Flashゲームのパフォーマンス解析ツールMonocleとは?:UXClip(6)
Flash用のパフォーマンス解析ツールMonocleのプロダクトマネージャが、開発中のMonocleについて語った。MonocleはAngry Birdsのブラウザ版やZyngaのソーシャルゲームのチューニングに活用されている。今後のFlashはゲーム開発に力を発揮するという
ゲームの高フレームレートを実現させるプロファイラ
CEDECのために来日したチボ・インベール(Thibault Imbert)氏にMonocleについて聞いた。チボ氏はAdobeの開発中のFlash用パフォーマンス解析ツール、Monocleのプロダクトマネージャだ。
今回のCEDECでのセッションや、Adobeが展開していたブースを見ると、iPadなどのタブレット端末上でAdobe AIRアプリを動作させ、そのパフォーマンスの高さをデモンストレーションするというスタイルを取っていた。
Adobeが、そこまでFlashのパフォーマンスにこだわる理由は何だろうか。
チボ氏は、「ゲーム業界において、ゲームのフレームレートが一時的でも数fps下がるといった現象が起きる場合、それがユーザー体験に影響を及ぼし、最終的にはゲームの売上などに悪影響をもたらす」と語る。その規模は年間で数百万ドルともいわれている。まさに、Performance is moneyである。
単純に計算するとこうなる。本来60fpsで動いているゲームが10fpsのパフォーマンス低下を招いたとする。その際、画面の書き換え時間は0.0166秒から0.02秒に遅延するということになる。その差わずかに0.0034秒。たったこれだけでも売上に大きく影響するというのが、ゲーム制作の世界なのだという。
当初、AIRアプリはパフォーマンスがさほど高くなく、ネイティブアプリと比べられると見劣りする部分があった。Adobeはまず、AIRの機能を拡張し、3D表現のパフォーマンスを高めるStage 3Dを開発し、仮想GPUのサポートを行った。
これにより、従来はビジュアルのレンダリングにCPUを利用していたところを、GPU(Graphics Processing Unit)に置き換え、パフォーマンスを大きく改善した。
しかしながら、ゲームのパフォーマンスチューニングとなると、これまで利用されてきたWebサイトの何倍もの対応が必要になる。
かつて、Flashムービーのフレームレートは12fpsがスタンダードであった。これがPCの性能向上によって徐々に高フレームレートに移行し、Flexでは標準フレームレートが24fpsとなっている。さらに、最近ではより表現力を高めるため、30fpsはもとより、48fps、60fpsといった高フレームレートのコンテンツを見掛ける機会が増えてきた。
実際に、Adobeブースで動作していたアプリケーションのフレームレートを聞いたところ、だいたい60fpsで動作しているという話だった。
60fpsの世界というのは、先ほども述べた通り、画面が1回書き換わるのに使える時間がわずかに0.0166秒しかない。リッチな表現を高フレームレートで実現するには、それこそゲーム業界がこれまで行ってきたような、緻密なプロファイリングが必要になってくる。
Adobeはそのような期待に応えられるよう、現在Monocle(モノクル)と呼ばれる開発コードネームのプロジェクトを進行させている。
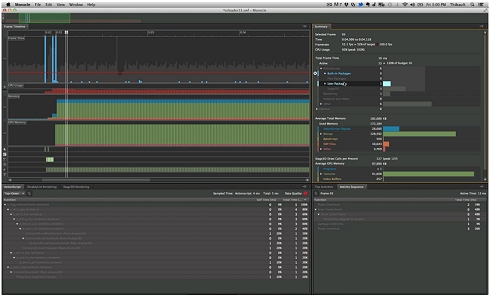
Monocleでは、これまではシンプルな機能しか持たなかったFlashPlayerの(性能解析)プロファイラに変わる、ゲーム開発の現場の厳しい要求にも応えられるように作られた多機能なプロファイラである。
Monocleはまだ開発段階というものの、ROVIOのAngry Birdsのブラウザ版やZyngaのソーシャルゲームの開発現場でも利用されている。GREEでもMONPLA SMASHでMonocleを活用したパフォーマンスチューニングを実践している(参照記事:グリー最新ソーシャルアプリ開発)。
Monocleの特長としてまず挙げられるのは、プロダクション級のプロファイラが、コードを何1つ追加することなく利用できる点にある。
ネット上で配布されているパーティクル(粒子アニメーション)系のスクリプトでよく見られる、簡易的なプロファイラは、コンパイル時にプロファイル用のクラスを読み込んでおく必要がある。ということは、リリース時は何らかの方法でプロファイラを非表示にするか、そもそもクラスの読み込みをやめてしまうかという手間が発生する。
Monocleを利用すれば、そのような手間から解放され、プロファイリングに集中することが可能だ。また、プロファイルを他のチームに依頼する際も、コンパイルの設定を変える必要がないので便利だろう。
Monocleでは、各フレームでどういったレンダリングが行われているのか、メモリの使用状況(ガベージコレクション)はどうか、などといったこれまで見えなかった非常に細かい情報を一覧することができる。
従来、Web制作の分野では、相当リッチなコンテンツでなければ、ガベージコレクションはFlashPlayer任せで、手動で何らかの調整を行う必要性に駆られることはなかった。ところが、ゲームのチューニングとなると、そういったことも頻繁に出てくるようだ。
AdobeはなぜMonocleが必要だと感じたのだろうか。チボ・インベール氏は、現在、Flashはゲーム分野に注力しているからだ話した。従来、Flashはさまざまな分野に利用されてきた。Webサイトはもちろん、テレビなどでの動画制作や、最近では次世代自販機のインターフェイスもFlash製だと聞く。
さまざまなことに活用されていて、それぞれが中途半端になってしまっていた。HTML5の登場により、ブラウザでの基本的な表現はHTML5で可能になった。それによってFlashは終わるのではなく、必要とされている場所に特化してゆく。そしてそれが、ゲームの世界だったということなのだ。
筆者は今も、いわゆるFlashコンテンツを制作する機会がある。「最近はすっかりJavaScriptに押されがちな分野であるが、Monocleのような詳細なプロファイラがあれば、よりリッチなWebコンテンツに活用できるんじゃないか?」と食い下がってみたところ「もちろんそのような使い方をできるとは思うが、Adobeのロードマップにおいては、Flashはゲームに注力していくはずだ」と、答えられてしまった。
Adobeは、多数のゲーム開発会社のスタッフを招いて、ヒアリングを続け、ゲーム開発に特化したFlashの強化に当たっているという。時期ははっきりとしていないが、次期ActionScriptは、ゲーム用途の機能が追加されたり強化されたりするという。また、最近のFlashではStage3DによるGPUのサポートのかいなどもあり、ゲーム開発会社から「最近のFlashはとても良くなってきている」といったフィードバックも得られるようになってきているそうだ。
チボ氏に寄れば、AIRの使い方は2通り存在するという。1つはGPUを理解している人が、初めから高パフォーマンスなコンテンツを開発すること。そしてもう1つは、カッコイイものを作っておいて、後からチューニングを施していく方法だ。
Flash制作者は「何がカッコイイか」は理解できていると思う。それであれば、ブラウザ上で動作するゲーム開発に挑戦してみるのも、一考だと筆者は感じている。
そしてそれを後押しするようにチボ氏は続ける。氏はブラウザ上で動作するゲームを見る度に、Flashはブラウザのコンソールになってきているなと感じるという。
チボ氏は、ゲーム業界のコンソールの役割は、ある程度まとまった数のユーザーを、ゲーム開発者へ提供することとすれば、FlashPlayerのリーチを利用して、コンソールの役割を持たせることができるのではないか、と話した。
著者プロフィール
岡本紳吾(おかもとしんご)1975年大阪生まれ。2000年頃よりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴は異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。WEBプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage、Facebook:shingo.okamoto
- 「その発想はなかった」が12連発! アプリ・Webサービス・ものづくり・おばかの最先端がここにある〜MA9決勝戦レポート
- スマホアプリの検証環境改善を目指すNTTレゾナント、クラウド検証サービス提供の背景を語る
- “オフラインファースト”を実現する、ストレージ系APIライブラリ10選
- HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
- Firefox OSのアプリ開発は思ったより簡単?〜関東Firefox OS勉強会レポート
- 和製GitHubの「gitBREAK」は「儲からなくてもいい」
- テストを通じて「より良いWebの実現」に貢献〜Test the Web Forwardレポート
- 日本の開発者へのエール、HTML5標準化貢献への期待を語る〜W3C Developer Meetup - Tokyo 2013レポート
- アドビの終了したサービスは別の形で生かされる
- Google I/Oでユーザーに優しいモバイルアプリの条件を考えた
- JavaScriptのテストを開発工数に入れてもらうには?
- WebSocketでスマートテレビをリアル接続するぷらら
- 高速軽量なフレームワーク、FuelPHPって何?
- HTML5に本腰を入れ始めた任天堂―GDCで見えてきたゲームビジネスのゆくえ
- ビギナー向けデバッグツールで効率的に開発しよう
- さまざまなデバイスがWebと結び付いていく
- オフラインWebの活路はモバイルアプリにある
- ケータイ王国日本、復活の狼煙となるか? 世界最大の携帯電話見本市
- なぜ「enchantMOON」を、どうやって作ったのか?
- 九州で開催された、2つのHTML5のお祭り
- Webサイト高速化のプロセスだって自動化したい
- LEGOのロボットから全方位ビデオカメラまで CESで見付けたオモシロガジェット
- 2013年、Webがこうなったら面白い
- Chrome Tech Talk Night #4に行ってきたよ!
- Maker達のお祭りがやってきた! Maker Faire Tokyo 2012
- Coda 2かSublime Text 2か。あなたはどちらのエディタ派?
- ロボットも日本の国技に! 25年目の高専ロボコン
- FlashPlayerを自作するSWF研究会
- これからが本番、Windows 8アプリ開発
- 「TechCrunch Tokyo2012×MA8」まとめレポート
- ユーザーを魅了するUIはまぐれでは生まれない
- プログラムを「どや!」と発表し合う、明治大学アブノーマルプログラミング
- Flashゲームのパフォーマンス解析ツールMonocleとは?
- Web制作の現場で培ったノウハウを一挙に共有
- グリーの最新ソーシャルアプリ開発フレームワーク
- 自分の時間にテクノロジで遊ぼう!〜Make:Ogaki Meeting 2012レポート
- PhoneGap、新しいCSS開発、jQueryのコミットまで〜アドビインタビュー:モバイル系エンジニアがアドビシステムズのHTML5戦略を聞く
- 表示が速過ぎても、誰も文句は言いません〜CSS Nite「表示速度最適化」レポート
Copyright © ITmedia, Inc. All Rights Reserved.