.NETとC#でWebAssembly――「Blazor WebAssembly」を体験する:いろんな言語で試す、WebAssembly入門(3)(1/2 ページ)
第3回では、.NETにおけるWebAssemblyアプリケーション開発のためのフレームワークである、Blazor WebAssemblyを紹介します。フロントエンド開発専用となりますが、C#を使うことができるので、.NETに慣れ親しんでいる開発者には有効な選択肢でしょう。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
本連載のサンプルコードをGitHubで公開しています。こちらからダウンロードしてみてください。
Blazor Webassemblyとは?
Blazor Webassemblyとは、.NETにおけるWebAssemblyアプリケーション開発のためのフレームワークです。.NETは、Microsoftが提供する、アプリケーション開発と実行のためのプラットフォームで、デスクトップ、モバイルなど、多岐にわたるアプリケーションに対応しています。その一つがWebアプリケーションのためのASP.NET Coreであり、Blazor Webassemblyはさらにそのサブフレームワークの一つです。初リリースが2018年と、比較的新しい存在です。
C#でクライアントサイドを開発する
Blazor WebAssemblyを一言で表すと、C#でWebAssemblyアプリケーションを開発できるフレームワークです。フレームワークなので、Webページを構成する基本的な機能はすでに用意されており、開発者はそれを使ってUIやロジックを簡単に構築できます。
C#のコードをブラウザ上で高速に実行するという範囲にとどまらず、Webページ全体をWebAssemblyアプリケーションとして開発できるということが、最大の特徴でしょう。このため、他のプログラミング言語のようにJavaScriptとの連携が必要であるとか、そういったことを考慮する必要はなく、Blazor WebAssemblyだけでクライアントサイドの開発を完結させることができます。
.NETはマルチプラットフォーム対応で、WindowsをはじめとしてmacOS、Linuxで利用可能です。最新版は、2022年11月にリリースされた.NET 7で、本稿ではこれを使用します。Blazor WebAssemblyでは、プログラミング言語としてC#とF#がサポートされますが、本稿ではC#による開発を取り上げます。
Blazor WebAssemblyはC#でクライアントサイドを実装できることから、サーバサイドをC#で開発してきた開発者がクライアントサイドの開発にも入りやすい、といったメリットがあります。また、.NETの備える豊富なライブラリ資産をクライアントサイドにおいても利用できることもメリットといえるでしょう。
Blazor WebAssemblyの動作モデル
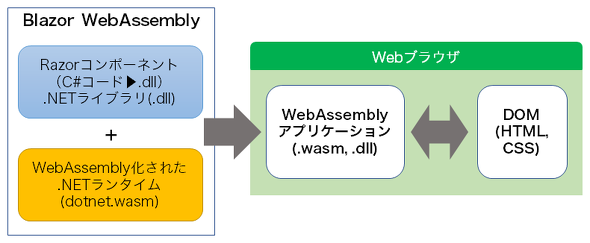
Blazor WebAssemblyの動作モデルを図1に示します。
Blazor WebAssemblyでは、Razorという技術に基いたクライアントサイドのためのコードをコンパイルし、WebAssembly化されたランタイムを用いてWebブラウザ上で実行します。JavaScriptで記述するのが一般的なDOM操作などのコードを、C#で記述できます。このとき、.NETのライブラリもランタイム上で実行できるので、.NETの備える高度な機能を利用しつつ、アプリケーション全体を高速化できます。
クライアントサイドでスタンドアロンで動作するWebアプリケーションを開発することもできますし、外部のWebサービスを呼び出して利用するといったアプリケーションの開発も可能です。Blazor WebAssemblyはクライアントサイドのみの実装なので、極論すればサーバサイドの実装は「なし」も含めて何でもよいということになります。このような自由さに加えて、同じくASP.NET CoreのサブフレームワークであるASP.NET Web APIなどとの親和性は高いので、そのメリットも享受できます。
ただ、アプリケーションの動作には多くのランタイムが必要で(本稿のサンプルでトータル200個ほど、トータルで9MB強)、そのサイズは決して小さいものではないので、サーバからの読み込みに時間がかかるというデメリットもあります。しかし、キャッシュが働くので必ずしも大きなデメリットとはならないでしょう。
開発のための環境を準備する
Blazor WebAssemblyを使うために、幾つかのソフトウェアを準備しておきましょう。本連載で共通で使用するコードエディタ「Visual Studio Code」(以降、VSCode)と、ビルドと実行の環境として.NET 7を、それぞれインストールしておきます。.NET 7は、プラットフォームにかかわらず、下記ページからインストーラをダウンロードできます。
Download .NET (Linux, macOS, and Windows)
プロジェクトの作成と実行
Copyright © ITmedia, Inc. All Rights Reserved.