マテリアル、アクター、カメラ操作で分かるUnreal Engineの基本的な使い方:UnityユーザーのためのUnreal Engine入門(2)(2/2 ページ)
「ボックス」アクターをビューポート上に配置する
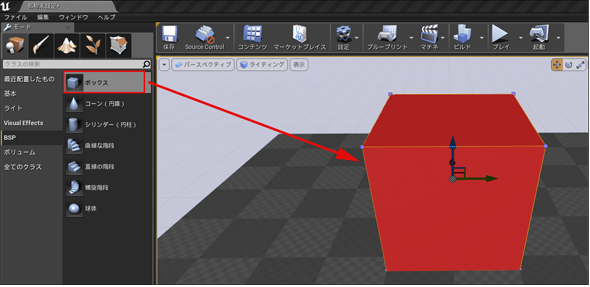
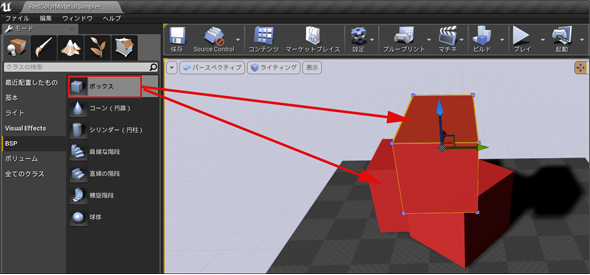
次に、「RedColor」のマテリアルを選択した状態で、モードパネルの「BSP」内の「ボックス」アクターをビューポート上に配置してみよう。
モードパネルの「BSP」内の「ボックス」アクターをビューポート上にドラッグ&ドロップする。すると赤系統色で塗りつぶされた「ボックス」アクターが表示される(図11)。
次に「ボックス」アクターが単に正面から見えているだけではつまらないので、角度を変えて表示させてみよう。
「ボックス」アクターの角度を変えて表示する
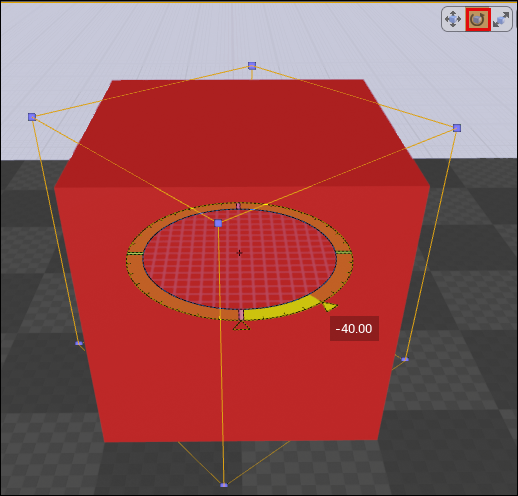
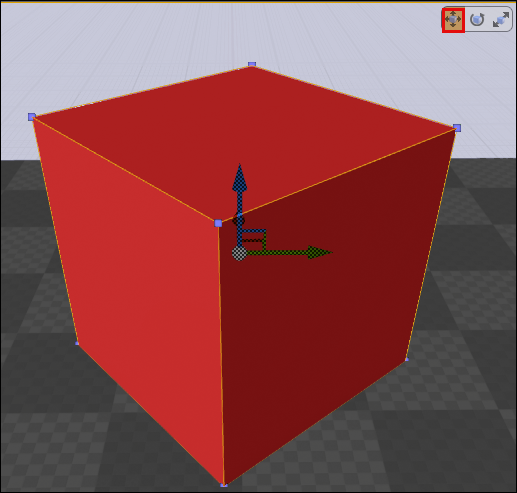
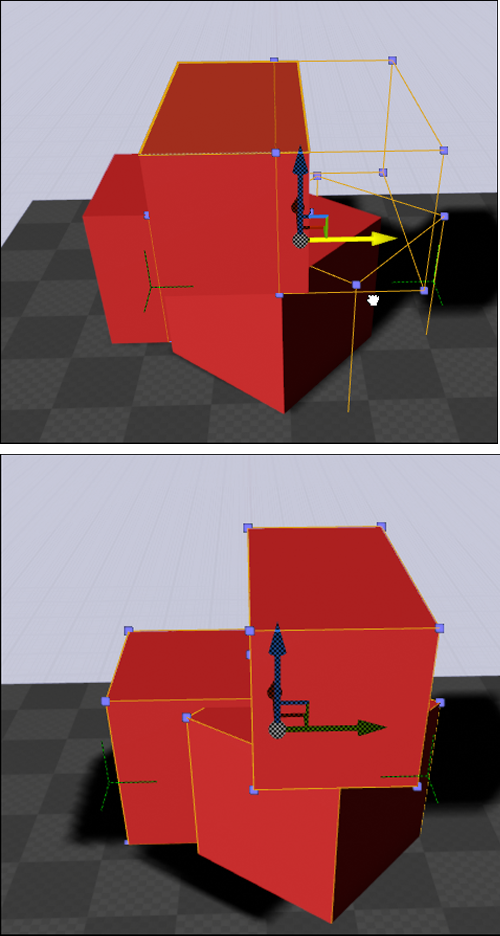
ビューボックスの上部にある図12の赤い四角で囲ったアイコン(回転ツール)をクリックする。すると3方向に円弧のような回転ツールが表示される。これで「ボックス」を回転させて図13のような表示にしてみよう。
「移動ツール」「回転ツール」「スケールツール」はUnityの「トランスフォームツール」に該当し、その機能もほとんど同じだ。
マウスのクリックによるドラッグ&ドロップで図14のような表示になる。その後図12の「移動ツール」を選択して、「回転ツール」は解除した。
「ボックス」アクターを保存し、複製して追加する
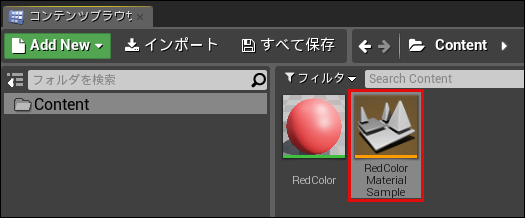
ここで、メニューから「保存」を行う。ファイル名を入力する画面が表示されるので、「RedColorMaterialSample」という名前で保存した。すると、コンテンツブラウザー内に、図15のように「RedColorMaterialSample」のアイコンが表示された。
コンテンツブラウザーの「RedColor」を選択した状態で、モードパネルの「BSP」から、さらに2個ほど「ボックス」アクターを追加してみよう(図16)。
このような処理はUnityで作成した記憶はないだろうか。そう、オブジェクトをPrefab化して、そのPrefab化したAssetを追加していくのと全く同じなのだ。
アクターのグループ化
ビューポート上に3個の「ボックス」アクターを配置したが、これらは1個1個独立しており、別々に移動させることができる。しかし、別々の移動ではなく、3個の「ボックス」アクターをまとめて一気に移動したいこともあるだろう。その場合はグループ化するといい。その方法を解説しておこう。
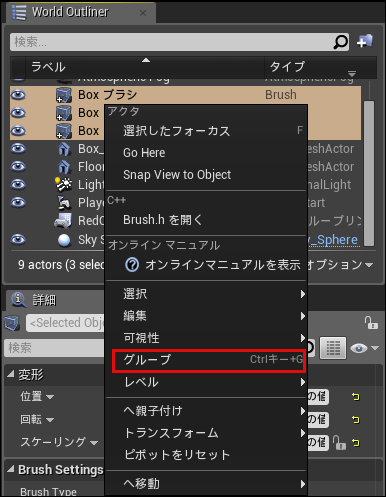
「ワールドアウトライナー」内の「Boxブラシ」、「Boxブラシ2」、「Box ブラシ3」を一気に全て選択する。「キーボード」の「Ctrl」を押しながらクリックすると、まとめて選択できる。
選択した項目の上で、マウスの右クリックで表示されるメニューの「グループ」を選択する(図17)。
では、ビューボート上の3個の「ボックス」アクターがグループ化されているか確認してみよう。
図12の左の「移動ツール」をクリックして、移動してみよう。図18のように3個の「ボックス」アクターをまとめて移動させられる。
「カメラ」アクターの配置
配置した「ボックス」アクターをどのように表示するかを決めるために「カメラ」アクターを配置する。
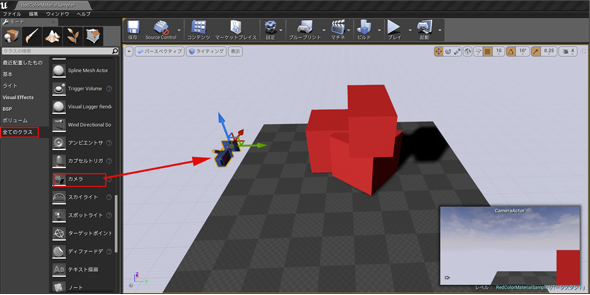
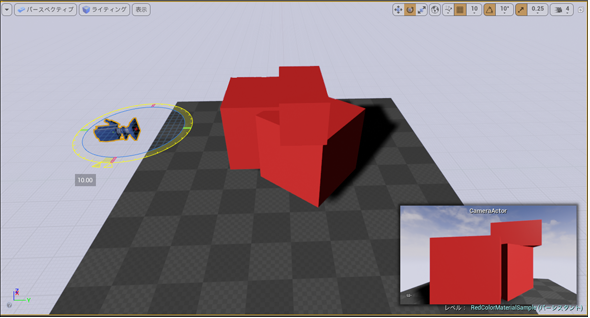
「モードパネル」の「全てのクラス」から「カメラ」を選択してビューポート上にドラッグ&ドロップする。ビューポートをマウスのトラックボールで少し縮小して「カメラ」アクターの配置場所を確保しておこう(図19)。
現在のカメラの配置位置で、どのように画面が見えているかが、「CameraActor」内に表示されている。Unityでいうところの「Camera Preview」と同じだ。このカメラ位置では「ボックス」アクターがまともに表示されていないので、カメラの向きを変えよう。図12の「回転ツール」と「移動ツール」で「カメラ」アクターの向きを変える(図20)。
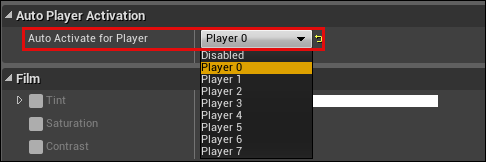
これで「プレー」ボタンで実行したいところだが、その前にもう一点設定する箇所がある。「カメラ」→「詳細」→「Auto Play Activation」→「Auto Activate for Player」が、「Disabled」になっている箇所に、「▼」アイコンをクリックして「Player 0」を選択しておく(図21)。
ここが、「Disabled」のままだと、「プレー」ボタンで実行しても、図22のように何も表示されない。
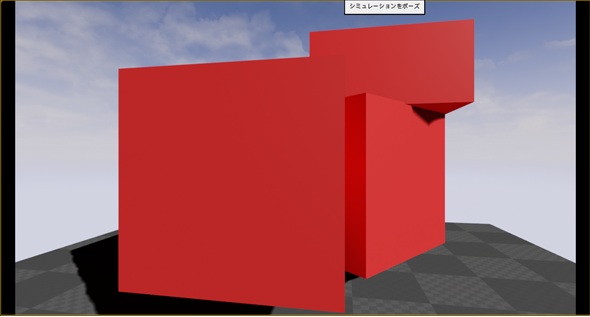
「Player 0」を選択すると図23のように表示される。ここで、「ツールバー」から「ビルド」をしておこう。「エラーや警告」が表示されるが今回は気にしなくても構わない。
次回は、空の風景の設定方法について
今回は、これで終わりだ。今回のメインはアクターにマテリアルを適用することだったが、Unityより少し手順が多く、若干複雑に感じられたかもしれない。しかし、基本的な操作では、Unityと似ている部分も多いので、意外と理解しやすいかもしれない。これ以降も頑張ってついてきてほしい。
次回は空の風景の設定方法について解説する、お楽しみに。
著者紹介
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
主な著書
『Unity4.x アセット活用術: Asset Storeから落としたAssetを自分の作品の中で使用する方法』(Kindleストア)
『Unity4.xプログラミングTips集: Asset StoreからインポートしたAssetの使い方を徹底解説』(Kindleストア)
『Unity Scriptの基本+Unity Script Tisp集』(Kindleストア)
『Unity初めの一歩: 超初心者のためのUnity入門』(Kindleストア)
『Unity4.x入門+プログラミングTips集: 初心者から中級者対応。Assetの使い方を徹底解説』(Kindleストア)
関連記事
 Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
クロスプラットフォーム対応のゲームエンジンとして多くのユーザーを抱える「Unity」。このUnityの開発者向けに、最新動向と技術情報を紹介する公式イベント「Unite 2015 Tokyo」が、4月13、14日に東京お台場で開催された。この記事では、4月13日に行われた、ソニー・コンピュータエンタテインメント、マイクロソフト、コロプラによる各セッションのダイジェストをお伝えする。 ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
2015年2月24日、「日本Androidの会 Unity部」の主催による「Visual Studio Tools for Unity」の勉強会が開催された。日本マイクロソフトのエバンジェリストによるVSTUの紹介やQ&Aに加え、UnityやVisual Studioを使いこなすプロのゲーム開発者によるライトニングトークも行われ、盛り上がりを見せた。 ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
2015年1月23〜25日、世界中で同時に行われた48時間にわたるゲーム開発ハッカソンの模様と、ゲーム開発がテーマのトークセッションをいくつかダイジェストでお届けする。 ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム開発で有名なUnity。医療や建築、ヘルスケア、観光などゲーム以外の活用事例をイベントリポートでお届けする。 累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万ダウンロードの人気ゲーム「サムライディフェンダー」について、iOS/Androidからの移植対応や独自機能実装などを担当者に聞いた。 Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
学生のアイデアを具現化するツールの進化・普及と、感覚器官をフルに使う人工現実感。表現とインターフェースについての学生の挑戦から「思い付き」を実現する環境のいまを知ろう。 初めてUnityを触る人が無料で使い方を学べる日本語チュートリアルを全317ページ、59のサンプル動画で電子書籍本としてまとめました
初めてUnityを触る人が無料で使い方を学べる日本語チュートリアルを全317ページ、59のサンプル動画で電子書籍本としてまとめました
人気過去連載を一冊に再編集して無料ダウンロード提供する@IT eBookシリーズ。Vol.8は、『ゲーム開発初心者のためのUnity入門』だ。
Copyright © ITmedia, Inc. All Rights Reserved.


 図13 「回転ツール」でボックスを回転させた
図13 「回転ツール」でボックスを回転させた 図14 「回転ツール」で「ボックス」が回転した
図14 「回転ツール」で「ボックス」が回転した 図15 コンテンツブラウザー内に、「RedColorMaterialSample」のアイコンが表示された
図15 コンテンツブラウザー内に、「RedColorMaterialSample」のアイコンが表示された
 図17 3個の「ボックス」アクターをグループ化した
図17 3個の「ボックス」アクターをグループ化した 図18 3個の「ボックス」アクターがグループ化された
図18 3個の「ボックス」アクターがグループ化された

 図21 「Auto Activate for Player」に「Player 0」を選択する
図21 「Auto Activate for Player」に「Player 0」を選択する 図22 「Auto Activate for Player」が「Disabled」では何も表示されない
図22 「Auto Activate for Player」が「Disabled」では何も表示されない 図23 「Auto Activate for Player」が「Player 0」だと正常に表示される
図23 「Auto Activate for Player」が「Player 0」だと正常に表示される




