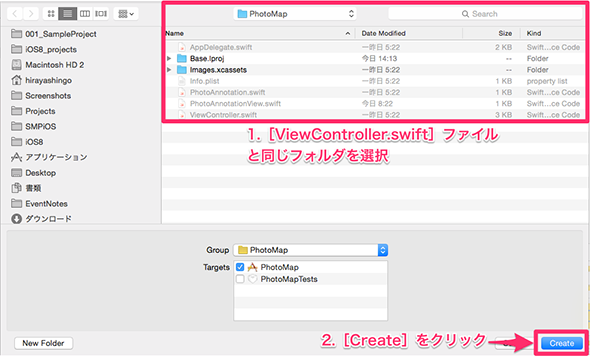
ファイルの保存先を選択します。以前の記事で作成した「ViewController.swift」ファイルと同じフォルダーを選択し、[Create]をクリックします(図13)。
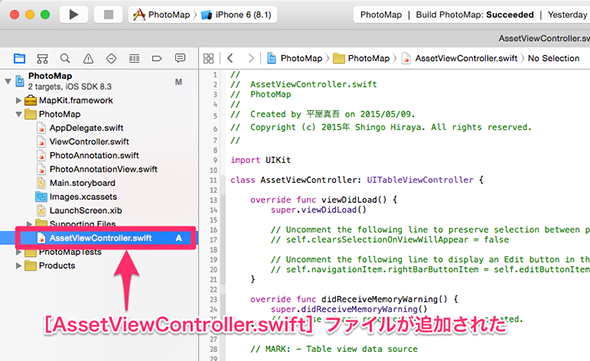
「AssetViewController.swift」ファイルがプロジェクトに追加されました(図14)。
ImageCell.swiftファイルを追加
AssetViewController.swiftファイルを追加したときと同様の手順で「ImageCell.swift」ファイルを追加してください。
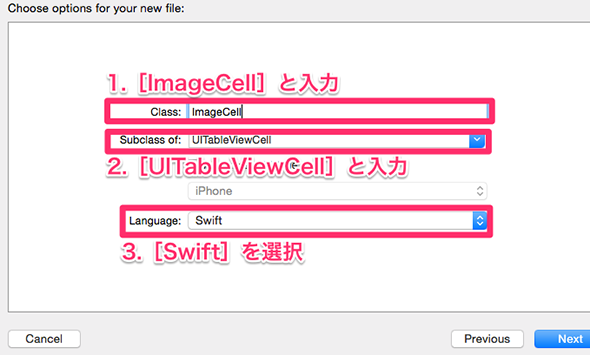
追加するクラスのオプションは以下のように入力します(図15)。
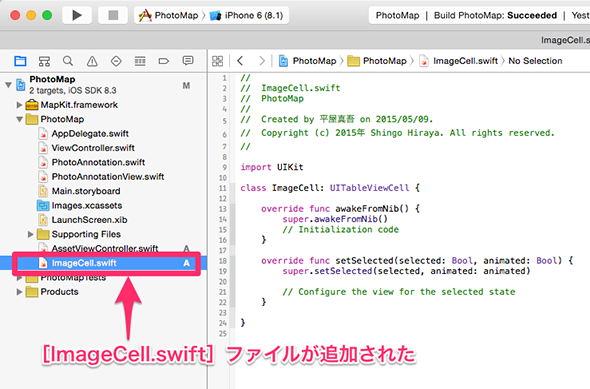
以下のように「ImageCell.swift」ファイルがプロジェクトに追加されれば完了です(図16)。
Main.storyboard上の詳細画面の設定を更新
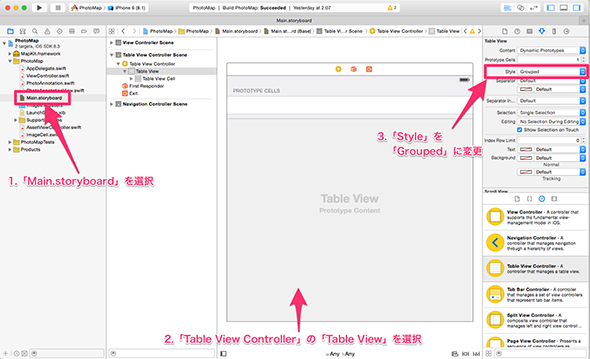
Main.storyboard上の詳細画面を仕上げていきます。Main.storyboardを表示させて、「Table View Controller」の「Table View」を選択し、「Style」項目を「Grouped」に変更します(図17)。
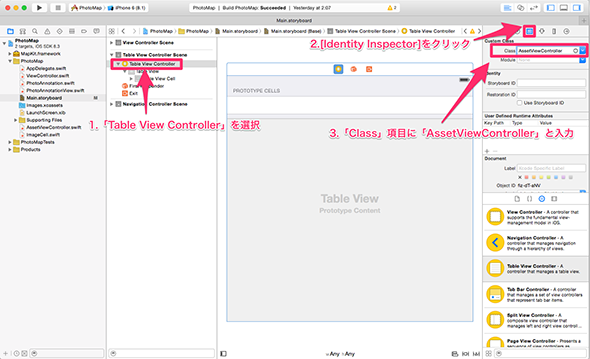
続いて、Storyboard上の「Table View Controller」にカスタムクラスとしてAssetViewControllerクラスを関連付けます(図18)。
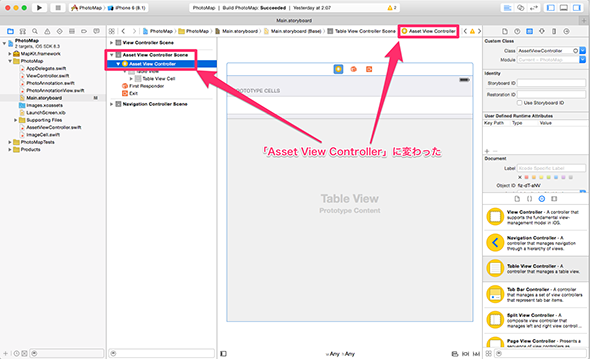
以下のように、これまで「Table View Controller」と表示されていた部分が「Asset View Controller」になれば完了です(図19)。
関連記事
 アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- Cocoaの素、Objective-Cを知ろう
iPhone用アプリケーション開発で注目を集める言語「Objective-C」。C++とは異なるC言語の拡張を目指したこの言語の基本を理解しよう。 - 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 「AssetViewController」の構成
図4 「AssetViewController」の構成




 図10 コンテキストメニュー
図10 コンテキストメニュー 図11 テンプレート選択画面
図11 テンプレート選択画面 図12 オプション選択画面
図12 オプション選択画面 図13 保存先選択画面
図13 保存先選択画面 図14 「AssetViewController.swift」ファイル追加後の「ナビゲーターエリア」
図14 「AssetViewController.swift」ファイル追加後の「ナビゲーターエリア」 図15 オプション選択画面
図15 オプション選択画面 図16 「ImageCell.swift」ファイル追加後の「ナビゲーターエリア」
図16 「ImageCell.swift」ファイル追加後の「ナビゲーターエリア」