Google Colabで知られていないが有用な機能7選:Google Colaboratory入門
Colabをもっと便利に活用するためのTips(インタラクティブ・テーブル、実行履歴、コードによるファイル表示、絵文字&LaTex文字の入力サポート、コマンドパレット、GitHub用リンク付きバッジ生成、Colab新バージョンのリリースノート閲覧など)を紹介する。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
本稿ではGoogle Colaboratory(以下、Colab)に搭載されている機能の中で、あまり知られていないと思われるものを厳選して、スクリーンキャプチャ中心で紹介する。以前に「Google ColabユーザーのためのTipsトップ10」という記事を公開しているが、本稿はその第2弾という位置付けになる。
※本稿を執筆するに当たって、公式YouTube動画「Google Colab features you may have missed(見逃しがちなGoogle Colabの機能)」と公式Twitterアカウント「@GoogleColab」の内容を参考にした。
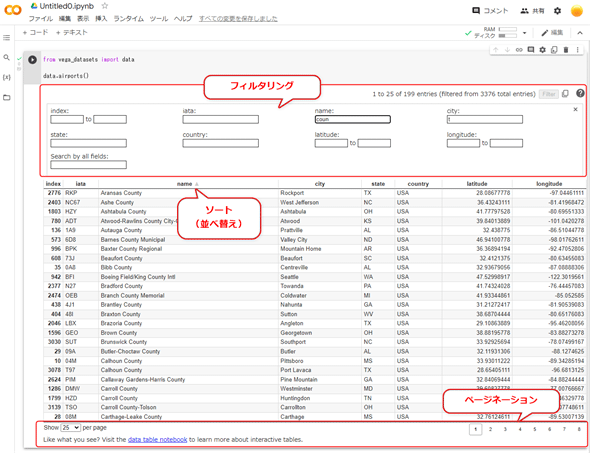
1. インタラクティブ・テーブル(Interactive Table)による表データ探索
Pythonデータ分析ライブラリー「pandas」のデータフレーム(DataFrame)を使って表データを扱う場合、ColabやJupyterではpandasの表データをきれいに表示できる。ところで、Colabではより高度にデータ探索を行うための機能としてInteractive Table(インタラクティブ・テーブル)も用意されているのをご存じだろうか。
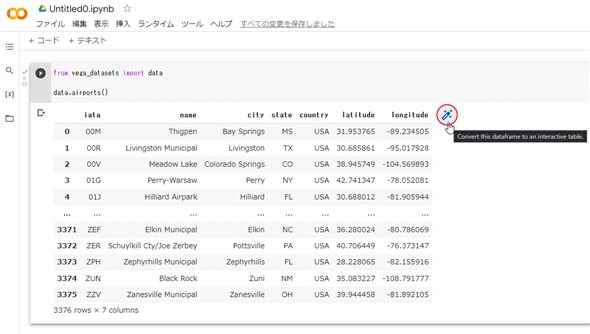
この機能を使うには、通常通りにpandasのデータフレームを出力すればよい。例えばリスト1は、空港データのデータフレームを取得して出力しているコードである。
from vega_datasets import data
df = data.airports()
df
すると、表データの右上に[Convert this dataframe to an interactive table.(このデータフレームをインタラクティブ・テーブルに変換)]というアイコンが出るのでこれをクリックするだけである(図2)。
これにより、前掲の図1のように出力され、列の並び替えや、キーワードによるフィルタリング、ページネーション、CSV/JSON/Markdown形式で表データのコピーなどが行える。
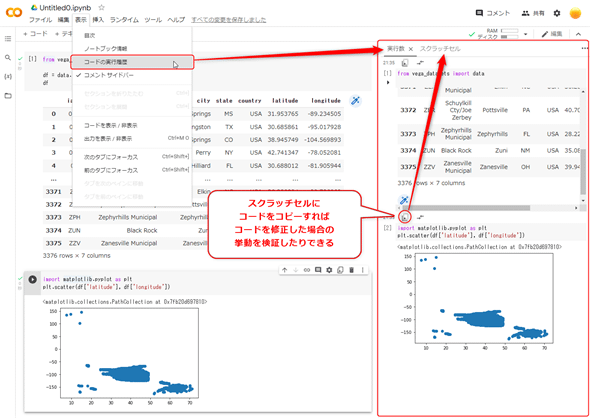
2. コードの実行履歴(Execution History)
Colabのメニューバーから[表示]−[コードの実行履歴]を実行すると、右ペインの[実行数]にこれまでに実行してきたコードとその結果が一覧表示される。なお、ランタイムを再起動すると、履歴はクリアされる。
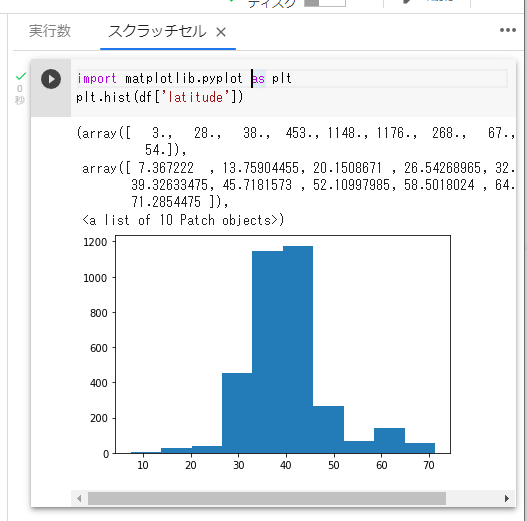
「少し前に実行したコードを修正してしまったけど、どんなコードと結果だったかな?」と思ったときに再確認するのに便利だろう。「そのコードをもうちょっと修正したら、どういう結果になるかな?」と思ったときには、各コードの左方にある[スクラッチセルにコピー]ボタンをクリックするとよい。これにより、図4のようにスクラッチセル(=その場で簡易的にコードを実行できるセル)にコピーされるので、そこでコードを少し修正して挙動の違いを検証したりできる。
3. コードによるファイル表示
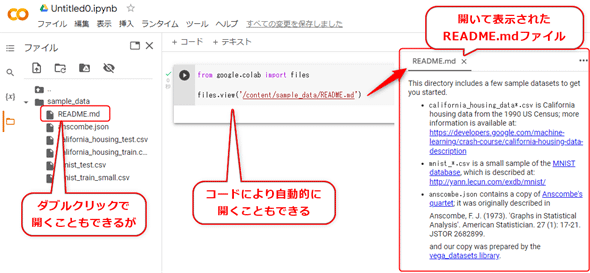
Colabの左ペインの[ファイル]タブで目的のファイルをダブルクリックすると開いて表示することができる。そうではなく、「コードによる何らかの処理結果などで自動生成したファイルを自動的に開きたい」というニーズもあるのではないだろうか。これも可能である。具体的には、リスト2のようなコードをコードセルに書くだけである。
from google.colab import files
files.view('/content/sample_data/README.md')
4. 絵文字やLaTeX文字の入力サポート
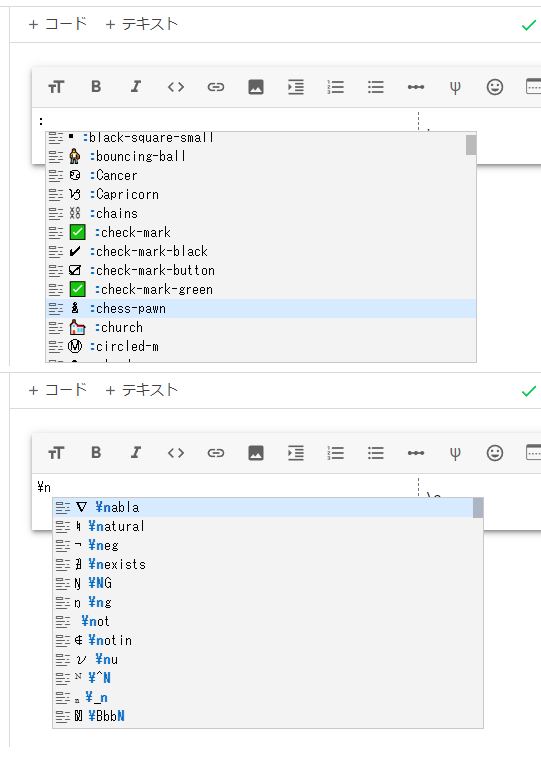
Colabのテキストセルでは、「:」で絵文字が、「\」でLaTeX文字(本稿ではLaTeXコマンドで指定した数学記号などの特殊文字を指す)が簡単に入力できるようになっている。機械学習では数学を使うことがよくあるので、数式以外の地の文でも数学記号を使いたい場面がよくある。そんなときにLaTeX文字の入力サポートは役立つ。
なお、上記の説明は通常のMarkdownテキストの中に「文字」を挿入する場合の話である。別の方法として、$$〜$$(ブロックで記述)や$〜$(インラインで記述)によるLaTeXの「数式」を書くこともでき、この場合も図5と同じように入力候補のリストが表示される。
5. コマンドパレット(Command Palette)
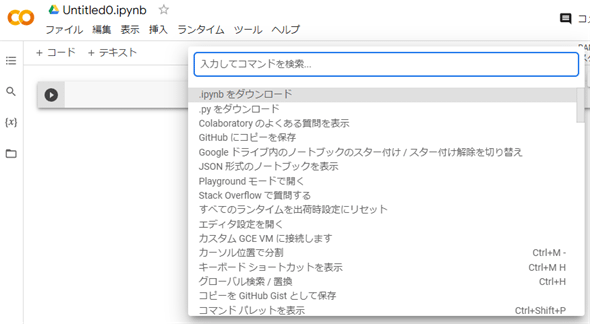
Visual Studio Codeを使っていると、コマンドパレットは必ず使う機能であるが、Colabにも任意の機能に素早くアクセスするためにコマンドパレットが用意されている(とはいえ、筆者はColabのコマンドパレットはほとんど使っていないが……)。具体的には、メニューバーから[ツール]−[コマンドパレット]を実行すると表示される。ショートカットキーも用意されており、WindowsであればVisual Studio Codeと同様に[Ctrl]+[Shift]+[P]キー(macOSでは[Command]+[Shift]+[P]キー)でコマンドパレットが表示される。
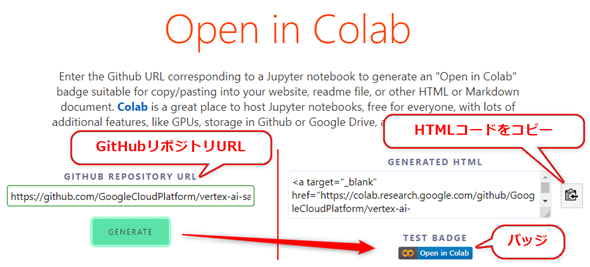
6. GitHub用のリンク付きバッジの生成
これはColab自体の機能ではないが、GitHub上にアップロードされたJupyterノートブック(Colabノートブックを含む)をColabで開くためのリンクを付与したバッジボタンを作成できる機能である(※公式Twitterアカウントがアナウンスしていたので恐らく公式ツール)。具体的には、下記のリンク先を参照してほしい。
図8のようにGitHubリポジトリー上のURLを指定して[GENERATE(生成)]ボタンをクリックするだけである。[Open in Colab]バッジボタンのHTMLコードが生成されるので、それをコピーして任意のサイトやノートブック内などで使えばよい。
ちなみに、Colabのメニューバーから[ファイル]−[GitHubにコピーを保存]を実行すると、図9のようなダイアログが表示され、簡単にGitHubリポジトリー上にノートブックを保存できる。この際、[Colaboratoryへのリンクを含める]にチェックを入れておくと、そのノートブック上に同様の[Open in Colab]バッジボタンが自動的に生成される。
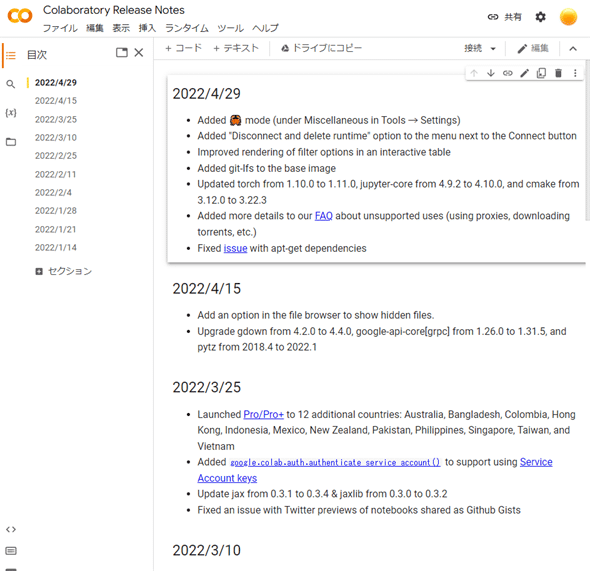
7. Colab新バージョンのリリースノート閲覧
Colabは毎週のようにアップデートされている。よって、何かしら挙動が変わったと感じたときには「どのような変更があったのか」を確認したくなるだろう。これも簡単にできるようになっている。具体的には、Colabのメニューバーから[ヘルプ]−[リリースノートを表示]を実行するだけである。
例えば2022/3/25の欄には「Update jax from 0.3.1 to 0.3.4 & jaxlib from 0.3.0 to 0.3.2」などと記載されており、JAXのバージョンがアップデートされていることなどが確認できる。
以上、あまり知られていないと思われるColab機能を7個ほどピックアップした。本稿が実活用で役立つとうれしい。
Copyright© Digital Advantage Corp. All Rights Reserved.




 図4 スクラッチセルにコピーされたコードを微修正して実行したところ
図4 スクラッチセルにコピーされたコードを微修正して実行したところ
 図6 「:」で絵文字、「\」でLaTeX文字を入力しているところ
図6 「:」で絵文字、「\」でLaTeX文字を入力しているところ

![図9 [GitHubにコピー]ダイアログ](https://image.itmedia.co.jp/ait/articles/2205/16/di-09.gif)