Web APIなどで返されるJSONのデータをChromeブラウザで見やすくフォーマット表示させる:Tech TIPS
通常、WebブラウザでWeb APIを直接実行したときに返されるJSONのデータはプレーンテキストとして表示され、非常に読みにくい。Chromeの場合、拡張機能を利用すれば、JSONの階層構造や日本語テキストを人間に分かりやすく表示してくれる。
» 2016年11月09日 05時00分 公開
[島田広道,デジタルアドバンテージ]
対象ソフトウェア:デスクトップ版Google Chromeブラウザ
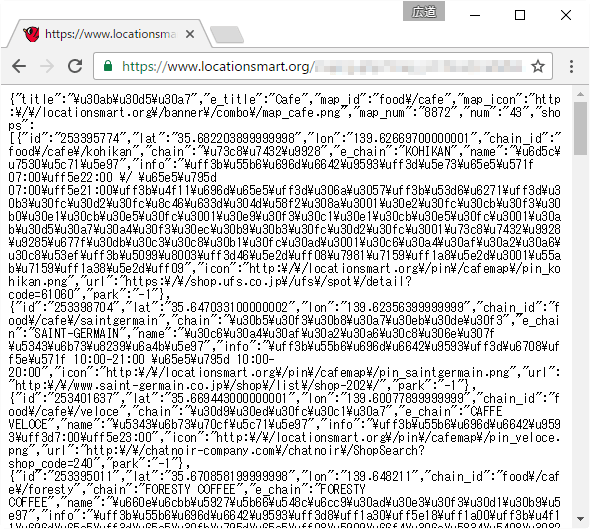
Web API(RESTful API)の動作をちょっと確認したいとき、しばしばWebブラウザでAPIのURLを開き、そのレスポンスを表示させることがある。だがレスポンスがJSON(JavaScript Object Notation)だと、次の画面のようにレスポンスの内容がただプレーンテキストとして表示され、見にくいことこの上ない。
 JSONのデータを返すWeb APIをChromeで開いてみる
JSONのデータを返すWeb APIをChromeで開いてみるただテキストでズラズラと表示されるだけで、JSONの階層化データ構造が全く把握できない。また日本語のテキストが「\u」から始まるUnicode文字コードのままなので、全く理解できない。人間にとって可読性は無きに等しい。
こんなとき、Chromeブラウザであれば次のような拡張機能を利用することで、JSONのデータを人間に見やすいツリー形式のフォーマットで表示できる。
- JSON Formatter[英語](Chromeウェブストア)
- 「JSON Formatter」のソースコード[英語](GitHub)
インストール方法は通常の拡張機能と同じく、Chromeで上記のウェブストアを開き、ウィンドウ右上の[CHROMEに追加]ボタンをクリックする。
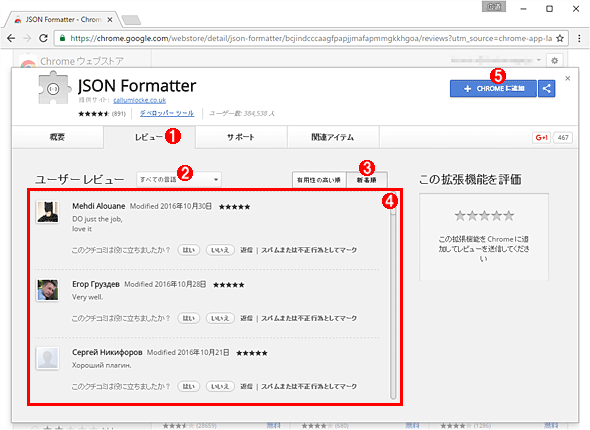
 拡張機能「JSON Formatter」をChromeにインストールする
拡張機能「JSON Formatter」をChromeにインストールするこれはChromeでChromeウェブストアの「JSON Formatter」配布ページを開いたところ。拡張機能をインストールするときには最低限、以下のようにマルウェアとの報告がないことを事前に確認しよう(もちろんウイルス対策のリアルタイム検索も有効にしておく)。
(1)まず[レビュー]タブを選ぶ。
(2)[すべての言語]を選ぶ。
(3)[新着順]を選ぶ。
(4)レビューの新着分を幾つか読んでみて「マルウェアである」といった報告がないことを確認する。[概要]タブや[サポート]タブも見て、不審な点がないか確認しよう。
(5)(4)が済んだら、[CHROMEに追加]ボタンをクリックする。これでChromeにJSON Formatterが追加される。
あとは特に設定を変更することもなく、JSONデータを表示させると、自動的にツリー形式にフォーマットされて表示される。
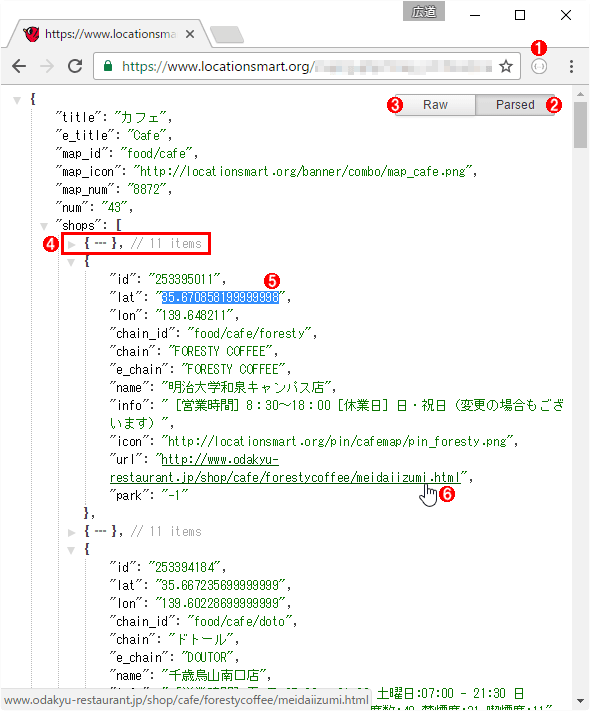
 拡張機能「JSON Formatter」によるJSONデータの表示
拡張機能「JSON Formatter」によるJSONデータの表示ツリー形式だけではなく、UTF-8の日本語データが正しくデコードされ、大変見やすくなる。
(1)ツールバーに追加されたJSON Formatterのアイコン。設定オプションはない。
(2)[Parsed]を選ぶと、ツリー形式のフォーマットで見やすく表示される。
(3)[Raw]を選ぶと、フォーマット前の生のテキストデータとして表示される。
(4)ツリーの途中にある三角マークをクリックすると、その下の階層を閉じたり開いたりできる。
(5)テキストを選択してクリップボードにコピーできる。
(6)URLは自動的にリンクとなり、クリックすればそのページを開ける。
■この記事と関連性の高い別の記事
- Google Chromeの「拡張機能」とは何か?(TIPS)
- Chromeブラウザのタスクマネージャで重い処理を調べる(TIPS)
- Google Chromeの拡張機能を追加・削除する(TIPS)
- Google Chromeブラウザーのバージョン番号を確認する(Windows編)(TIPS)
- Google ChromeのWindows 8モードを使う(TIPS)
関連記事
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 Google Chromeの「拡張機能」とは何か?
Google Chromeの「拡張機能」とは何か? Chromeブラウザのタスクマネージャで重い処理を調べる
Chromeブラウザのタスクマネージャで重い処理を調べる Google Chromeの拡張機能を追加・削除する
Google Chromeの拡張機能を追加・削除する Google Chromeブラウザーのバージョン番号を確認する(Windows編)
Google Chromeブラウザーのバージョン番号を確認する(Windows編) Google ChromeのWindows 8モードを使う
Google ChromeのWindows 8モードを使う



