師走を乗り切れ! 超速イケてる年賀状素材作り:一撃デザインの種明かし(9)(7/7 ページ)
演出が大事だ! 凝った背景を作る
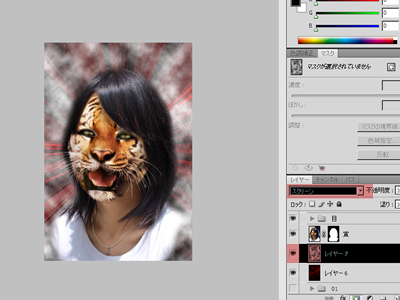
背景を抜くためには、体の内側を、先ほど説明した[なげなわツール]+[ぼかし]で囲んだ後に、[マスク]を掛けます。
【12】効果線のような背景を作る
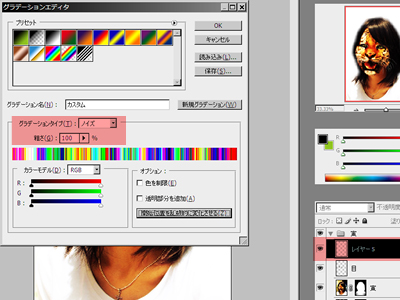
新しくレイヤを作ったら、グラデーションエディタを開き、[グラデーションタイプ]を「ノイズ」に、[粗さ]を100%にします。
[円錐形グラデーション]を選択して、グラデーションを引きます。
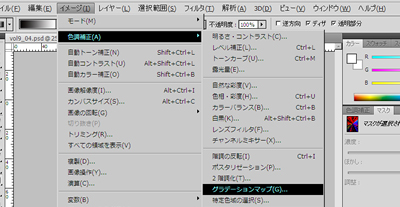
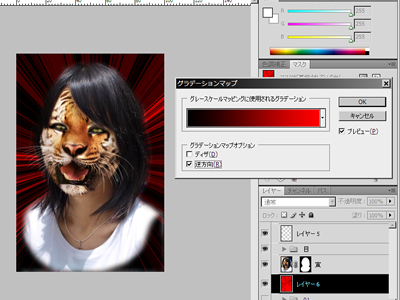
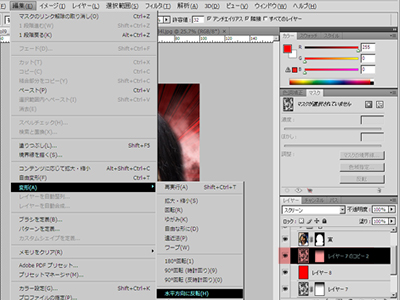
[イメージ]→[色調補正]→[グラデーションマップ]を選択して、赤と黒のグラデーションを作ります。すると、先ほど作ったグラデーションのレイヤが赤と黒で構成されます。
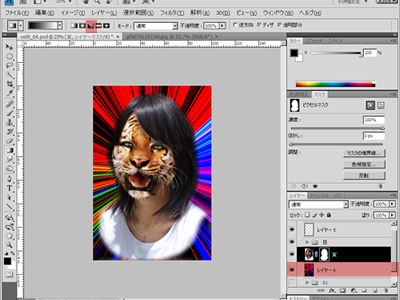
【13】燃えたぎる熱気の表現を作る
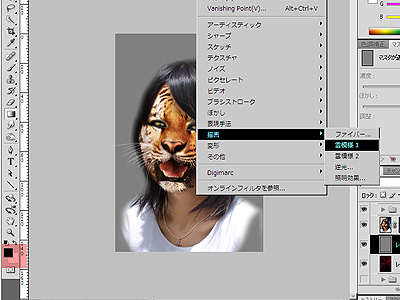
熱気の表現の背景を作ります。まず、[描画色]が黒、[背景色]が白に設定されているか確認してから、[フィルタ]→[描画]→[雲模様1]を適応してください。
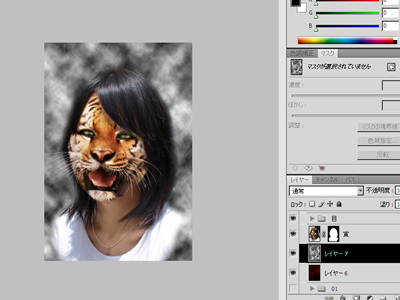
先ほど作ったレイヤを[スクリーン]にしてください。湯気のような表現ができました。
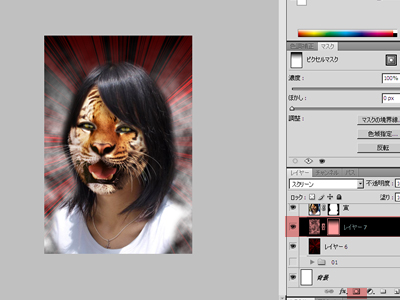
体から熱気を出しているような表現にしたいので、ベクトルマスクを追加し、寅マスクのレイヤを選択して、白黒のグラデーションを縦に引きます。
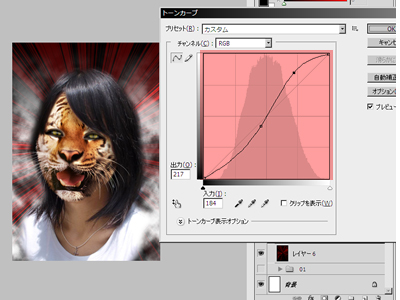
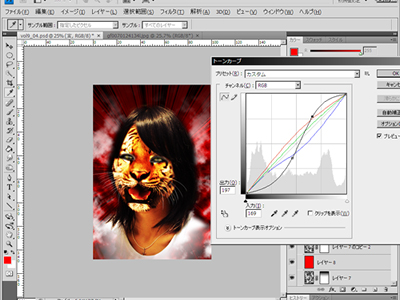
さらに熱気の調整です。レイヤを選択して、[イメージ]→[色調補正]→[トーンカーブ]で調整します。
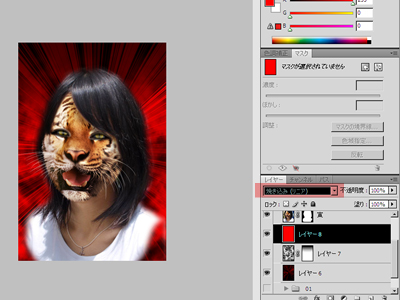
先ほどの熱気のレイヤの上に、赤いレイヤを作り、[焼き込み(リニア)]を適応します。
赤いレイヤの上に、先ほど作った熱気のレイヤを複製し、[編集]→[変形]→[水平方向に反転]を適応します。
【14】これで最後! ツメろフィニッシュ!
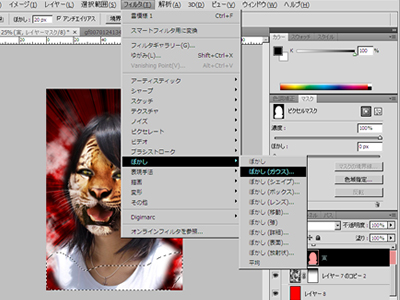
胸の部分を背景になじませます。先ほど説明した[なげなわツール]+[ぼかし]で選択した後、寅マスクのレイヤを選択して、[フィルター]→[ぼかし]→[ぼかし(ガウス)]で[マスク]の範囲をぼかします。
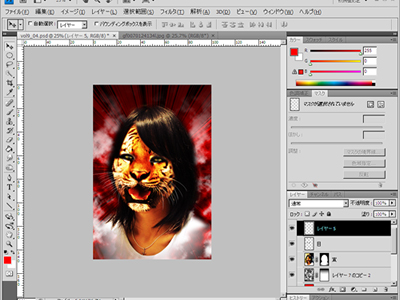
最後に、[レイヤー]→[表示レイヤーの統合]で統合した後に、[イメージ]→[色調補正]→[トーンカーブ]などで全体のバランスを整えます。
お疲れさまでした! これで、完成です!
来年も、面白いデザインハックを
さて、今年最後の連載となりました「一撃デザインの種明かし」。来年も面白いデザインハックを紹介していきたいと思いますので、よろしくお願いいたします!
@IT関連記事
D89 デザインTips - デザインのハウツーテクニック集
デザイン初級者でも分かるデザインツール基礎/応用Tips(ハウツー・小技・テクニック)集です。[写真加工/フォトレタッチ編][イラスト/ドロー編][アニメーション編]など、随時公開していきます
デザインハック < リッチクライアント
デザイナだからこそ作れるUXに企業が注目している
D89クリップ(14) Illustratorのプロダクトマネージャに聞く、Illustrator CS4の面白い機能やFlash Catalyst、デザインの未来。Fireworksがあれば、Illustratorは要らない?
デザインハック < リッチクライアント 2009/12/21
クリエイターであるためにFlash待ち受けを出し続ける
D89クリップ(9) トイレメーカーのサラリーマンはいかにしてFlashアニメ作家になったのか? クリエイターになる1つの方法を聞くとともにFlash待ち受けの簡単な作り方を教えよう
デザインハック < リッチクライアント 2009/6/5
Webにおけるグラフィック表現手段としてのFlash
D89クリップ(6) デザイナ川上俊氏のセッションから、FlashとAIRのツールとしての原点とプラットフォームとしての可能性を考える
デザインハック < リッチクライアント 2009/3/3
著者プロフィール
林 真由美 (はやし まゆみ)
Webサービスをはじめ、プロダクト、書籍、モバイルなどさまざまな同社制作物のデザインを手掛ける。これまでに手掛けたWebサービスのデザインは 100を超える。現在は、新規事業を担当するラボチームBM11(ブッコミイレブン)に所属。チームとして年間100近くのサービスリリースにトライ中。アイデアのオンラインショップ「元気玉」や、面白法人カヤックのアイデアポータルサイト「アイデアの泉」のディレクションも務める。カヤック社員全員分の漫画名刺づくりも担当する。
- いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
- クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント
- スマートフォンアプリデザインに役立つ 基礎のまとめ!
- デザイナは要注目! 明日から語れるHTML5&CSS3
- 誰でも作れる! “崩れない”HTMLメルマガ作成術
- 新人Webデザイナに贈る! 美人/タレント素材の創り方
- 売れるiPad/iPhoneアプリのためのデザイン必須知識
- 師走を乗り切れ! 超速イケてる年賀状素材作り
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
- アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ
- いまからでも遅くない! ケータイデザインの基礎固め
- 最旬!世界の制作会社コーポレートサイト徹底比較!
- 常識破りの携帯Flashアニメーション術
- モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法
- ケータイFlashでさくさく動く Illustratorデータの作り方
- 一撃必笑! 名物『漫画名刺』の作り方!
Copyright © ITmedia, Inc. All Rights Reserved.