スマホとWebSocketで連携するテレビ用SPA(Single-Page Application)の作り方:Chromecastアプリ開発入門(2)(2/5 ページ)
Custom Receiver型のメディアストリーミングアプリの開発
それでは、具体的にメディアストリーミングアプリ(Custom Receiver)の開発について解説したいと思います。
メディアストリーミングアプリの基本
メディアの操作などは、video要素として定義されたMediaElement、MediaManagerとCastReceiverManagerのイベントをオーバーライドして処理を追加していきます。まずはMediaElement、MediaManager、CastReceiverManagerを初期化します(コード1)。
<html>
<head>
<!-- (1)Google Cast Receiver SDKの設定 -->
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/receiver/2.0.0/cast_receiver.js"></script>
</head>
<body>
<video id='vid' />
<script type="text/javascript">
window.onload = function() {
//(2)デバッグレベルの設定
cast.receiver.logger.setLevelValue(cast.receiver.LoggerLevel.DEBUG);
//(3)VideoタグのElementオブジェクトを取得
window.mediaElement = document.getElementById('vid');
//(4)Videoタグを指定してメディアマネージャを作成
window.mediaManager = new cast.receiver.MediaManager(window.mediaElement);
//(5)レシーバーマネージャのスタート
window.castReceiverManager = cast.receiver.CastReceiverManager.getInstance();
castReceiverManager.start();
};
</script>
</body>
</html>
以下、コード1について詳細に説明します。
(1)Google Cast Receiver SDKの参照を設定
必ずこのURLを指定する必要があります。バグフィックスや新機能のアップデートが行われた場合、セルフホストしていると内容が反映されません。
(2)デバッグレベルの設定
Cast receiver libraryのデフォルトではデバッグが無効となっています。リモートデバッグを可能にするには、ログレベルをデバッグに設定する必要があります。開発時にはリモートデバッグを有効に設定し、アプリケーションリリース時に無効に設定するとよいでしょう。
(4)MediaManagerの作成
メディアストリームを流したいvideo要素を引数にMediaManagerの作成を行います。
(5)ReceiverManagerの開始
メディアストリームを流したいvideo要素を引数にMediaManagerを作成し、レシーバーマネージャを開始します。
HTML5のVideo APIを使ってメディアを操作する
HTML5のvideo要素には、メディアを操作するAPI、イベントとプロパティが用意されています。これらを使用して、JavaScriptからメディアの操作・状態の取得を行います。
コラム「HTML5のvideo要素について詳細に知りたい方は」
W3Cにデモページ「HTML5 Video」がありますので、そこでどのような操作時にどのようなイベントが発生し、プロパティがどのように変化するか確認できます。
また、video要素のイベントについての解説は「Media events - Web developer guide | MDN」に記述されているので参考にしてください。
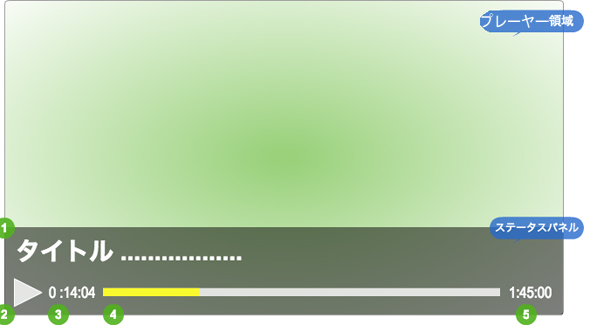
一般的なメディアプレーヤーでは、メディア再生時にメタ情報と再生状態を表示するかと思います。ここでは例として、図3のようなメディアプレーヤーに対して代表的なイベントに応じてプレーヤーの表示を変更する処理を実装してみます。
- プレーヤー領域:video要素を画面全体に表示
- ステータスパネル
- タイトルを表示
- 再生/一時停止状態を表示
- 再生時間を表示
- プログレスバー:メディア再生の進捗率を表示
- コンテンツ時間を表示
■イベント処理の仕様
図3のサンプルアプリケーションに対する、イベント処理の仕様は以下の通りです。
- 再生の開始前(メディアの読み込み開始時)に【1】タイトルを更新
- 再生が開始したら【2】再生/一時停止状態を再生状態に、【3】再生時間/【4】プログレスバー/【5】コンテンツ時間を更新
- 再生の開始後一定時間後にステータスパネルを隠す
- 再生中は、【3】再生時間と【4】プログレスバーを更新し続ける
- 再生が一時停止したらステータスパネルを表示し、【2】再生/一時停止状態を一時停止状態に変更
- 再生が再開したら1.へ戻る
■イベント処理の設定
前述のイベント処理仕様の通りに設定していきましょう。イベント処理は、MediaElementに対してaddEventListenerを使ってイベントハンドラーを登録することで設定できます(コード2)。ここではイベント処理の設定についてのみ解説し、再生時間や進捗率などの取得方法については後述します。
<body>
<!-- プレーヤー-->
<video id='vid' />
<!-- ステータスパネル -->
<div id="mediaStatus">
<div id="mediaTitle"></div>
<div id="mediaControl">
<div id="play"></div>
<div id="pause"></div>
<div id="current">00:00:00</div>
<div id="duration">00:00:00</div>
<div id="progress"></div>
</div>
</div>
<script type="text/javascript">
window.onload = function() {
//(3)VideoタグのElementを取得
window.mediaElement = document.getElementById('vid');
// イベントリスナーを登録
// メディアの読み込み開始した
window.mediaElement.addEventListener('loadstart', function(e) {
console.debug('######### MEDIA ELEMENT LOAD START' + e);
//(3.1)ステータスパネルを表示しタイトルを更新する。……1.
window.mediaStatus.style.display = "block";
window.play.style.display = "block";
window.pause.style.display = "none";
window.mediaTitle.innerHTML = “タイトル....;
});
// メディアの再生が開始した
window.mediaElement.addEventListener('playing', function(e) {
console.debug('######### MEDIA ELEMENT PLAYING' + e);
//(3.2)ステータスパネルを一定時間後に隠す。……2.
window.setTimeout(function() {
window.mediaStatus.style.display = "none";
}, 5000);
});
// メディアの再生が一時停止した
window.mediaElement.addEventListener('pause', function(e) {
console.debug('######### MEDIA ELEMENT PAUSE' + e);
//(3.3)ステータスパネルを表示する。……5.
window.mediaStatus.style.display = "block";
});
// 一時停止した後、メディアの再生を再開した
window.mediaElement.addEventListener('play', function(e) {
console.debug('######### MEDIA ELEMENT PLAY' + e);
//(3.2)ステータスパネルを一定時間後に隠す。……2.
window.setTimeout(function() {
window.mediaStatus.style.display = "none";
}, 5000);
});
// メディアを読み込もうとしているが、予期しない理由で読み込めない
window.mediaElement.addEventListener('stalled', function(e) {
console.debug('######### MEDIA ELEMENT STALLED' + e);
// エラー処理
});
// メディアの読み込み中にエラーが発生した
window.mediaElement.addEventListener('error', function(e) {
console.debug('######### MEDIA ELEMENT ERROR ' + e);
// エラー処理
});
// メディアの再生位置が変更された
window.mediaElement.addEventListener('timeupdate', function() {
//console.debug('######### MEDIA ELEMENT TIMEUPDATE ' + e);
//(3.4)ステータスパネルの更新 ……4.
window.current.innerHTML = “[現在の再生時間]”;
window.progress.style.width = [進捗率]
});
// メディアの再生が完了した
window.mediaElement.addEventListener('ended', function(e) {
console.debug('######### MEDIA ELEMENT ENDED' + e);
// プレーヤー停止処理など
});
// メディアの再生が中断した
window.mediaElement.addEventListener('abort', function(e) {
console.debug('######### MEDIA ELEMENT ABORT ' + e);
// プレーヤー停止処理など
});
};
関連記事
 Windows OS/Androidの画面をChromecast経由でテレビに表示する
Windows OS/Androidの画面をChromecast経由でテレビに表示する
会議室のテレビにWindows OSの画面を映してプレゼンテーションしたい。でもケーブルをつなぐのはスマートではない。こんなとき、テレビにChromecastを接続し、Windows OSにGoogle Chromeをインストールすれば、画面をWi-Fi経由でテレビに表示できるようになる。 米グーグルがChromecastのSDKを公開
米グーグルがChromecastのSDKを公開
モバイル端末とTVの垣根を超えるChromecast用のSDKをGoogleが公開。Chromeの拡張機能とiOS向けのGoogle Cast SDKは即日提供を開始、Android版も数日中にリリース予定だという。 グーグルのプレスイベントで見るグーグル新時代の幕開け
グーグルのプレスイベントで見るグーグル新時代の幕開け
新型Nexus 7タブレットやAndroid 4.3、さらには新デバイスChromecastの発表から、グーグルの新世代戦略を読み解きます。 YouTube動画を家中のディスプレイで再生できたら
YouTube動画を家中のディスプレイで再生できたら
YouTubeビデオを、ブラウザからリビングのテレビやタブレットに飛ばせたら。HTML5のPlayコマンドをテレビに送信して再生する方法を紹介します Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
米グーグルが「Google I/O 2014」で発表した次期Android「Android L」「Android TV」「Android Auto」の開発者プレビュー、そして「Android Wear」の正式版。これらに対応したアプリを開発するには、どこを見ればいいのか。概要とともに簡単にまとめてみた。 第17回 iPhoneの画面をApple TVでテレビに表示する
第17回 iPhoneの画面をApple TVでテレビに表示する
iPhoneの画面をテレビに映してプレゼンしたい。こんなとき、会議室にApple TVを用意しておくと便利。たった3ステップでiPhoneの画面をテレビに映せるようになる。 Windows OSの画面をApple TV経由でテレビに表示する
Windows OSの画面をApple TV経由でテレビに表示する
会議室のテレビにWindows OSの画面を映してプレゼンテーションしたい。でもケーブルをつなげるのは少々スマートではない。こんなとき、テレビにApple TVを接続し、Windows OSに「AirParrot」をインストールすれば、画面をWi-Fi経由でテレビに表示できるようになる。 WebSocketでスマートテレビをリアル接続するぷらら
WebSocketでスマートテレビをリアル接続するぷらら
ひかりTV独自のスマートテレビリモコンの接続方法はWebSocketを用いた常時接続だ。その仕組みと開発意図を聞いた。 さまざまなデバイスがWebと結び付いていく
さまざまなデバイスがWebと結び付いていく
テレビやカーナビ、家電とWebが連携していく「Web of Things」。NHKなど、最前線の取り組みが語られたカンファレンスをレポートする テレビのスマート化とYouTubeのテレビ化
テレビのスマート化とYouTubeのテレビ化
YouTubeなどネットの攻勢に対し、何もしないと「テレビは死ぬ」。それは明らかだ。テレビ局がよいサービスを開発できるかどうかが要となる。 スマートテレビはチャンスだぞ
スマートテレビはチャンスだぞ
テレビもスマート、なんだと。アメリカからGoogle TVやApple TVがやってくる。米テレビ局の映像配信Huluも上陸している。もちろん、日本だって手を打っている- 今度こそテレビとWebの統合なるか:「Google TV」は従来のWebテレビと何が違うのか?
- 頭脳放談第120回:Google TVがVIA Technologiesも救う?
- WebとUIをつなぐトリックスター(2):テレビでYahoo!デバイスが変わればUIデザインも変わる
制作の要となるエンジニアとデザイナのチームワークのツボを探る連載。今回はヤフーのテレビ向けサービスのデザイン担当に話を聞いた
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 プレーヤー画面
図3 プレーヤー画面



