iOS 8アプリ開発のこれまで&Swift 1.2への対応、プロパティオブザーバーとwillSetの基本的な使い方、セグエを使った画面遷移:iPhone 6/6 Plusアプリ開発入門(終)(4/6 ページ)
詳細画面上のセルを実装
セルとセルの子要素を追加
TableViewで使用するセルを追加していきます。
Storyboard上の「Asset View Controller」(一つ前の手順でAssetViewControllerクラスに関連付けたTableViewController)には元から1つのセルが配置されていました。AssetViewControllerでは2種類のセルを使用するので、もう1つセルを追加します。
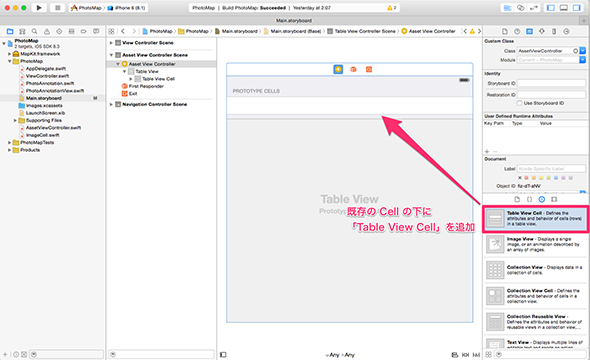
「ユーティリティエリア」下半分のリスト内の「Table View Cell」を選択し、既存のセルの下までドラッグしてください(図20)。
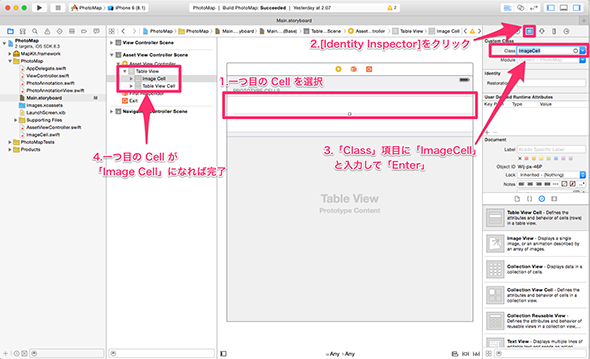
また、一つ目のセルにはカスタムクラスとしてImageCellクラスを関連付けます(図21)。
このセルには写真を表示したいので、セルの子要素としてUIImageViewを追加します。
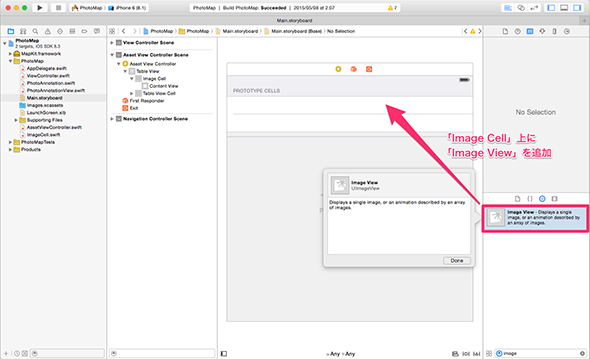
「ユーティリティエリア」下半分のリスト内の「Image View」を選択し、既存の「Image Cell」の真ん中辺りにドラッグしてください(図22)。
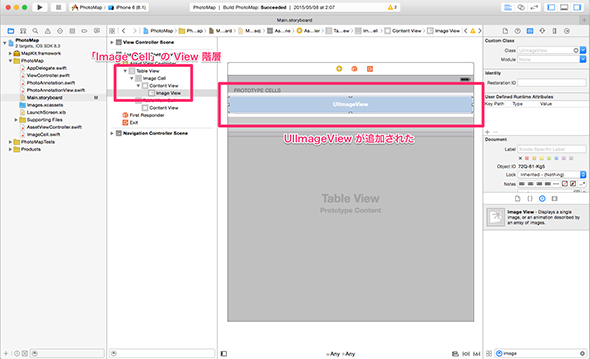
「Image Cell」のView階層が図23の通りになれば完了です。
「Image Cell」にAutoLayoutの制約を追加
「Image Cell」で表示する写真は以下の条件を満たすようにします。
- 写真の横幅:画面の横幅と等しい
- 表示される写真のアスペクト比:写真のオリジナルのアスペクト比と等しい表示されるようにする
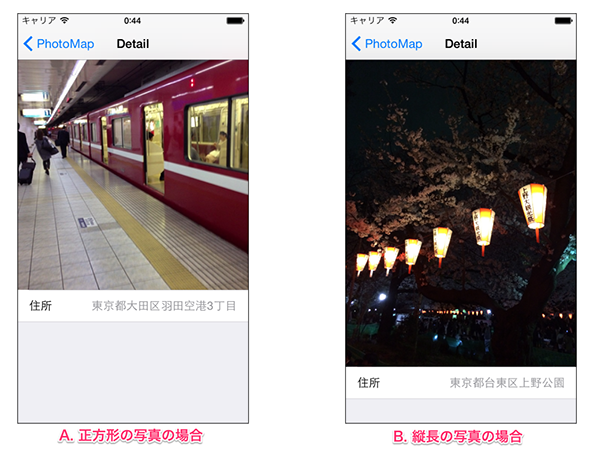
正方形、縦長の写真の場合は図24のような表示になります。
以下のように実装することで図24のような表示にすることができます。
- UIImageViewがImageCellのサイズ内で目いっぱい広がるように設定する
- 写真のオリジナルのアスペクト比と等しくなるようにAssetViewController側でImageCellの幅と高さを制御する
「2」はAssetViewController側で実装するので、ImageCell側は「1」を満たすように実装します。
図23でも示しましたが、ImageCellの子要素は以下のようになっています。
- ImageCell
- ContentView
- UIImageView
- ContentView
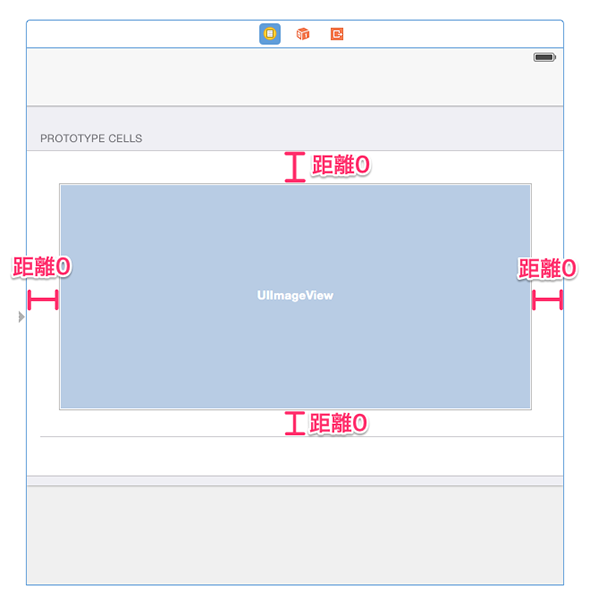
UIImageViewとContentViewとの間にAutoLayoutの制約を適切に追加することで、「1」を満たすようにすることができます(図25)。
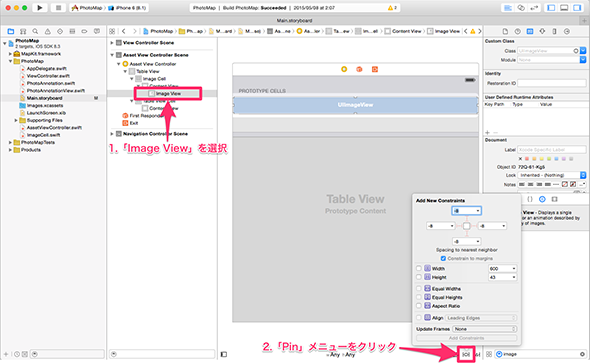
Storyboard上の「Image View」に制約を追加しましょう。「Image View」を選択した状態で、[エディターエリア]右下の[Pin]メニューをクリックし、AutoLayoutの制約(Constraints)を追加するポップアップ画面を表示します(図26)。
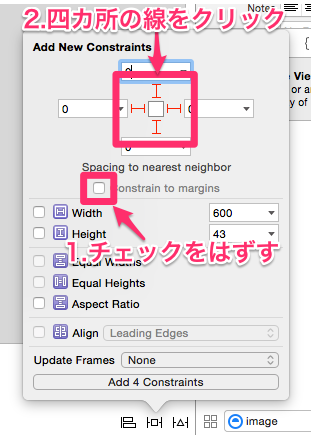
「Constrain to margins」横のチェックボックスのチェックを外し、上部の4個所の線をそれぞれクリックして赤い線になるようにします(図27)。
これで「Image View」と隣り合うView(ここではContentView)との間の距離の制約が有効になります(次へ続きますので、ポップアップ画面は閉じないでください)。
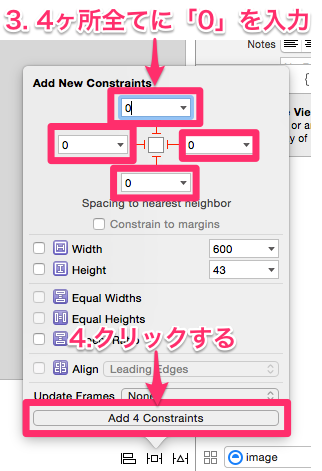
そして、上部の4箇所のテキストボックスに「0」を入力して、下部の「Add 4 Constraints」をクリックします(図28)。
ポップアップ画面が閉じて、実際に制約が追加されます。
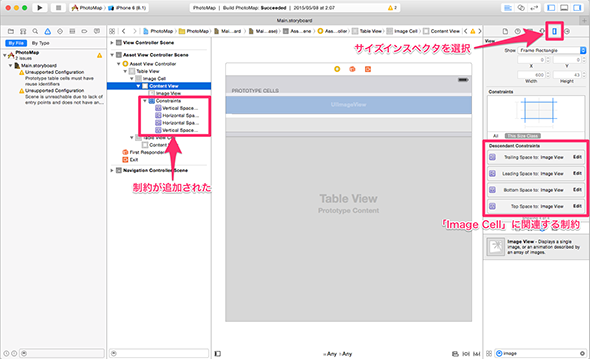
StoryboardでViewの階層を確認すると、制約が追加されているのを確認できます。また、ユーティリティエリアで、サイズインスペクターを選択しても制約を確認できます(図29)。
ImageCellのレイアウトに関する設定は以上です。
Storyboard上の「ImageCell」と「ImageCellクラスのプロパティ」をアウトレットで接続
ImageCellクラスのソースコード上からUIImageViewを扱えるように、Storyboardファイルから「アウトレット」を接続します。
アウトレットを接続する手順は、本連載の第3回目の記事「Swiftでの変数の定義、Xcodeでのアウトレット接続、iOSシミュレーターへの画像素材追加]でViewControllerクラスとMapViewを接続した手順と同様です。
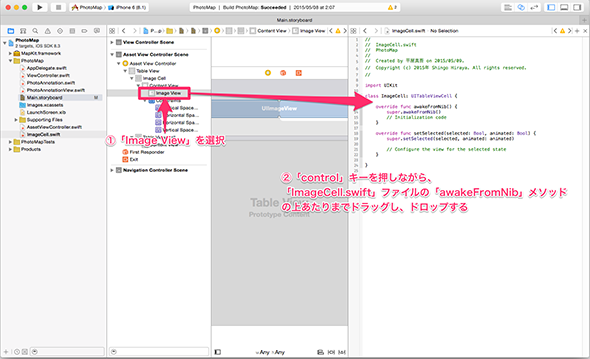
[control]キーを押しながら、Storyboard上の「Image View」を「ImageCell.swift」のawakeFromNibメソッドの上までドラッグし、ドロップします(図30)。
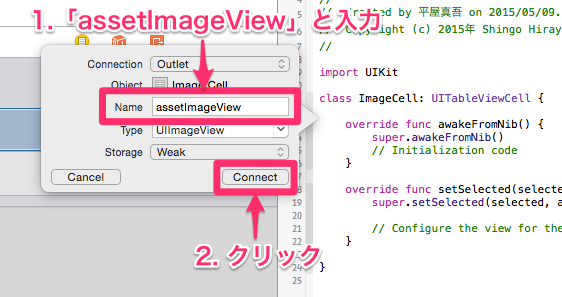
アウトレットの設定内容を聞かれるので、Name項目に「assetImageView」と入力し、「Connect」ボタンをクリックします(図31)。
アウトレット接続直後のImageCell.swiftファイルのコードは以下の通りです。
import UIKit
class ImageCell: UITableViewCell {
@IBOutlet weak var assetImageView: UIImageView! // 追加されたプロパティ
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
assetImageViewプロパティはクラスの内部からしか使用しないので、以下のようにprivateを指定するように修正します(4行目を修正)。
import UIKit
class ImageCell: UITableViewCell {
@IBOutlet private weak var assetImageView: UIImageView! // "private" を指定
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
関連記事
 アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- Cocoaの素、Objective-Cを知ろう
iPhone用アプリケーション開発で注目を集める言語「Objective-C」。C++とは異なるC言語の拡張を目指したこの言語の基本を理解しよう。 - 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。
Copyright © ITmedia, Inc. All Rights Reserved.





 図24 「Image Cell」の写真表示の仕様
図24 「Image Cell」の写真表示の仕様 図25 UIImageViewとContentViewとの間に追加する制約
図25 UIImageViewとContentViewとの間に追加する制約
 図27 「Image View」に制約を追加(手順2/3)
図27 「Image View」に制約を追加(手順2/3) 図28 「Image View」に制約を追加(手順3/3)
図28 「Image View」に制約を追加(手順3/3)

 図31 アウトレットの設定
図31 アウトレットの設定



