「Any Developer, Any App, Any Platform」 ―― Visual Studio 2017が目指す世界とは?:特集:Visual Studio 2017の全貌を探る(5/5 ページ)
5. Windowsデバイス向け開発
Windowsデバイス向けアプリの開発には、Windowsフォーム/WPF(以上、デスクトップのみ)や純正UWP(仮称、XamarinではないMS純正の開発手法)/Xamarinなどのフレームワークが用意されている。VS 2017での改良の多くはXAML(WPF/純正UWP/Xamarin)を使った開発効率の向上に集中している。
その中でも特筆すべきは、XAMLのエディットコンティニューだ(WPFと純正UWPが対応)。デバッグ実行中にXAMLコードを書き換えて実行を継続できるのである(次の画像)。VS 2015から搭載されているライブビジュアルツリー/ライブプロパティエクスプローラーと組み合わせると、デバッグ中にUIコントロールの実際の値を調べ、メモリ上で値を書き換えて適切な値を見出し、ブレークしてXAMLコードを書き換え、そしてデバッグを継続できる。
「WPFで開発しているから、Visual Studioのバージョンアップなんて必要ない」と思っていると大間違いなのだ。WPF自体にあまり変化はなくとも、効率よく開発するための機能は着実に向上しているのである。
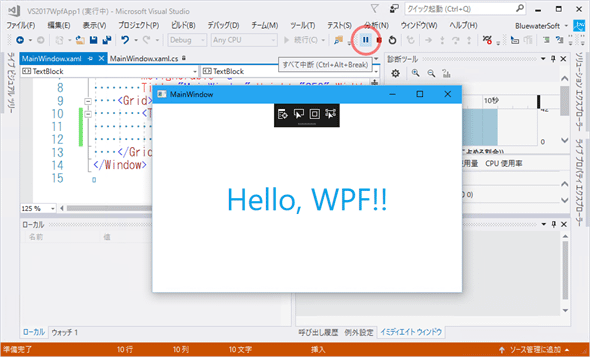
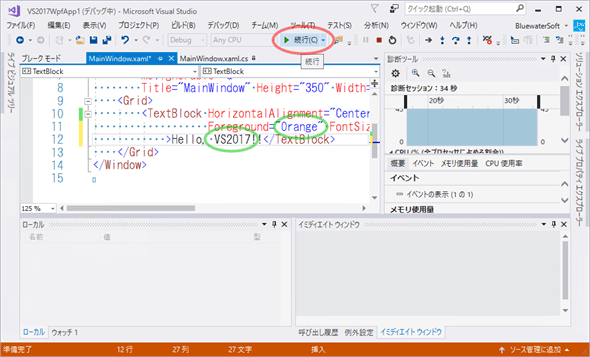
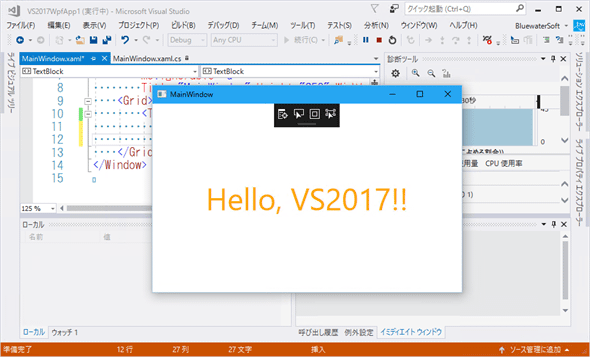
 XAMLのエディットコンティニュー
XAMLのエディットコンティニューこれはCommunityエディションでWPFアプリをデバッグしているときの例だ。純正UWPアプリも対応している(Xamarin.Formsは未対応)。
上: デバッグ実行中に一時停止ボタン(赤丸)をクリックしてブレークする。
中: XAMLコードを編集し(緑丸)、デバッグを継続させる(赤丸)。
下: 変更したXAMLコードを反映した状態で、デバッグ実行が再開された。
また、XAMLコードを直接編集しているときに便利そうな、構造ビジュアライザー(インデントガイド)も備わった(次の画像)。この構造ビジュアライザーは、C#やVBなどでも動作する。コードエディタにインデントガイドが表示されていれば働くようだ。
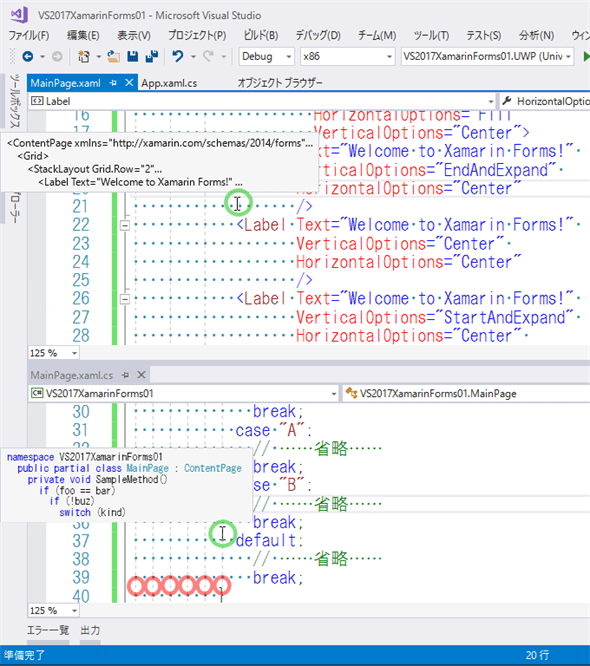
 インデントガイドと構造ビジュアライザー
インデントガイドと構造ビジュアライザーこれはXamarin.Formsのプロジェクトだ。
赤丸を付けた部分の上下に、縦に走る灰色の破線が見える。これがインデントガイド。
インデントガイドの線上にマウスカーソルを持っていくと(緑丸)、構造ビジュアライザーが表示される。ソースコードの冒頭からマウスカーソル位置までのインデント構造が一目で分かる。
上はXAMLのコード、下はC#のコードである(マウスカーソルと構造ビジュアライザーが上下同時に表示されているのは画像合成)。
その他、純正UWP開発では必要な各種サイズのタイル画像を自動生成する機能など、細かな改良が加えられている。XamarinできちんとIntelliSenseが利くようになったのも、うれしいところだ。
純正UWP開発に関する記事
6. クロスプラットフォーム開発
ゲーム開発なら前述したようにUnity/Unreal Engine/Cocos2Dという3つのクロスプラットフォーム開発環境がサポートされている。また、クラウド開発のところで紹介したASP.NET CoreもWindows/Linux/macOSで動作するので、クロスプラットフォーム開発環境だといえる。そして、一般的なアプリのためには、CordovaとXamarinが用意されている。
CordovaはJavaScriptで開発する。Webアプリを移植する、あるいはWebアプリに慣れている開発者が開発するのに向いている。
XamarinはC#で開発する。UIの作り方には2通りあって、プラットフォームごとにそれぞれの流儀で行う方法と、XAMLで定義するXamarin.Formsという方法だ。
CordovaとXamarinは、iOS用とAndroid用のアプリが作れるためかVS 2017のインストーラー上では「モバイル開発」となっているが、UWPアプリも作れるのでWindows 10のデスクトップアプリ開発用でもある(次の画像)。業務アプリでも最近ではスマートフォンを含めたシステム開発が増えてきており、そのような用途にはCordovaやXamarinはぴったりだ。
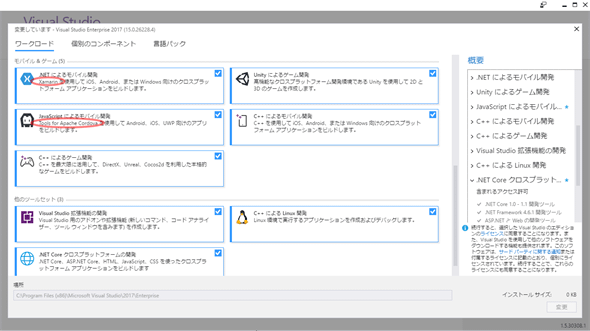
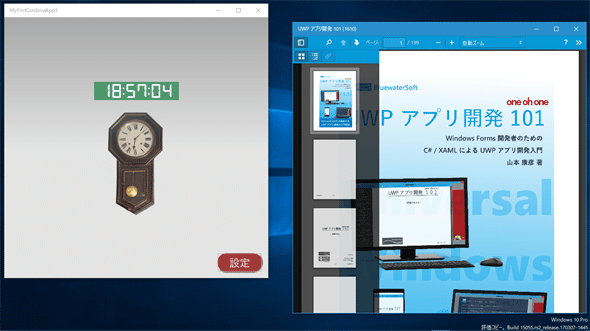
 CordovaとXamarin
CordovaとXamarin下: VS 2017のインストーラーでは、CordovaとXamarinは「モバイル開発」という分類になっている(Enterpriseエディションの画面)。
下: 実際には、iOS/Androidだけでなく、Windows 10のデスクトップでも動作する。画面左のアプリはCordova、右のアプリはXamarin.Formsで作ったものだ。
なお、左のCordovaアプリは、下記の「連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発」第3回においてVS 2015で制作したものを、VS 2017に移植したものである(プロジェクトをVS 2017で開いてコンバートを試したがUWPデスクトップ用にはうまくビルドできなかったので、VS 2017でCordovaのプロジェクトを作ってからソースコードを移植した)。ちなみに、VS 2015のCordovaではデスクトップ用として既定でWindows 8.1用ストアアプリがビルドされたのだが、VS 2017ではデスクトップ用にもUWPアプリが最初からビルドされるようになっている(その代わり、Windows 8.x/Windows Phone 8.x用のストアアプリは作成できなくなった)。また、右のXamarin.Formsアプリは内蔵しているPDFを表示するもので、Windowsストアで公開している。公開版はVS 2015で制作しているが、この画像のものはプロジェクトをVS 2017に読み込んでリビルドした。
CordovaとXamarinに関する記事
- Dev Basics/Keyword:Apache Cordova
- 連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発
- Dev Basics/Keyword:Xamarin
- 特集:クロスプラットフォーム開発新時代:Visual Studio+Xamarin.Forms+Xuniでクロスプラットフォーム開発
- 特集:Xamarin.Formsを知る
- 特集:Visual StudioとXamarinで始めるiOS/Android/UWPアプリ開発:第1回:Xamarinでアプリを作ろう/第2回:Xamarin.FormsとネイティブUI/第3回:Xamarinにおけるコードの共通化とプラットフォーム固有のコードの記述
7. まとめ
「まとめ」といってまとめきれないほど、Visual Studio 2017で作れるものは多岐にわたる。「Visual StudioはWindows用のプログラムを作るための開発環境」だけでなくなっていることは、ご覧になっていただけたかと思う。さまざまなプラットフォーム/OS上で動作する、さまざまな種類のアプリを開発するためのツール。それがVS 2017の実態といってもよいだろう。
さらに本稿では触れなかったが、Mac上で動く「Visual Studio for Mac」も始動している(本稿執筆時点ではプレビュー版)。あるいは、そもそもがクロスプラットフォームで動作するコードエディタのVisual Studio Codeもある。ファミリーとしてのVisual Studioは、「クロスプラットフォームなアプリを開発するためのクロスプラットフォームな開発環境」となりつつある。こうした点も考えると、VSとはまさに「あらゆる開発者に向けた、あらゆる種類のアプリを、あらゆるプラットフォームで」開発するためのツールとなりつつあるということだ。
Copyright© Digital Advantage Corp. All Rights Reserved.