PHPプログラミングも快適に! VS Codeの二大拡張機能:Visual Studio Code+PHPの可能性を探る(3/3 ページ)
PHPコードのデバッグ
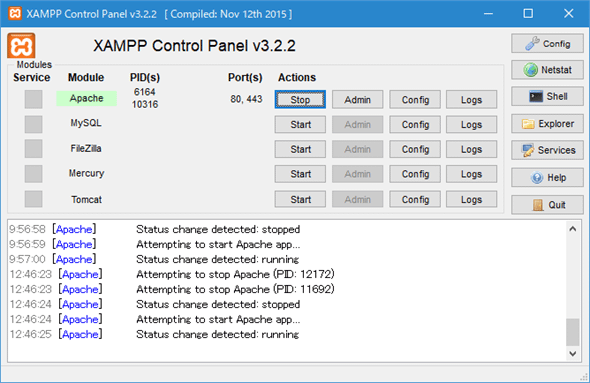
では、このコードを実行してみよう。といっても、今回はXAMPPを利用して、そのインストールフォルダ内(C:\xampp\htdocs\vscodephp_01)にファイルを配置しているので、XAMPPのコントロールパネルでApacheを起動していれば、そのままアプリが実行される。
が、ここでは先ほどインストールしたPHP Debug拡張機能を使って、このコードをデバッグしてみよう。そのためには、VS Codeのアクティビティーバー(ウィンドウ左端の領域)で[デバッグ]アイコンをクリックする。これにより、その横の「サイドバー」と呼ばれる領域に[デバッグ]ビューが表示される。なお、VS CodeのGUI構成や基本操作については「Visual Studio Codeの使い方、基本の『キ』」を参照されたい。
[デバッグ]ビューにある歯車アイコンをクリックすると(あるいは歯車アイコンの左隣のドロップダウンから[構成の追加]を選択すると)、VS Codeでアプリをデバッグするために必要となる構成ファイル(launch.json)を作成するためのダイアログが表示されるので、ここでは[PHP]を選択する。
PHPに限らず、VS Codeで何らかの言語で書かれたアプリをデバッグするには「歯車アイコンをクリックする→言語を選択する→launch.jsonファイルが作成される→必要に応じて編集する」といった流れになる。
ここで作成されるlaunch.jsonファイルの内容は次のようになっている(コメントは削除した)。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
ここでは2つの「デバッグ構成」が記述されている。1つ目は、Xdebugを利用して、Webアプリとしてデバッグするための構成だ。2つ目は、現在開いているPHPコードをそのまま起動してデバッグを行うための構成となる。これらの構成のname項目に記述されたものが「構成名」として、歯車アイコンの左隣のドロップダウンの表示されるようになる。type項目は、PHPの場合、「php」に決め打ちだ。request項目は通常、新規にプログラムを起動するか(launch)、既に実行されているプログラムにアタッチするか(attach)を指定するが、ここでは「launch」に決め打ちとなる。port項目はデバッグで使用するポートを指定するもの。2つ目の構成にあるprogram項目の値となっている「${file}」は現在開いているファイルを意味する。cwd項目は、デバッグ実行時のカレントディレクトリを指定する。
ここではWebアプリとして動作しているコードをデバッグしたいので、launch.jsonファイルを作成して、ドロップダウンから[Listen for XDebug]を選択しよう。
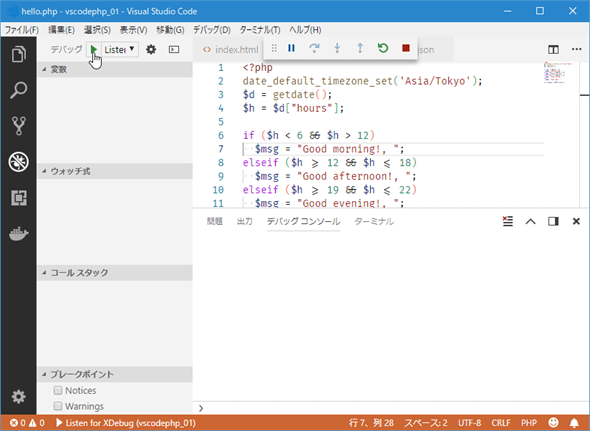
最後に緑色の三角形のボタン([デバッグの開始]ボタン)をクリックすると、デバッグ実行が開始される。
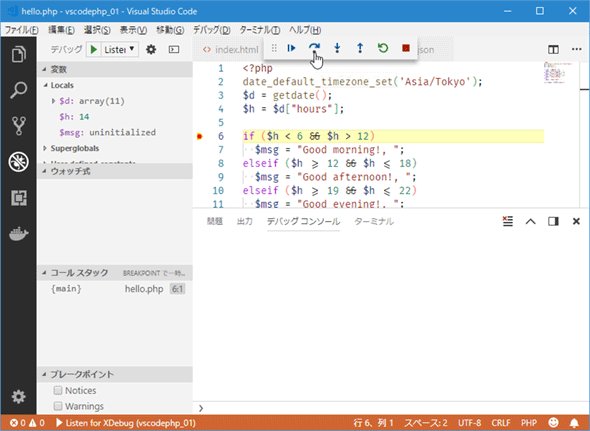
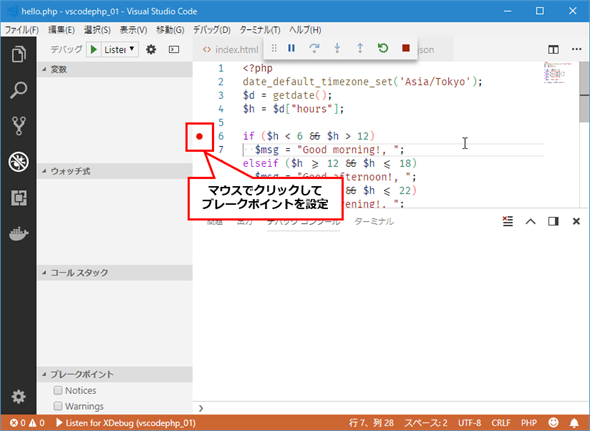
if文の先頭にブレークポイントを設定しておこう。
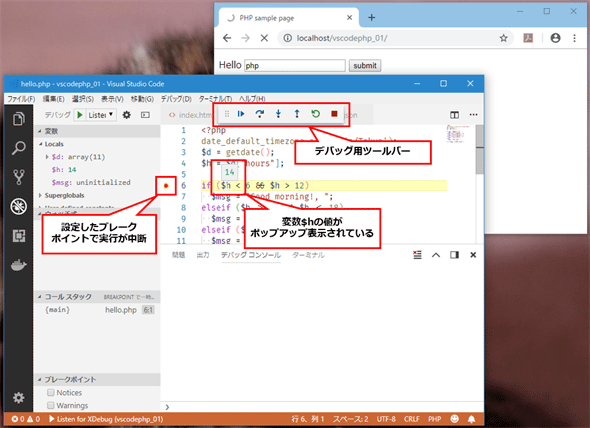
この状態で、「localhost/vscodephp_01/」にアクセスし、何か適当な文字を入力して[Submit]ボタンをクリックすると、実行が中断され、VS Codeに制御が移る。
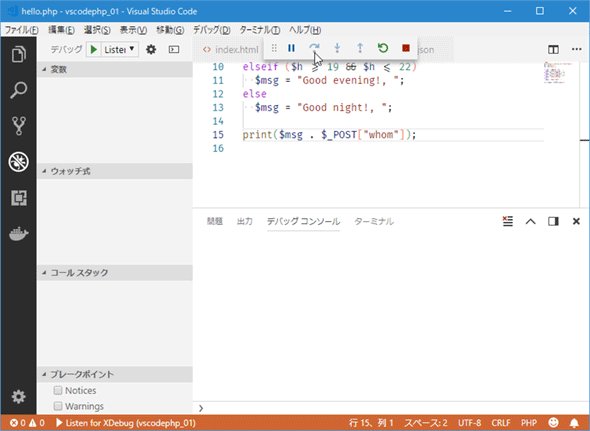
VS Codeのエディタでは「$h」にマウスカーソルを位置させている。そのため、その値である「14」がポップアップしている。また、後ろのブラウザのタブに注目すると、ページのロード中であることを意味する円が表示されていることも分かる。
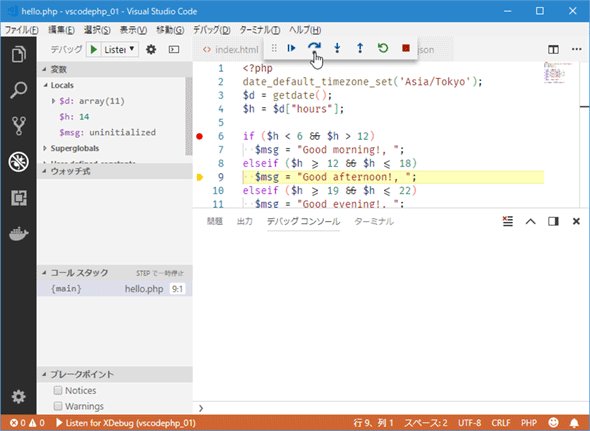
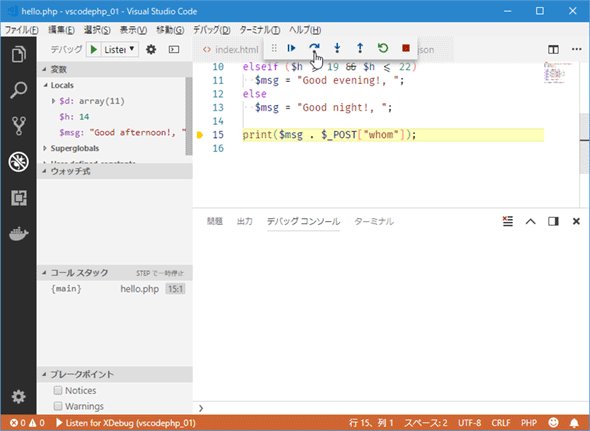
VS Codeのウィンドウ上部に表示された小さなツールバーでは、プログラムの実行を継続したり、ステップ実行したりできる。以下のGIFアニメはステップ実行を何度か行ったところだ。
ここではステップ実行だけを紹介したが、[デバッグ]ビューにある[変数]や[ウォッチ式]などのペーンを使ったり、ブレークポイントに対してもさまざまな設定を行ったりすることで、PHPコードのデバッグがとても簡単に行えるようになる。
今回は、VS CodeでPHPアプリを開発する上で必須といえる2つの拡張機能のインストールと、簡単なアプリを例としてデバッグ実行を実際に行う手順を見た。次回以降では、VS Codeを使ったPHPアプリ開発をより便利にしてくれるツールの紹介や、もっと複雑なアプリの開発でVS Codeがどう役立つのかといったところを見ていく予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.


![アクティビティーバーの[デバッグ]アイコンをクリックして、[デバッグ]ビューを表示](https://image.itmedia.co.jp/ait/articles/1809/11/dt-08.gif)

![[PHP]を選択](https://image.itmedia.co.jp/ait/articles/1809/11/dt-10.gif)
![[Listen for XDebug]を選択](https://image.itmedia.co.jp/ait/articles/1809/11/dt-11.gif) [Listen for XDebug]を選択
[Listen for XDebug]を選択

![何か文字を入力して[submit]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1809/11/dt-14.gif)