iOS 8アプリ開発のこれまで&Swift 1.2への対応、プロパティオブザーバーとwillSetの基本的な使い方、セグエを使った画面遷移:iPhone 6/6 Plusアプリ開発入門(終)(6/6 ページ)
Storyboard上に画面遷移用の「セグエ」を追加
「セグエ」は2つのUIViewController間の画面切り替えなどを担当するオブジェクトです。Storyboard上の地図画面と詳細画面との間にセグエを追加して、画面遷移を実現します。
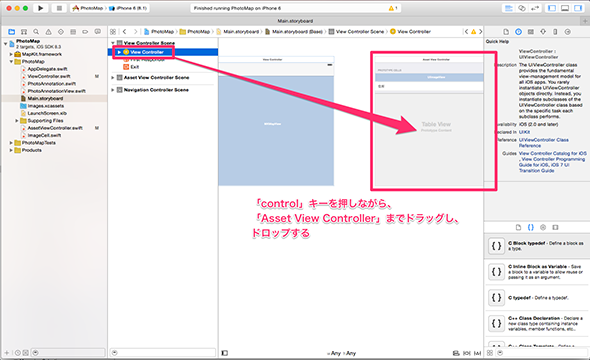
セグエを追加しましょう。Storyboard上の「View Controller」をクリックして[control]キーを押しながら、Storyboard上の「View Controller」を「Asset View Controller」までドラッグし、ドロップします(図37)。
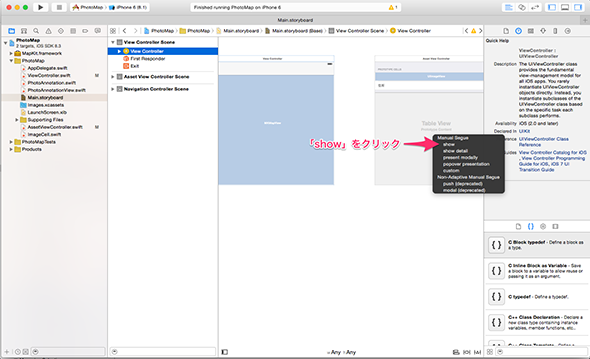
ドロップするとメニューが表示されるので、「show」を選択します(図38)。
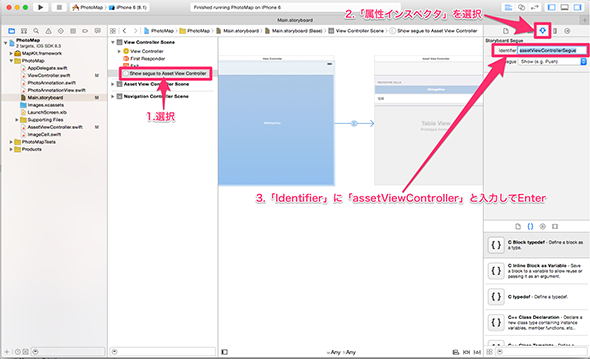
追加したセグエをコードから扱えるように、セグエに識別子を設定します(図39)。
これで、Storyboardの編集は全て完了です。
ViewControllerクラスを修正
前回の記事までに実装してきた「ViewController.swift」ファイルに3つのメソッドを追加します。
「prepareForSegue:sender:」メソッド
このメソッドはセグエが実行される前に呼ばれます。「assetViewControllerSegue」はStoryboard上で指定した識別子と同じです。メソッド内でAssetViewControllerのannotationプロパティに注釈オブジェクトを代入しています。
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if let identifier = segue.identifier {
if identifier == "assetViewControllerSegue" {
let annotationView = sender as! MKAnnotationView
let assetViewController = segue.destinationViewController as! AssetViewController
assetViewController.annotation = annotationView.annotation as? PhotoAnnotation
}
}
}
「mapView:didSelectAnnotationView:」メソッド
このメソッドは注釈ビューが選択されたときに呼ばれます。地図の中心を選択された注釈ビューの座標に移動させる処理を記述します。
func mapView(mapView: MKMapView!, didSelectAnnotationView view: MKAnnotationView!) {
let coordinate :CLLocationCoordinate2D = view.annotation.coordinate
var region :MKCoordinateRegion = mapView.region
region.center = coordinate
mapView.setRegion(region, animated: true)
}
「mapView:annotationView:calloutAccessoryControlTapped:」メソッド
このメソッドは注釈ビュー上のボタンがタップされたときに呼ばれます。画面遷移を実行する処理を記述します。
func mapView(mapView: MKMapView!, annotationView view: MKAnnotationView!, calloutAccessoryControlTapped control: UIControl!) {
self.performSegueWithIdentifier("assetViewControllerSegue", sender: view)
}「ViewController.swift」ファイルに追加する「mapView:annotationView:calloutAccessoryControlTapped:」メソッド
完成したサンプルアプリをiOSシミュレーターで動作確認
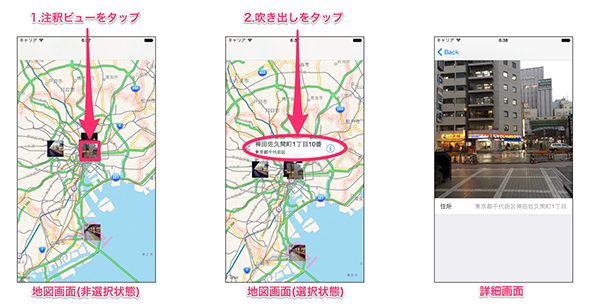
[Run]ボタンをクリックしてiOSシミュレーターで動作を確認しましょう(図40)。
アプリを動かすと、地図上にカスタムの注釈ビュー(写真のサムネイル)が表示されます。注釈ビューをタップすると、吹き出しが表示されます。ここまでは前回の記事までの時点で実装済みでした。
吹き出しをタップすると、詳細画面が表示され、詳細画面には写真と住所が表示されます。
サンプルアプリはGitHub上で公開
本記事で行った作業は以下の通りです。
- Swift 1.2への対応
- 詳細画面実装
- 地図画面の修正
- 地図画面から詳細画面への遷移を実装
解説が少々駆け足になってしまいましたが、これで「PhotoMap」の実装は完了です。
「PhotoMap」の各機能を別の方法で実装したり、さらに機能を追加したりすることで理解が深まると思います。作成した「PhotoMap」プロジェクトはGitHub上で公開していますので、参考にしてみてください。
- iOS 8アプリ開発のこれまで&Swift 1.2への対応、プロパティオブザーバーとwillSetの基本的な使い方、セグエを使った画面遷移
- Swiftのカスタムクラスの作り方――プロトコル、サブクラス、イニシャライザー、タイププロパティメソッドのオーバーライド、デリゲートについて注釈の作成で学ぶ
- OptionalなどSwiftとObjective-Cの違いを意識してPhotos Frameworkを使う
- Swiftでの変数の定義、Xcodeでのアウトレット接続、iOSシミュレーターへの画像素材追加
- iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
- 開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方
著者紹介
平屋真吾
クラスメソッド株式会社 iPhoneアプリサービス事業部所属のプログラマーです。iOSアプリの開発がメインですが、デザインやAWSなども勉強中です。
ブログ:http://dev.classmethod.jp/author/hiraya-shingo/
関連記事
 アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- Cocoaの素、Objective-Cを知ろう
iPhone用アプリケーション開発で注目を集める言語「Objective-C」。C++とは異なるC言語の拡張を目指したこの言語の基本を理解しよう。 - 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。
Copyright © ITmedia, Inc. All Rights Reserved.